| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Flutter
- 안드로이드
- codingtest
- 코드품앗이
- android
- C++
- django
- cos pro
- 개발
- DART
- cos pro 1급
- 알고리즘
- Python
- BAEKJOON
- 백준
- 코딩테스트
- 동적계획법과최단거리역추적
- vuejs
- issue
- 안드로이드스튜디오
- Algorithm
- DFS와BFS
- 코테
- AndroidStudio
- 분할정복
- k8s
- DFS
- cos
- 파이썬
- 동적계획법
- Today
- Total
Development Artist
[Flutter] Flutter Life Cycle ( 플러터 라이프 사이클 ) 본문
Intro
라이프 사이클이란 개념이 나오게된 배경에는 정확하지는 않지만, 개발을 체계적으로하고, 운영 및 유지보수를 효율적으로 하기위함일 것이다.
필자는 새로운 프레임워크 또는 언어를 배울때 '라이프사이클'이란 키워드로 그 대상을 검색해본다. 그 이유는 어떻게 프레임워크가 돌아가는지 쉽게 파악할 수 있기 때문이다. 처리 순서를 파악할 수 있게 되는데, 이것을 알고 모르고의 차이는 퍼포먼스에서 큰 차이가 난다.
처음 시작은, 안드로이드 앱을 만들 때 였다. 그 당시에는 라이프 사이클 개념의 존재도 몰랐었고, 어떻게 앱이 처리하는지 직접 코드에 넣어보며 삽질을 하던 때였다. 그러다가 우연히 라이프 사이클 개념을 찾아보게 되었고, 아이고 이걸 왜 지금 봤나 하면서 한탄을 했었다.
그래서 이번에 Flutter로 프로젝트를 하나 진행해보면서 똑같이 Flutter Life cycle을 검색해보았다.
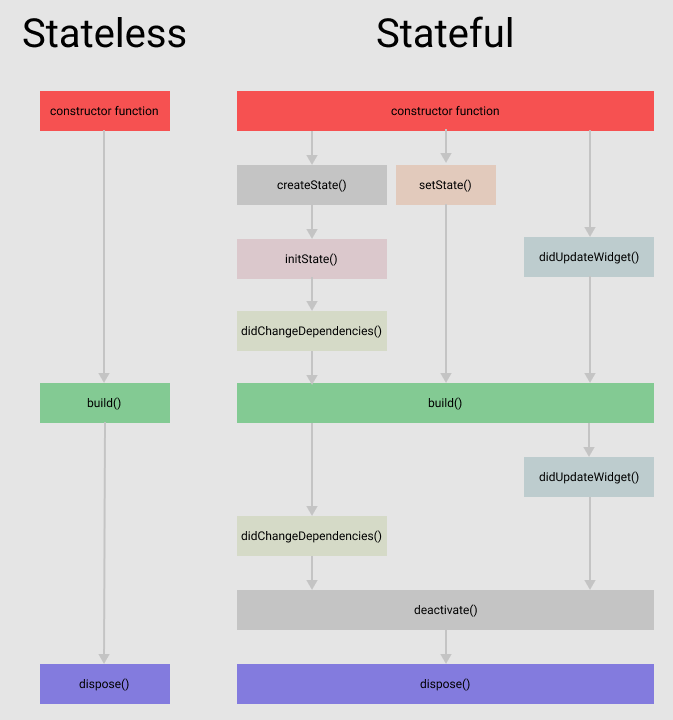
Flutter Life Cycle
플러터의 생명주기는 2가지의 경우로 분리시켜서 생각해볼 수 있다.
첫 번째는 Stateful, 두 번재는 Stateless이다.
State<T extends StatefulWidget> : https://api.flutter.dev/flutter/widgets/State-class.html
Stateless : https://api.flutter.dev/flutter/widgets/StatelessWidget-class.html
createState : 트리의 지정된 위치에 이 위젯을 변경 가능한 상태로 만든다.
InitState : 라이프 사이클의 첫 번째 method. build 앞에 호출된다. 필요한 모든 종류의 초기화를 수행.
DidChangeDependencies : 두 번째 method. dependency가 변경될 때마다 호출된다. 여기서 상속된 위젯과 같은 항목에 대한 변수를 다시 할당할 수 있다.
DidUpdateWidget : 위젯 환경이 변경될 때마다 호출된다. 예를 들어, 애니메이션 컨트롤러의 기간을 넘길 때.
setState : 개체의 내부 상태가 변경되었음을 프레임워크에 알린다.
deactivate : tree에서 개체가 제거되면 호출된다.
activate : deactivate를 통해 이 개체를 제거한 후 트리에 다시 삽입하면 호출된다.
dispose : tree에서 개체가 영구적으로 제거되면 호출된다. 예를 들어 Navigator.pushRelacement을 사용하여 위젯을 다른 위젯과 복제할 때.