| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- BAEKJOON
- Flutter
- 코딩테스트
- 알고리즘
- 안드로이드스튜디오
- 파이썬
- cos
- AndroidStudio
- cos pro
- 개발
- DFS와BFS
- Python
- codingtest
- C++
- vuejs
- issue
- 백준
- DFS
- django
- 안드로이드
- Algorithm
- 동적계획법
- 분할정복
- android
- cos pro 1급
- k8s
- 코드품앗이
- 동적계획법과최단거리역추적
- 코테
- DART
- Today
- Total
Development Artist
[Study] Vue Component LifeCycle 본문
DOM (Document Object Model)
웹 페이지에 대한 인터페이스. 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공.
DOM은 원본 HTML 문서의 객체 기반 표현 방식. 둘은 서로 비슷하지만, DOM이 갖고 있는 근본적인 차이는 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 점.
DOM은 HTML 문서로부터 생성되지만 항상 동일하지 않습니다.
DOM은 브라우저에서 보이는 것이 아니다. 브라우저 뷰 포트에 보이는 것은 렌더 트리로 DOM과 CSSOM의 조합. 렌더 트리는 오직 스크린에 그려지는 것으로 구성되어 있어 DOM과 다르다. 이는, 렌더링 되는 요소만이 관련 있기 때문에 시각적으로 보이지 않는 요소는 제외된다.
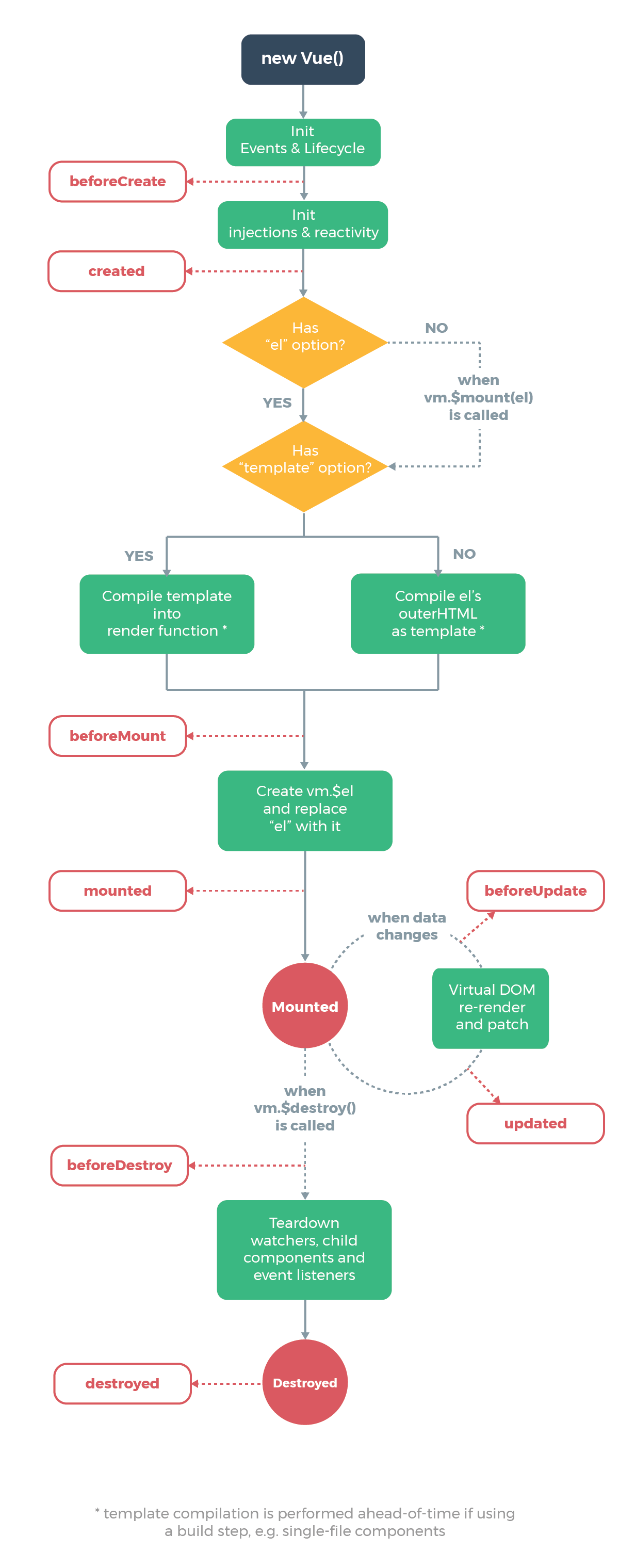
Vue (Component) LifeCycle

beforeCreate
create 되기 전 실행되는 hook. Vue 인스턴스가 생성되면 실행된다. Component가 DOM에 추가 되기 전이여서, this.$el에 접근 할 수 없다. 마찬가지의 이유로 서버 사이드 렌더링에서도 지원된다. 또한, data, event($on, $once, $off, $emit), watcher($watch)도 없어서, data, methods에도 접근 불가.
created
data, computed, methods, watch 등과 같은 옵션 설정이 완료된 시점. data 등을 사용할 수 있다. 하지만 아직 DOM에 Component가 마운트 되지 않았기 때문에 '$el'은 사용할 수 없다.
data에 직접 접근이 가능하기 때문에, Component 초기에 외부에서 받아온 값들로 data를 세팅해야 하거나 이벤트 리스너를 선언해야 한다면 이 단계에서 한다.
beforeMount
Component가 DOM에 추가 되기 직전에 실행되는 Hook. 이 단계 전에서 Templete이 있는지 없는지 확인 후 이것을 렌더링한 상태라서 가상 DOM이 생성되어 있으나 실제 부착되어 있지는 않음.
서버 사이드 렌더링을 지원하지 않는다. Component 초기에 data가 세팅되어야 한다면 created, 렌더링 되고 DOM을 변경해야 한다면 mounted.
거의 사용되지 않는 Hook.
mounted
일반적으로 가장 많이 사용하는 Hook. 가상 DOM의 내용이 실제 DOM에 부착되고 난 이후에 실행되므로, this.$el(DOM에 접근하는)을 비롯한 data, computed, methods, watch 등 모든 요소에 접근이 가능하다. 서버 사이드 렌더링을 지원하지 않는다.
mounted가 호출되었다고 해서 모든 Component가 마운트 되었다고 보장할 수 없다. 전체가 렌더링 보장된 상태에서 작업하기 위해서는 $nextTick을 사용한다.
자식 Component의 mounted가 부모 Component의 mounted보다 먼저 실행된다. 자식 먼저! (created는 반대로 부모가 먼저 호출되고 자식이 호출된다.)
beforeUpdate
Component에서 사용되는 data 값이 변하면 재 렌더링을 한다. DOM이 재 렌더링 되기 직전에 호출되는 Hook. 업데이트 된 값들을 가지고 있는 상태이기 때문에 업데이트 된 값으로 다른 값들을 업데이트 할 수 있다. 이 Hook에서 값이 변경되더라도 다시 beforeUpdate 훅이 호출 되지 않는다.(무한 루프x)
updated
가상 DOM을 렌더링하고 실제 DOM이 변경된 이후에 호출되는 Hook. 변경된 data가 DOM에 적용된 상태. 만약 변경된 값들을 DOM을 이용해 접근하고 싶다면, updated가 적절.
다만 data를 변경하는 것은 무한 루프를 일으킬 수 있으므로, data를 직접 바꾸면 안됨.
mounted와 마찬가지로, this.$nextTick을 이용해, 모든 화면이 업데이트 된 이후의 상태를 보장할 수 있다.
beforeDestroy
Component가 제거 되기 직전에 호출 됨. 여기서 Component는 본래의 기능들을 가지고 있는 온전한 상태. 따라서 모든 속성에 접근이 가능.
이벤트 리스너를 해제하거나 할당 받은 자원들은 해제해야 할 때 사용하기 적합.
서버 사이드 렌더링을 지원하지 않음.
destroyed
Component가 제거 된 후 호출됨. 모든 이벤트 리스너(@click, @change 등)와 디렉티브(v-model, v-show 등)의 바인딩이 해제 되고, 하위 Component도 모두 제거된다.
서버 사이드 렌더링을 지원하지 않음.
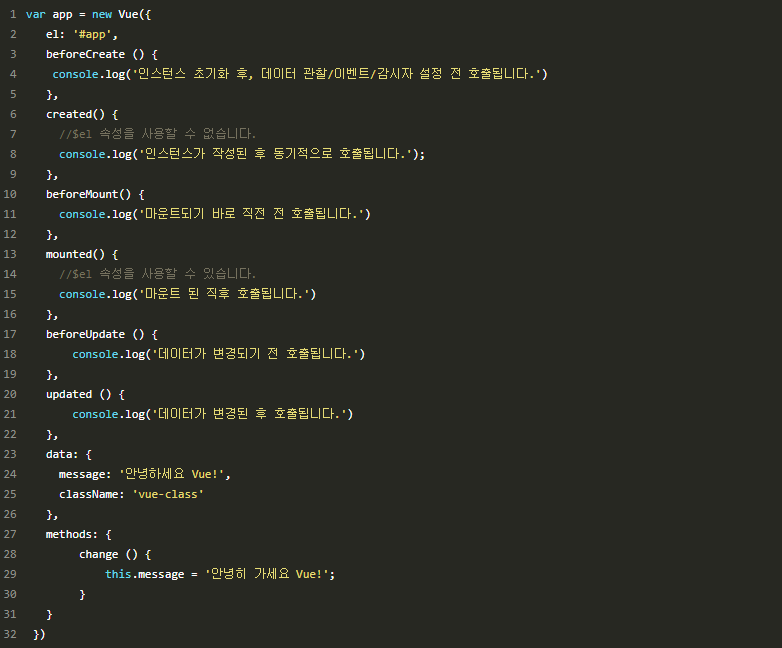
직관적으로 알 수 있는 LifeCycle

참고
https://blog.martinwork.co.kr/vuejs/2018/02/05/vue-lifecycle-hooks.html





