Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- cos pro 1급
- 코테
- issue
- 코딩테스트
- django
- 파이썬
- 분할정복
- cos pro
- 알고리즘
- Algorithm
- codingtest
- BAEKJOON
- Flutter
- DFS와BFS
- 안드로이드
- 개발
- 코드품앗이
- cos
- docker
- vuejs
- DFS
- AndroidStudio
- DART
- C++
- Python
- 안드로이드스튜디오
- 동적계획법과최단거리역추적
- 백준
- 동적계획법
- android
Archives
- Today
- Total
Development Artist
[Flutter, Firebase, Issue] [core/not-initialized] Firebase has not been correctly initialized.Usually this means you've attempted to use a Firebase service before calling "Firebase.initializeApp". 또는 [core/no-app] No Firebase App '[DEFAULT]' has bee.. 본문
TroubleShooting/Flutter Issue
[Flutter, Firebase, Issue] [core/not-initialized] Firebase has not been correctly initialized.Usually this means you've attempted to use a Firebase service before calling "Firebase.initializeApp". 또는 [core/no-app] No Firebase App '[DEFAULT]' has bee..
JMcunst 2022. 1. 13. 13:04728x90
반응형
이슈
1. 플러터 인프런 강의 중, 넷플릭스 UI 만들기가 있는데, 9강에서 FirebaseFirestore를 코드에 넣고 빌드 하는데 발생한 이슈.


해결
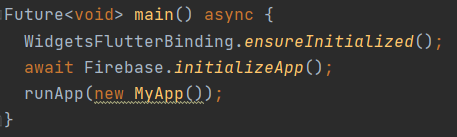
1. main.dart의 main() 안에서 runApp하기 전에 Firebase.initializeApp(); 코드를 넣어준다.

2. 하지만, 여전히 이슈가 해결되지 않았다.


3. main()을 비동기 처리를 한다.

원인
1. Firebase 연동을 하기 위해서는 runApp전에 Firebase initialApp()을 통해 세팅을 해준다.
2. initialApp() 함수의 처리 결과를 비동기로 return 해주기 때문에 main에서 비동기 처리가 필요하다.
728x90
반응형
'TroubleShooting > Flutter Issue' 카테고리의 다른 글
Comments





