| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Flutter
- 동적계획법과최단거리역추적
- BAEKJOON
- 안드로이드스튜디오
- DART
- android
- 분할정복
- 코딩테스트
- 알고리즘
- issue
- docker
- codingtest
- C++
- cos pro
- 파이썬
- Python
- cos pro 1급
- 코드품앗이
- vuejs
- AndroidStudio
- cos
- DFS와BFS
- django
- 개발
- 백준
- 코테
- Algorithm
- 동적계획법
- 안드로이드
- DFS
- Today
- Total
Development Artist
[웹 서비스 A-Z][Vuejs] #14 API 본문
지난 번에는 컴포넌트간 데이터 전달에 대해서 다뤄보았습니다.
이번 시간에는 백엔드 서버와 연동하여 API를 요청하고 데이터를 받아오는 테스트를 진행하도록 하겠습니다.
일단 Django 시리즈 5번째, 서버 API를 만들고 CORS 처리를 한 ‘CORS’까지 진행한 것으로 가정하고 시작해보도록 하겠습니다.
이번에 테스트할 API는 access-test/ 입니다.
API Call을 할 수 있는 다양한 라이브러리가 있습니다.
이번에는 axios 라이브러리를 이용하여 API Call을 해보도록 하겠습니다.
axios 란, Javascript를 위한 promised 기반 HTTP 클라이언트 입니다. 브라우저에서 HTTP 요청을 하고 요청 및 응답 데이터의 변환을 처리할 수 있습니다.
Axios is a promised-based HTTP client for JavaScript. It has the ability to make HTTP requests from the browser and handle the transformation of request and response data.
먼저 설치를 해봅시다.
npm install axios
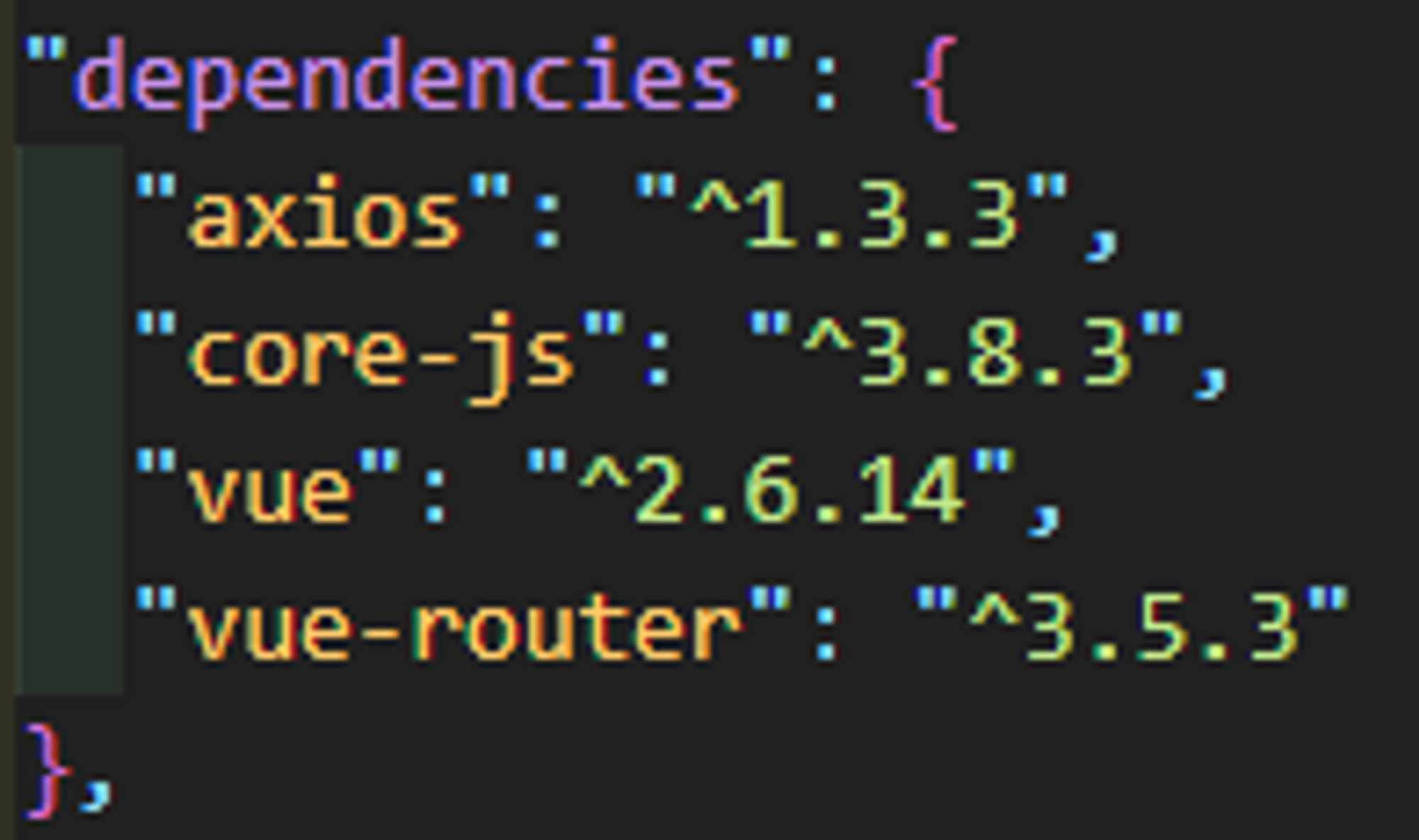
그리고 package.json을 확인해 봅시다. v1.3.3 으로 설치가 되었네요.

이제 사용을 해봐야겠죠?
간단한 테스트 코드를 작성해보겠습니다.
기존의 HomePage.vue에 버튼을 하나 만들고, 버튼을 클릭하면 서버로 access-test/ API를 요청하고, 응답으로 오는 message를 출력해보도록 하겠습니다.
우선 프로젝트 최상위 경로에 .env.local 파일을 만들어 줍니다.
- .env.local
NODE_ENV = 'local'
VUE_APP_BASE_API = '<http://127.0.0.1:8000/>'
그리고 난 뒤, package.json 의 script에 추가해줍니다.
"scripts": {
```중략```
"lcl-serve": "vue-cli-service serve --mode local",
```중략```
},
그리고 이제는 npm run serve 명령어가 아닌, npm run lcl-serve 를 하도록 하겠습니다.
지금 이 설정은 script를 보시면 local 모드로 구동을 하겠다는 것이고, .env.local 파일을 환경변수로 잡겠다는 것을 의미합니다.
나중에 다른 환경으로 Running을 시키고 싶다하면, .env.[env_name] 의 파일을 만들고, --mode [env_name]으로 명령어를 치면 됩니다.
- HomePage.vue
<template>
<div>
```중략```
<div>
<button type="button" class="api-test-btn" @click="sendApiTest()">ACCESS TEST</button>
<div class="res-msg" v-if="message">SUCCESS</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
```중략```
data() {
return {
data1: 0,
data2: 0,
data3: 0,
cnt: 1,
message: ''
}
},
```중략```
methods: {
```중략```
sendApiTest(){
axios.get(process.env.VUE_APP_BASE_API + 'testone/access-test/',
{
headers: {
'Content-Type': 'application/json;charset=UTF-8-sig'
},
}
).then(res => {
var vm = this;
console.log('ACCESS SUCCESS!!');
console.log('ACCESS RESPONSE::', res, typeof (res));
vm.message = res.data.message;
})
.catch(function () {
console.log('ACCESS FAILURE!!');
});
}
}
};
</script>
<style scoped>
.api-test-btn{
margin-top: 30px;
}
.res-msg{
margin-top: 10px;
width: 100%;
height: 100px;
color:rgb(59, 192, 66);
}
</style>
잠깐 코드를 분석해보면,
- <template>태그에서 class="api-test-btn" 속성의 ‘ACCESS TEST’ 버튼을 누르면 sendApiTest 함수가 call 됩니다.
- axios.get 함수로 API를 요청하는데, URL은 process.env.VUE_APP_BASE_API+'testone/access-test/ 입니다. process.env.VUE_APP_BASE_API는 현재 환경에서 VUE_APP_BASE_API를 의미하며, .env.local 파일의 변수를 사용합니다. (http://127.0.0.1:8000/)
- 서버로 부터 데이터를 받으면 res 라는 변수에 담기게 되고, 서버로 부터온 res.data.message를 컴포넌트의 데이터인 vm.message에 담게 됩니다.
- <template>태그 부분에서 class="res-msg" 속성의 <div>가 v-if 속성을 통해 message에 값이 있으면 보여주고 아니면 보이지 않게끔 합니다.
일단 서버를 먼저 구동시킵니다.
# Django 프로젝트 manage.py가 있는 경로에서.
python manage.py runserver
# Vue 프로젝트
npm run lcl-serve
다음 명령어를 통해 http://127.0.0.1:8080 로 들어갑니다.

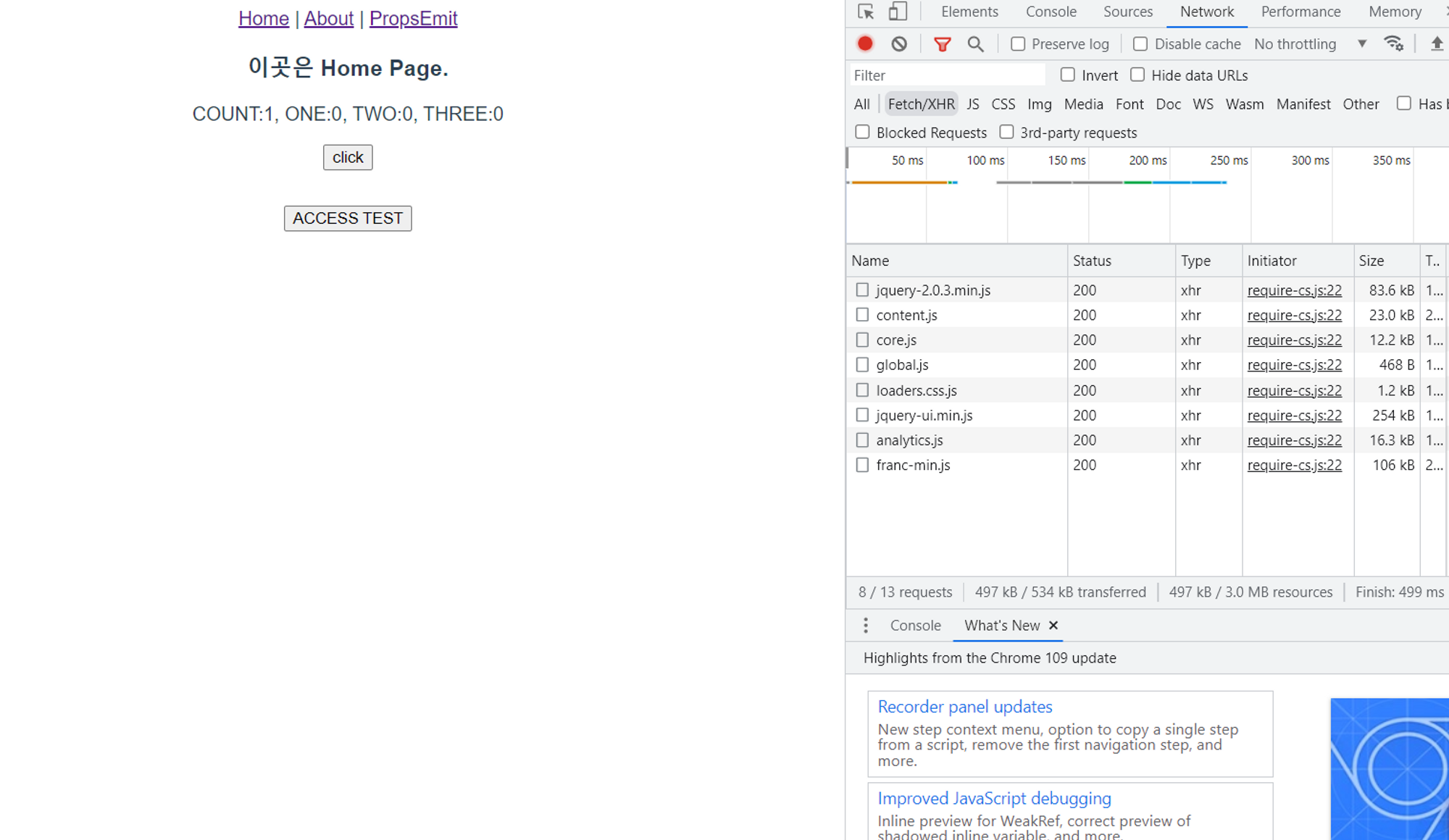
다음과 같이 ACCESS TEST 버튼이 있고 F12를 눌러 Network를 띄웁니다.
그리고 버튼을 눌러봅니다.

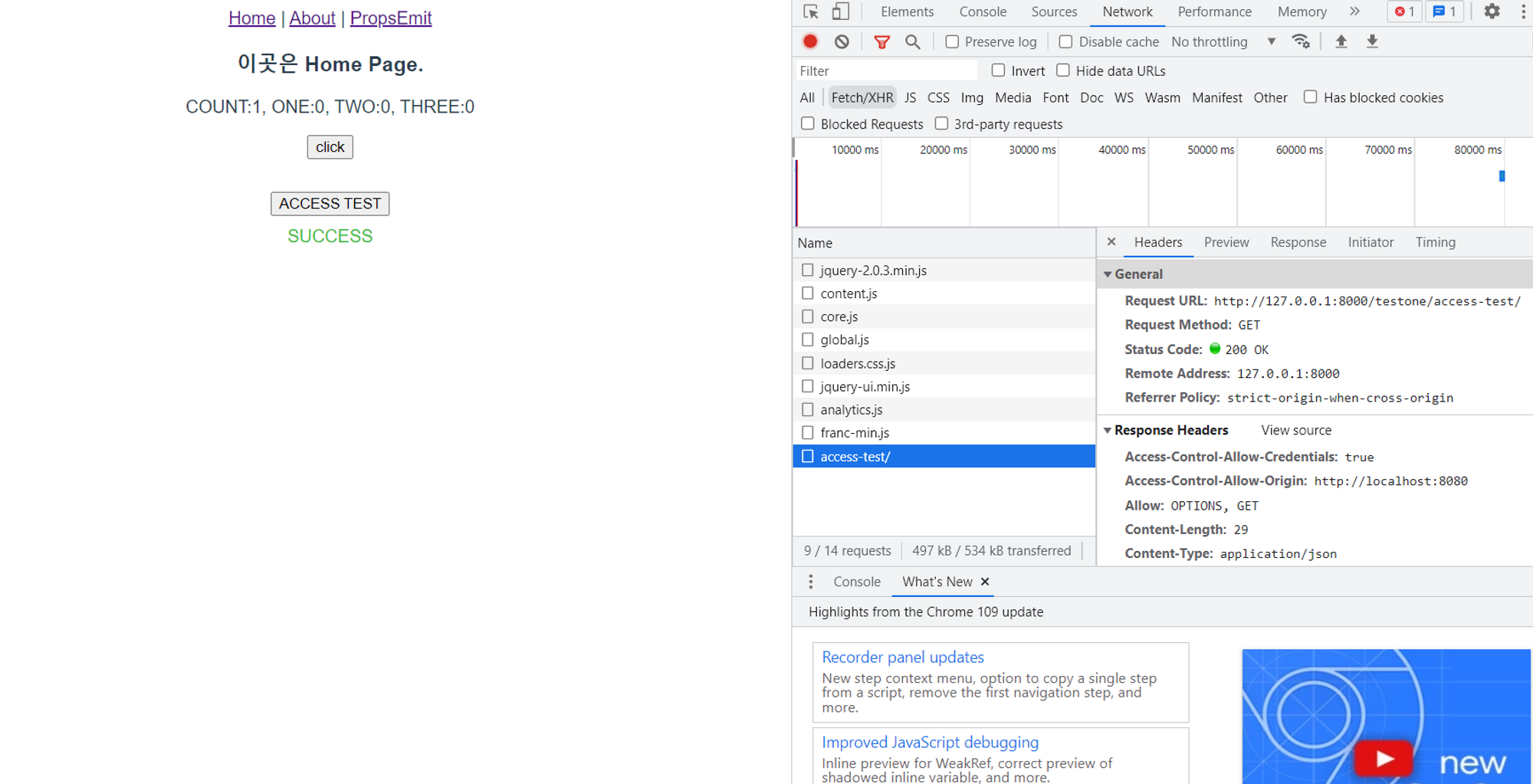
버튼 아래로 ‘SUCCESS’가 보이게 됩니다. 그리고 Network에서 API 요청을 보면,
- Request URL: http://127.0.0.1:8000/testone/access-test/
- Status Code: 200 OK
- Response: {"message":"TEST ACCESS API"}
를 확인할 수 있습니다.
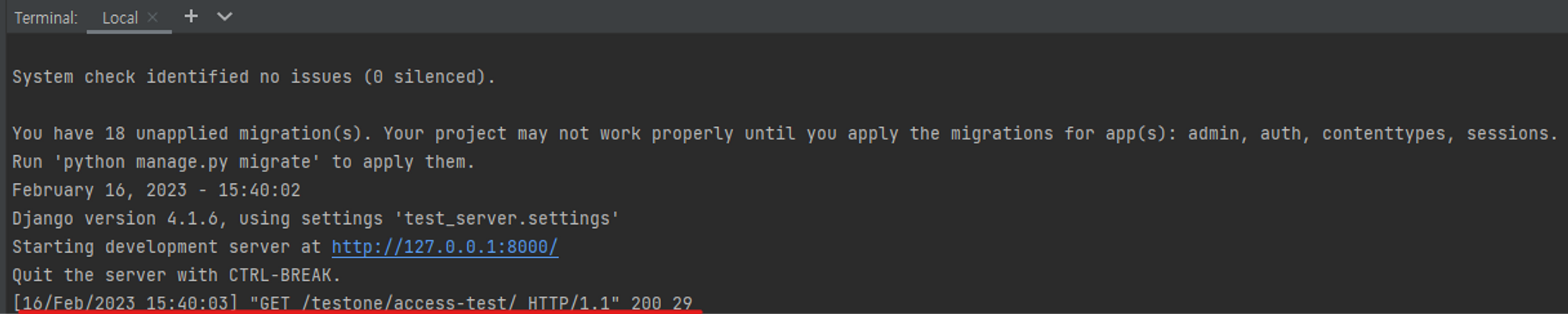
그리고 서버에서도 확인을 해봅니다.

다음과 같이 응답한 것을 확인 할 수 있습니다.
다음 시간에는 Store에 대해서 설명하도록 하겠습니다.
감사합니다.
Addtional
axios 라이브러리를 활용하여 GET 방식의 API를 날려보았는데요, POST 방법도 한번 해보도록 하겠습니다.
'Project_Personal' 카테고리의 다른 글
| [웹 서비스 A-Z][Deployment] #16 Github (0) | 2023.03.23 |
|---|---|
| [웹 서비스 A-Z][Deployment] #15 Architecture (0) | 2023.03.22 |
| [웹 서비스 A-Z][Vuejs] #13 Props, Emit (0) | 2023.03.20 |
| [웹 서비스 A-Z][Django] #12 ORM (0) | 2023.03.17 |
| [웹 서비스 A-Z][Django] #11 Database (0) | 2023.03.15 |





