| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 분할정복
- 코드품앗이
- cos pro
- 파이썬
- 코딩테스트
- android
- 동적계획법
- 코테
- 동적계획법과최단거리역추적
- 안드로이드
- docker
- codingtest
- issue
- C++
- DART
- cos
- DFS와BFS
- 개발
- Flutter
- AndroidStudio
- 알고리즘
- cos pro 1급
- Python
- DFS
- BAEKJOON
- vuejs
- 안드로이드스튜디오
- Algorithm
- django
- 백준
- Today
- Total
Development Artist
[웹 서비스 A-Z][Deployment] #18 Nginx 본문
지난 시간에는 ‘jmcunst-depl-ws’ 웹 서버에 Vue 프로젝트를 원격 저장소로부터 가져와 실행을 시켜보았습니다.
하지만, CLI를 닫게 되면 Vue 서버도 같이 닫히기 때문에 지속적으로 서비스를 할 수가 없습니다.
오늘 시간에는 이 부분에 대해 Web Server의 한 종류, Nginx를 사용하여 웹 서비스를 지속적으로 제공해보도록 하겠습니다.
먼저 Web Server가 무엇인지 알아야 할텐데요, https://shevonkrishmal1998.medium.com/web-server-vs-application-server-725cfa578629 이 글을 통해 Web Server 뿐만 아니라, Web Application Server에 대한 지식, 그리고 차이에 대해 습득하실 수 있을 것입니다.
Vue는 SPA(Single-Page Application)으로써, build를 하게 되면 dist/ 폴더 안의 index.html 하나로 떨어지게 됩니다. 이것은 정적 웹소스로써, 배포를 위해서는 Web Server가 필요합니다.
Nginx는 Web Server 중에서도 가볍고 확장성이 뛰어납니다.
Nginx에 대한 자료는 https://medium.com/devopscurry/what-is-nginx-understanding-the-basics-of-nginx-in-2021-f8ee0f3d3d54 이곳에서 확인 부탁드립니다.
vi /etc/yum.repos.d/nginx.repo
# /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
yum -y install nginx
systemctl start nginx
systemctl enable nginx
nginx는 기본적으로 포트 80을 듣고 있습니다.
인스턴스 보안그룹에서 80번을 허용해줍시다.
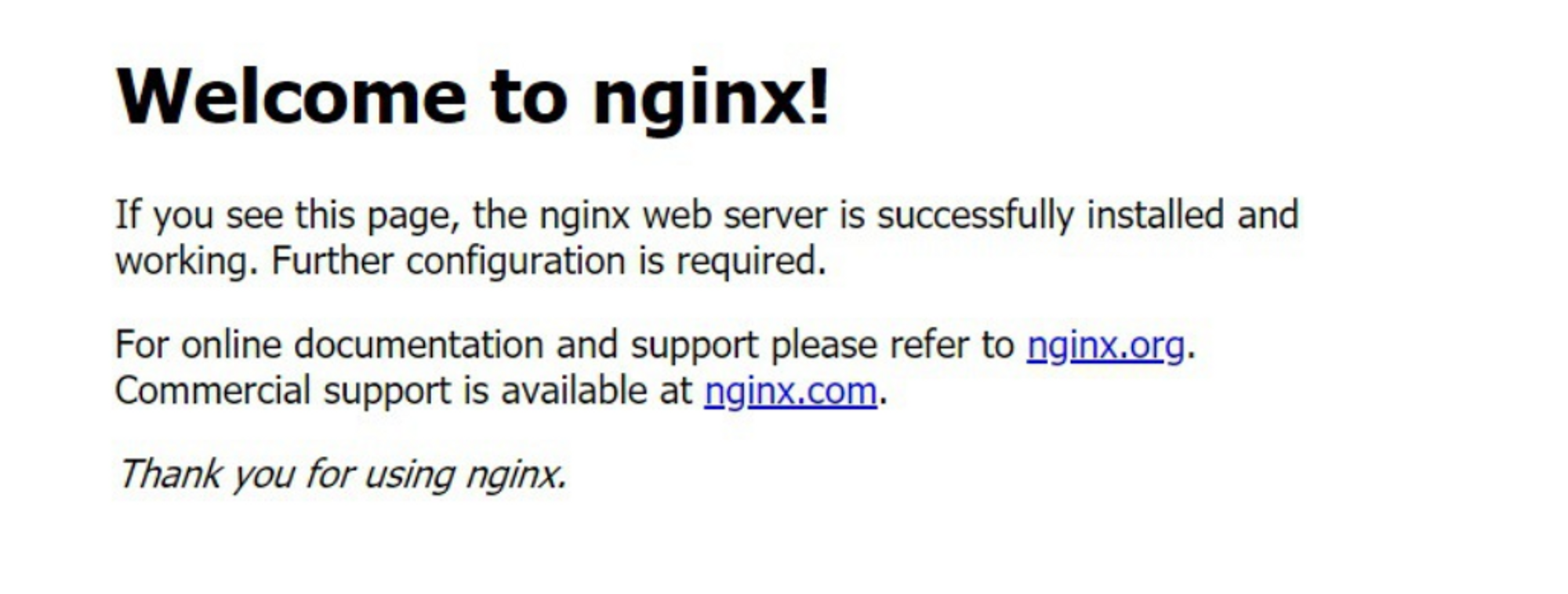
그리고 [Public IP]:80 으로 들어가게 되면, 아래의 모습을 볼 수 있습니다.
nginx의 설정에 관해서 알아봐야 하는데요,
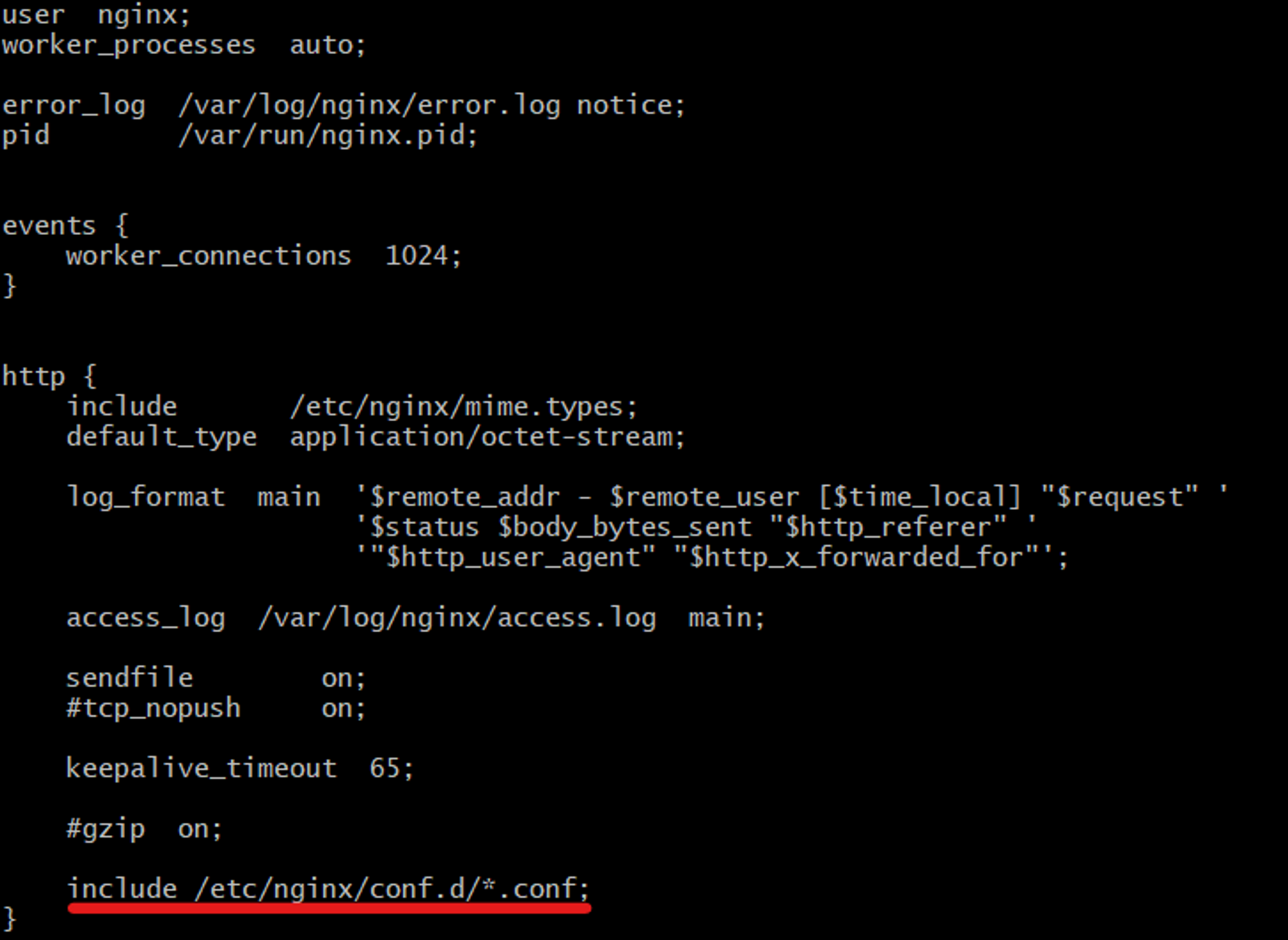
아래의 /etc/nginx/nginx.conf 를 보시면 conf.d의 하위 .conf 파일들을 전부 include 하고 있습니다.
- /etc/nginx/nginx.conf
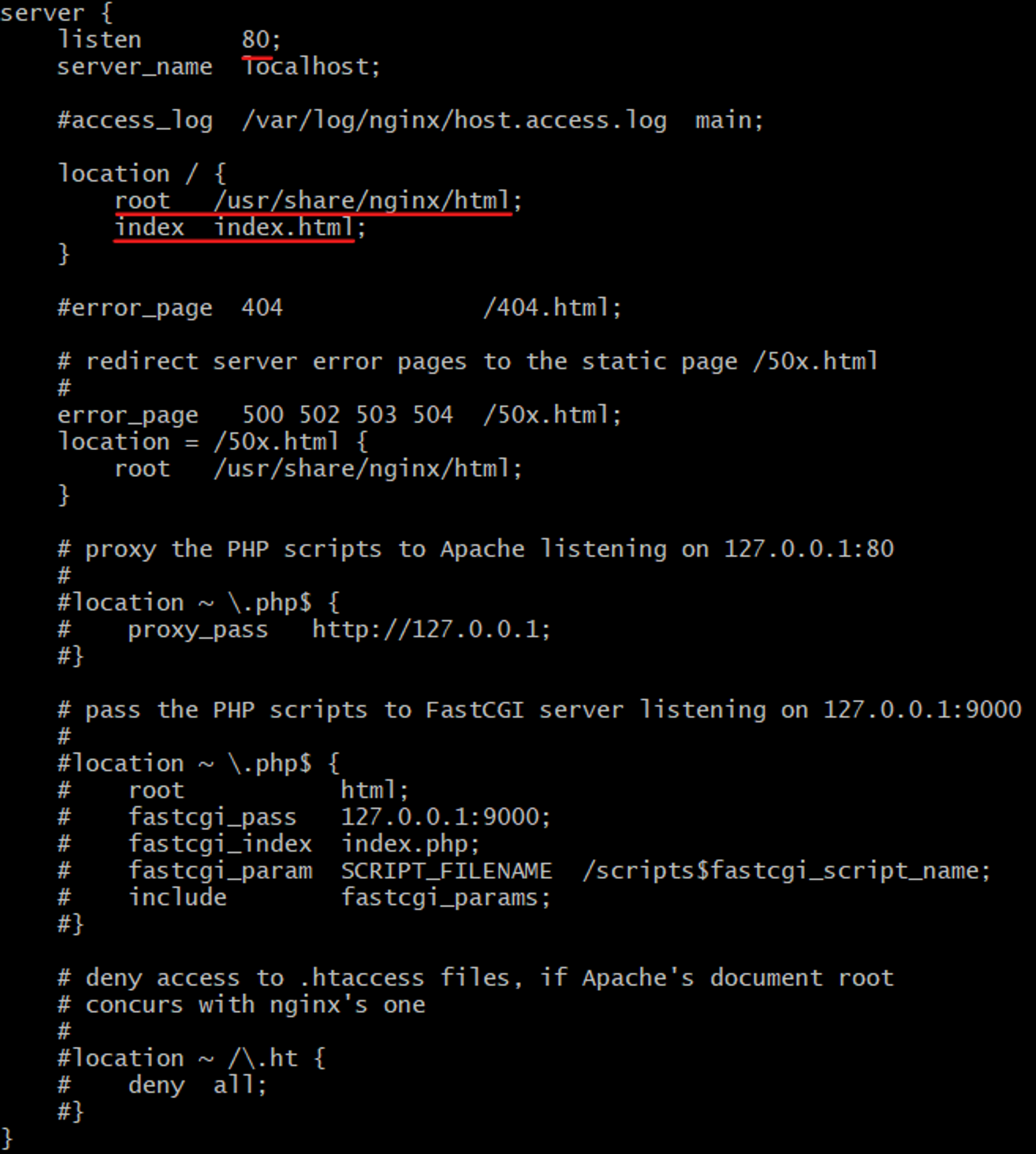
그리고 /etc/nginx/conf.d 를 가보시면, default.conf 가 하나 있는데요,
80번 포트를 듣고 있으며, ‘/’ 경로로 들어왔을 시, ‘/usr/share/nginx/html’ 디렉토리에서 index.html을 보여주겠다고 적혀있습니다.
위에서 보신 ‘Welcome to Nginx’ 페이지가 바로 ‘/usr/share/nginx/html’ 디렉토리의 index.html인 것입니다.
이제 우리가 만든 결과물 dist/를 저기로 옮기겠습니다.
# cp -r [vue 프로젝트 경로]/dist/* /usr/share/nginx/html/
cp -r ~/test_portal_web_server/dist/* /usr/share/nginx/html/
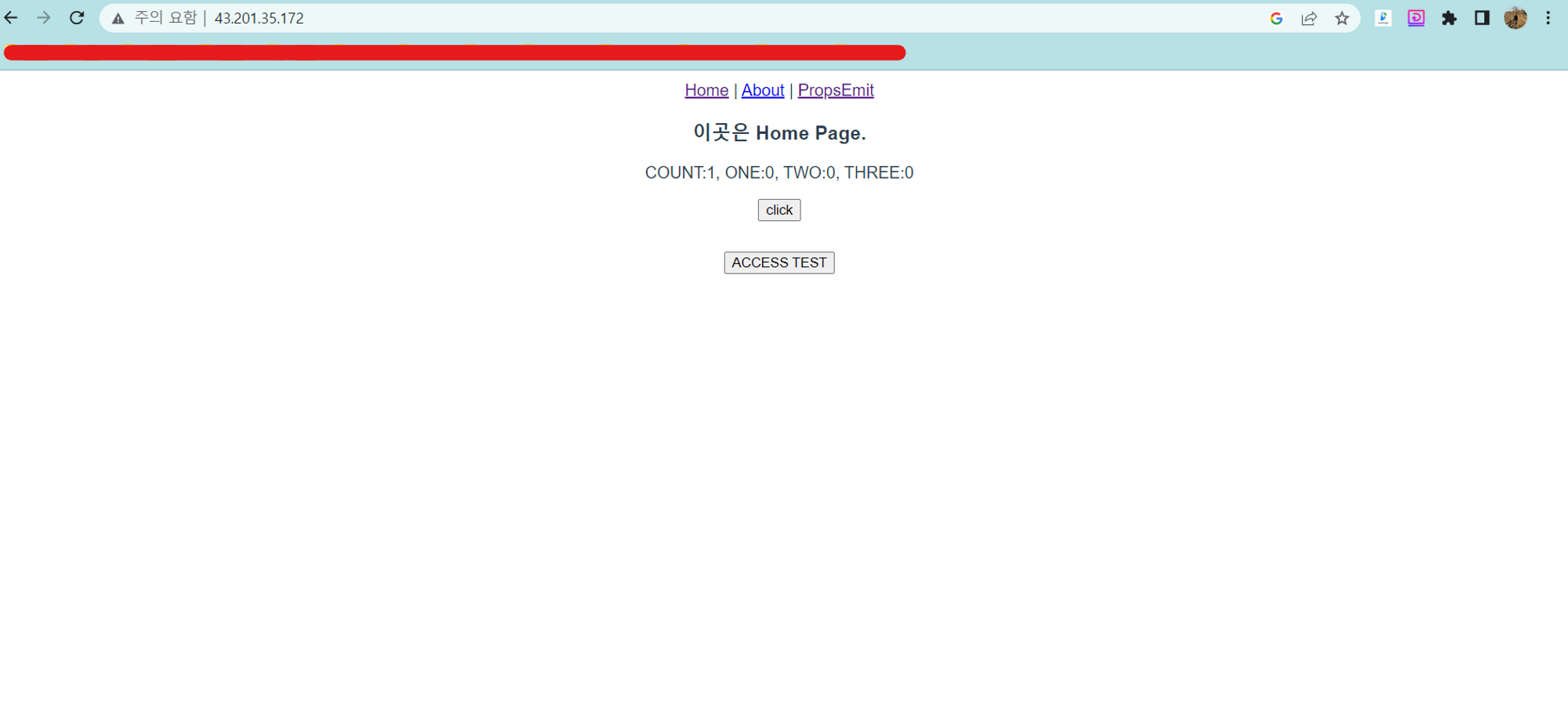
그리고 다시 [Public IP]:80 로 접속하면…
와우!
배포를 완료했습니다!
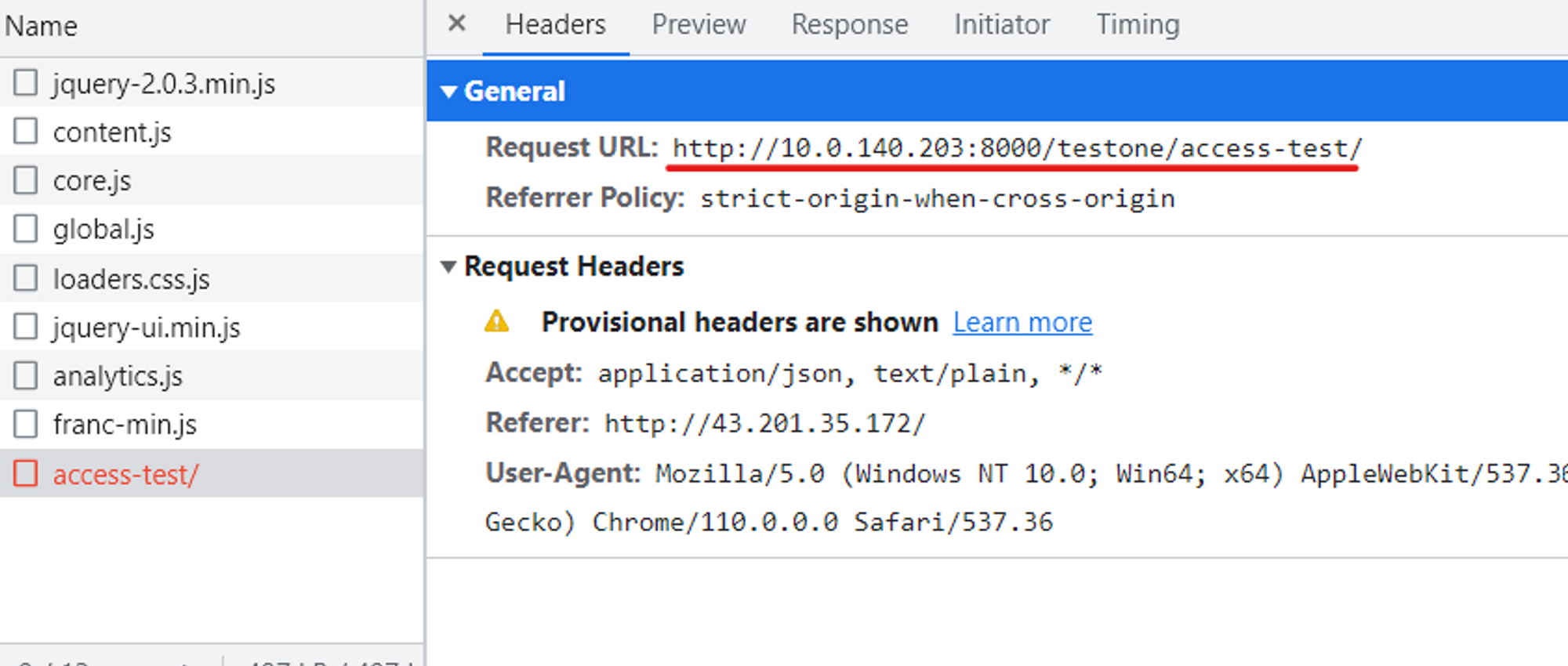
하지만, 아직 ACCESS TEST는 안될 것입니다. 백엔드 서버가 없기 때문이죠…아래 처럼 pending 후 failed가 나는 것을 보실 수 있습니다.
다음 시간에는 이 웹 요청(ACCESS TEST)을 받아줄 서버를 배포해보도록 하겠습니다.
감사합니다.
하지만, CLI를 닫게 되면 Vue 서버도 같이 닫히기 때문에 지속적으로 서비스를 할 수가 없습니다.
오늘 시간에는 이 부분에 대해 Web Server의 한 종류, Nginx를 사용하여 웹 서비스를 지속적으로 제공해보도록 하겠습니다.
먼저 Web Server가 무엇인지 알아야 할텐데요, https://shevonkrishmal1998.medium.com/web-server-vs-application-server-725cfa578629 이 글을 통해 Web Server 뿐만 아니라, Web Application Server에 대한 지식, 그리고 차이에 대해 습득하실 수 있을 것입니다.
Vue는 SPA(Single-Page Application)으로써, build를 하게 되면 dist/ 폴더 안의 index.html 하나로 떨어지게 됩니다. 이것은 정적 웹소스로써, 배포를 위해서는 Web Server가 필요합니다.
Nginx는 Web Server 중에서도 가볍고 확장성이 뛰어납니다.
Nginx에 대한 자료는 https://medium.com/devopscurry/what-is-nginx-understanding-the-basics-of-nginx-in-2021-f8ee0f3d3d54 이곳에서 확인 부탁드립니다.
vi /etc/yum.repos.d/nginx.repo
# /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
yum -y install nginx
systemctl start nginx
systemctl enable nginx

nginx는 기본적으로 포트 80을 듣고 있습니다.
인스턴스 보안그룹에서 80번을 허용해줍시다.

그리고 [Public IP]:80 으로 들어가게 되면, 아래의 모습을 볼 수 있습니다.

nginx의 설정에 관해서 알아봐야 하는데요,
아래의 '/etc/nginx/nginx.conf' 를 보시면 conf.d의 하위 .conf 파일들을 전부 include 하고 있습니다.
- /etc/nginx/nginx.conf

그리고 '/etc/nginx/conf.d' 를 가보시면, default.conf 가 하나 있는데요,
80번 포트를 듣고 있으며, ‘/’ 경로로 들어왔을 시, ‘/usr/share/nginx/html’ 디렉토리에서 index.html을 보여주겠다고 적혀있습니다.

위에서 보신 ‘Welcome to Nginx’ 페이지가 바로 ‘/usr/share/nginx/html’ 디렉토리의 index.html인 것입니다.
이제 우리가 만든 결과물 dist/를 저기로 옮기겠습니다.
# cp -r [vue 프로젝트 경로]/dist/* /usr/share/nginx/html/
cp -r ~/test_portal_web_server/dist/* /usr/share/nginx/html/
그리고 다시 [Public IP]:80 로 접속하면…

와우!
완료했습니다!
하지만, 아직 ACCESS TEST는 안될 것입니다. 백엔드 서버가 없기 때문이죠…아래 처럼 pending 후 failed가 나는 것을 보실 수 있습니다.

다음 시간에는 이 웹 요청(ACCESS TEST)을 받아줄 서버를 배포해보도록 하겠습니다.
감사합니다.
'Project_Personal' 카테고리의 다른 글
| [웹 서비스 A-Z][Deployment] #20 Docker (0) | 2023.03.29 |
|---|---|
| [웹 서비스 A-Z][Deployment] #19 Database (0) | 2023.03.28 |
| [웹 서비스 A-Z][Deployment] #17 Vuejs (0) | 2023.03.24 |
| [웹 서비스 A-Z][Deployment] #16 Github (0) | 2023.03.23 |
| [웹 서비스 A-Z][Deployment] #15 Architecture (0) | 2023.03.22 |






