| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- Flutter
- Python
- issue
- django
- 파이썬
- 동적계획법과최단거리역추적
- 안드로이드스튜디오
- 분할정복
- 동적계획법
- AndroidStudio
- Algorithm
- DART
- 코드품앗이
- cos pro 1급
- 안드로이드
- 코테
- DFS
- cos pro
- android
- C++
- vuejs
- DFS와BFS
- cos
- 개발
- codingtest
- BAEKJOON
- 백준
- 코딩테스트
- docker
- Today
- Total
Development Artist
[웹 서비스 A-Z][Vuejs] #3 Creation 본문
Create Vue Project
이전 장에서, Vuejs를 시작하기 위해 nodejs, npm, vue-cli 설치를 완료했습니다.
이제는 Vue 프로젝트를 시작해봅시다.
CLI를 켭니다. ( 저는 Git bash )
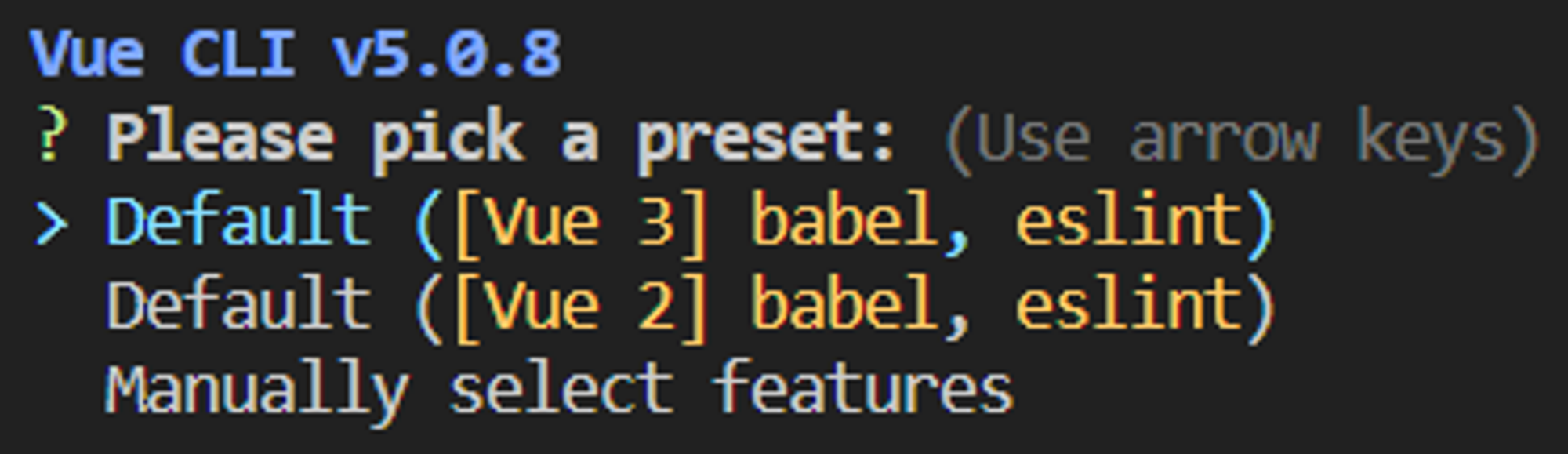
vue create [원하는 프로젝트 명]
그러면 다음과 같이 뜰겁니다.

Vue 3는 2020년 9월 19일에 출시되어 2022년 2월 즈음 정식 기본 버전으로 채택된 것으로 알고 있습니다.
하지만, 여전히 Vue 2를 지원하는 라이브러리가 많이 있는 상황입니다.
따라서, 이번 포탈 개발은 Vue 2로 진행하였습니다.
Vue 3와 Vue 2의 차이점은 https://www.samsungsds.com/kr/insights/vue_js_3.html 다음 링크를 참고 바랍니다.
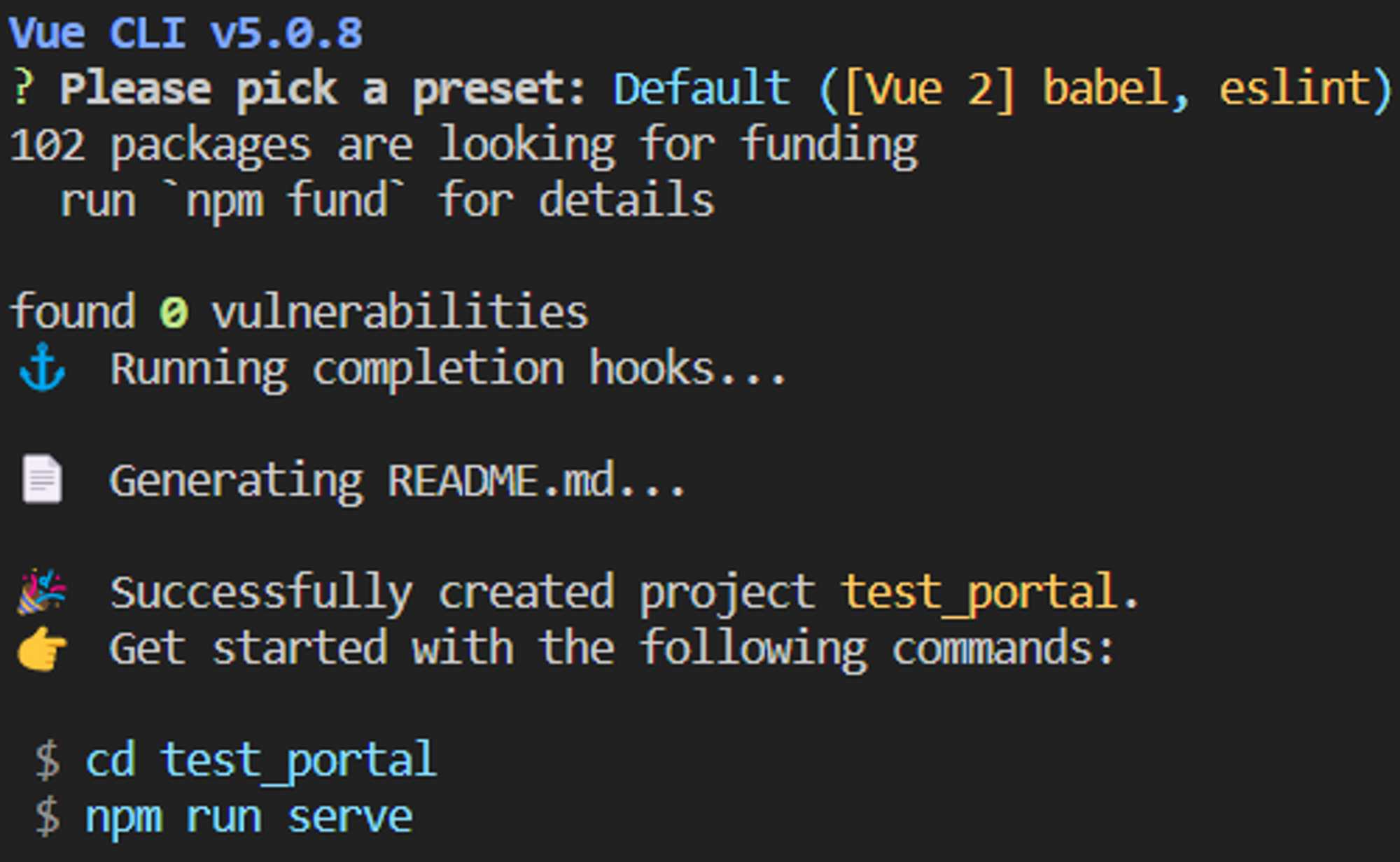
아래와 같이 Vue 2 설치를 완료했습니다. 친절하게도 다음 명령어를 알려주고 있습니다.

cd [프로젝트 명]
npm run serve
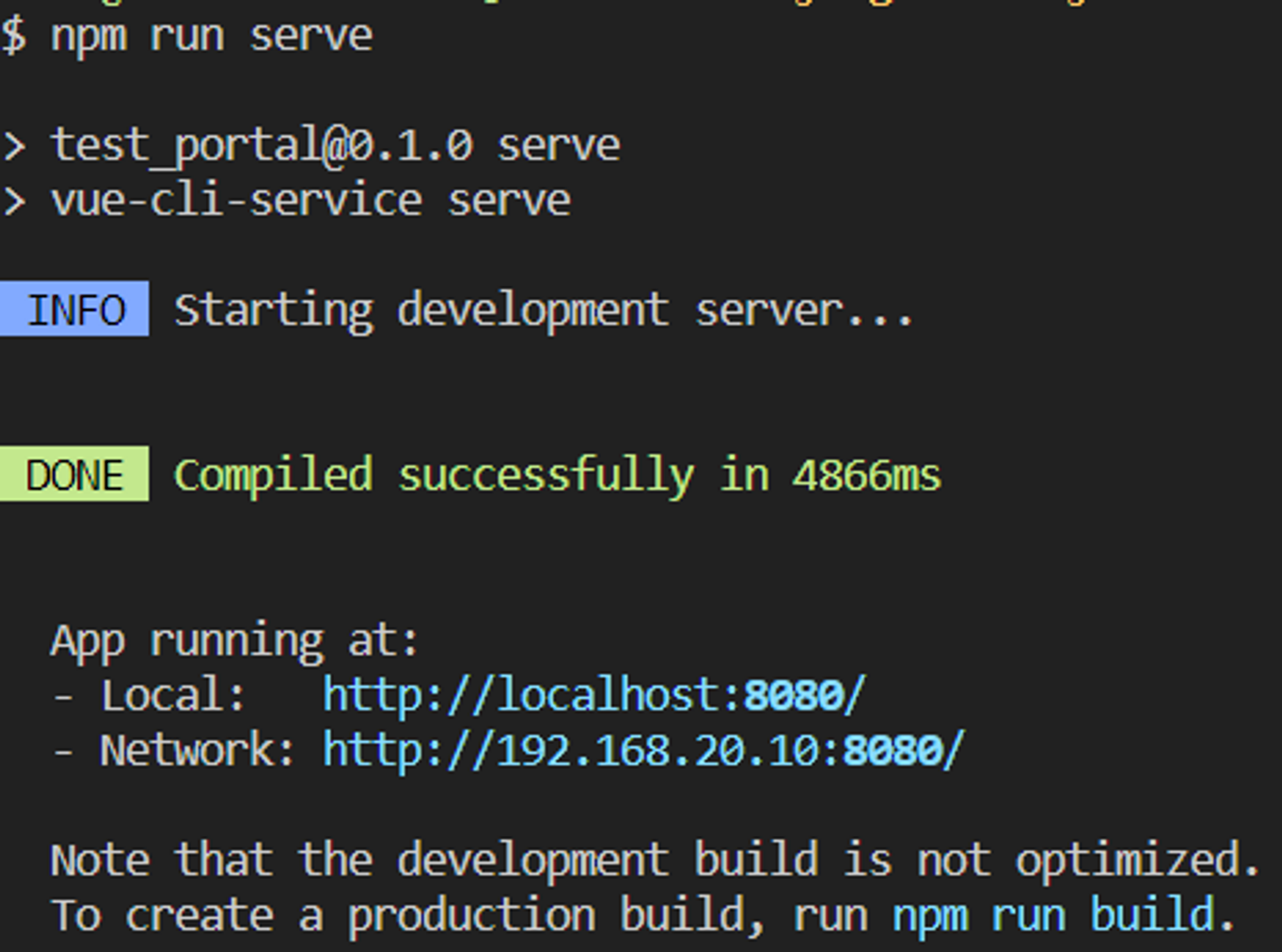
다음과 같이 프로젝트를 로컬로 실행시켰습니다. 이제 접속을 해봅시다!
Local에 쓰여져 있는 ‘http://localhost:8080’ 으로 들어갑니다. Vue는 기본적으로 8080 포트를 사용합니다.

짜잔~! 깡통 Vue 탬플릿 입니다.
다음장에서는 Vue의 디자인 패턴과 Template에 대해서 설명하겠습니다.
Addtional
'npm run serve' 에 대해서 추가 설명을 하고자 합니다. 해당 명령어를 치면, 어떤 순서로 동작을 하게 될까요?
vue 프로젝트에는 'package.json' 이라는 파일이 있습니다. 해당 파일을 열어보시면, 상단 정도에 scripts 파트가 보이실 겁니다. 초기 생성시 ‘serve’, ‘build’, ‘lint’가 있을텐데요, 'npm run serve'를 하게 되면 실질적으로 'vue-cli-service serve' 로 동작합니다.
serve를 하면, local로 vue 프로젝트를 띄우는 것을 확인했습니다. 그렇다면 build는 뭘까요? build로 실행하게되면 dist 폴더가 생성됩니다. vue의 경우 SPA(Single Page Application) 성격을 가지는데요, 즉, 하나의 html 파일에 모든 것을 넣을 수 있는 것입니다. 따라서 build를 하게 되면 dist 폴더를 만들고 그 안에 index.html 파일이 하나 만들어 집니다. 이것이 SPA의 결과물이 됩니다.
로컬에서 실행하면 빈 화면 일텐데요, 배포시 사용하기 때문에 로컬에서는 확인이 안됩니다.
https://cli.vuejs.org/guide/mode-and-env.html#example-staging-mode
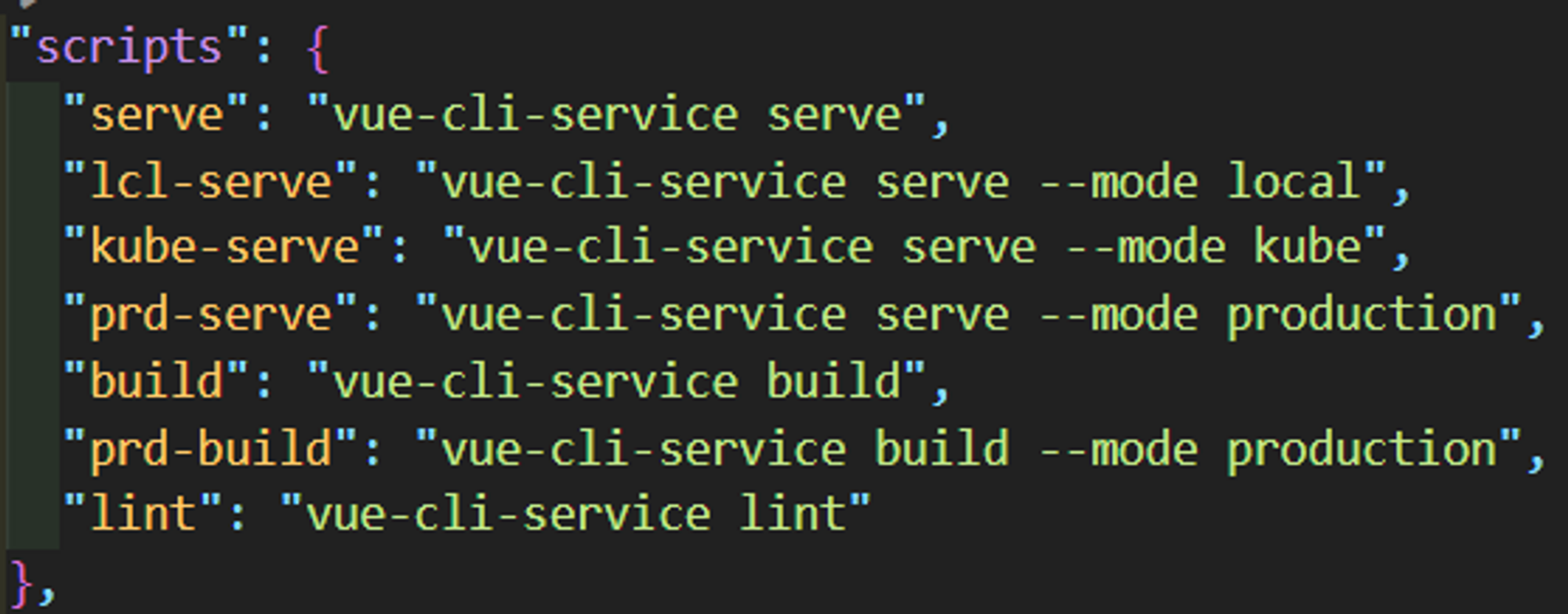
위의 링크를 통해 조금 더 상세히 해당 부분을 설명하고 있는데요, mode를 통해 개발환경에 따라 다르게 serve 할 수 있습니다. 이번에 개발한 포탈의 package.json 파일을 보면, 다음과 같이 개발 환경에 따라 다양하게 사용할 수 있는 것을 확인 할 수 있습니다.

추가적으로, package.json 파일에 대해서 더 설명을 해보자면, dependencies 와 devDependencies가 보일 것입니다. 이곳에 원하는 라이브러리를 적어주면, serve 또는 build시 해당 라이브러리를 가져와서 설치하게 됩니다. 직접 적을수도 있지만, 'npm install ~' 과 같이 CLI를 통해 설치하면 자동적으로 package.json에 적히게 됩니다.
설치된 라이브러리는 node_modules 폴더에 생기게 됩니다. node_modules는 라이브러리의 집합이라 용량이 크기 때문에 나중에 깃헙으로 코드를 올리지 않는 것을 권장합니다.
'Project_Personal' 카테고리의 다른 글
| [웹 서비스 A-Z][Vuejs] #5 Life Cycle (0) | 2023.03.01 |
|---|---|
| [웹 서비스 A-Z][Vuejs] #4 Design Pattern (0) | 2023.02.28 |
| [웹 서비스 A-Z][Vuejs] #2 Config (0) | 2023.02.26 |
| [웹 서비스 A-Z][Intro] #1 Frontend, Backend, Infra (0) | 2023.02.25 |
| [웹 서비스 A-Z][Intro] #0 시작 (0) | 2023.02.24 |





