| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- django
- 동적계획법
- AndroidStudio
- docker
- DFS
- 분할정복
- codingtest
- 안드로이드
- android
- 알고리즘
- Python
- DFS와BFS
- 개발
- 코딩테스트
- 파이썬
- Flutter
- BAEKJOON
- cos pro 1급
- issue
- 코테
- cos
- 안드로이드스튜디오
- 백준
- 코드품앗이
- C++
- 동적계획법과최단거리역추적
- DART
- vuejs
- Algorithm
- cos pro
- Today
- Total
Development Artist
[웹 서비스 A-Z][Django] #7 Creation 본문
Creation
이번 시간에는 파이썬 프로젝트 위에 장고를 설치하는 시간을 가져보도록 하겠습니다.
프로젝트에서 터미널을 엽니다
python -m pip install --upgrade pip
python -m pip install Django
위의 명령어를 치면 Django가 설치가 됩니다.
pip list
다음 명령어로 설치를 확인할 수 있습니다. 또는, 상단 File>Settings>project:[project name]>Python Interpreter에서 설치된 패키지들을 확인할 수 있습니다.

이렇게 설치된 패키지들은 지금 만들어진 가상환경에만 있습니다. 배포를 위해 또는 다른 가상환경에서도 해당 패키지를 사용할 필요가 있는 경우 패키지 관리를 위해 requirements.txt 라는 파일을 만들어야 합니다. 필요한 패키지를 파일에 넣어두면 venv 가상환경에서 requirements.txt 파일을 읽어들여 패키지를 설치하게 됩니다.

다른 패키지를 추가로 사용을 해야할 경우 CLI를 통해 'python -m pip install ~' 를 통해 설치할 수 있지만, File>Settings>project:[project name]>Python Interpreter 로 들어가면 UI로 편하게 패키지를 설치 및 삭제할 수 있는 점 참고바랍니다.
이제 장고 프로젝트를 만들어보겠습니다.
# 다시 한번 더 장고 버전 체크 ~
python -m django --verison
# 장고 프로젝트 생성
django-admin startproject [project name]
프로젝트 명을 test_server로 지정해주었습니다. 다음과 같이 test_server 폴더가 생기는데요,
- manage.py : 커맨드라인의 유틸리티
- [project name]/settings.py : 현재 Django 프로젝트의 환경 및 구성을 저장.
- [project name]/urls.py : 현재 Django 프로젝트의 URL 선언을 저장.
- [project name]/asgi.py : 현재 프로젝트를 서비스하기 위한 ASGI-호환 웹 서버의 시작점. (wsgi의 상위호환)
- [project name]/wsgi.py : 현재 프로젝트를 서비스하기 위한 WSGI-호환 웹 서버의 시작점.
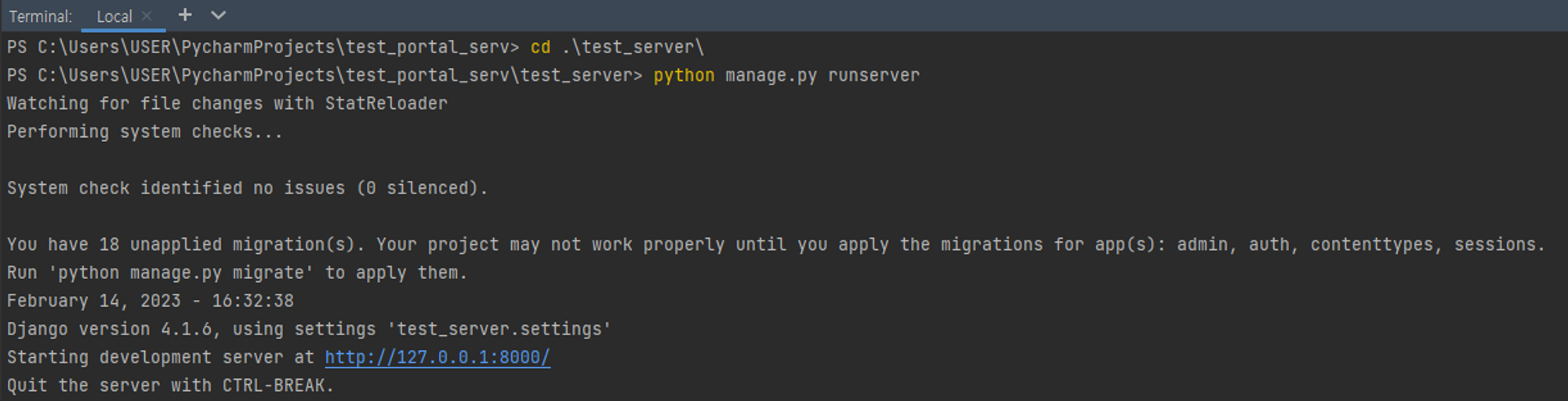
자, 이제 서버를 구동시켜 봅시다.
cd [project name]
python manage.py runserver
다음과 같이 구동이 되고, http://127.0.0.1:8000/ 으로 접속해봅니다. 장고는 기본포트로 8000을 사용합니다.

짜잔~! 멋진 장고 로켓이 날아가고 있네요!
다음 시간에는 어떻게 Django가 동작하는지 그 원리에 대해 알아보도록 합시다.
'Project_Personal' 카테고리의 다른 글
| [웹 서비스 A-Z][Django] #9 Design Pattern (0) | 2023.03.10 |
|---|---|
| [웹 서비스 A-Z][Django] #8 Mechanism (0) | 2023.03.09 |
| [웹 서비스 A-Z][Django] #6 Config (0) | 2023.03.02 |
| [웹 서비스 A-Z][Vuejs] #5 Life Cycle (0) | 2023.03.01 |
| [웹 서비스 A-Z][Vuejs] #4 Design Pattern (0) | 2023.02.28 |





