Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- issue
- k8s
- Flutter
- Algorithm
- 코테
- codingtest
- 분할정복
- DFS
- 안드로이드
- android
- 안드로이드스튜디오
- BAEKJOON
- 알고리즘
- DART
- 코딩테스트
- 파이썬
- Python
- 동적계획법과최단거리역추적
- C++
- django
- 동적계획법
- cos pro
- cos pro 1급
- DFS와BFS
- 백준
- vuejs
- 코드품앗이
- 개발
- AndroidStudio
- cos
Archives
- Today
- Total
Development Artist
[WSL2, VSCode] Command 'code' not found, did you mean: Try: sudo apt install <deb name> 본문
Internship
[WSL2, VSCode] Command 'code' not found, did you mean: Try: sudo apt install <deb name>
JMcunst 2021. 7. 22. 14:52728x90
이슈

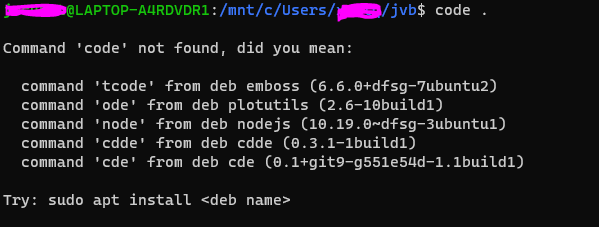
WSL2 Ubuntu 에서 VSCode 를 열기 위해 다음과 같이 code . 명령어를 입력. 하지만 그림과 같이 command가 없다고 나온다.
해결
1. code 파일이 있는지 확인
'cd /mnt/c/Users/호스트이름/AppData/Local/Programs/Microsoft\ VS\ Code/bin' 로 가서 ls 를 해서 다음 파일이 있는지 확인.

2. 'echo $Path' 명령어를 쳐서 경로 설정을 확인하고, 홈 디렉터리의 .bash_profile을 편집기로 열어 해당 경로(/mnt/c/Users/호스트이름/AppData/Local/Programs/Microsoft\ VS\ Code/bin)를 PATH=$ 뒤쪽에 추가. : 콜론으로 연달아 추가할 수 있다. (쉘마다 path를 두는 위치가 상이할 수 있다... ehco path를 쳤을 때 그 path를 읽는 파일을 수정해야한다.)
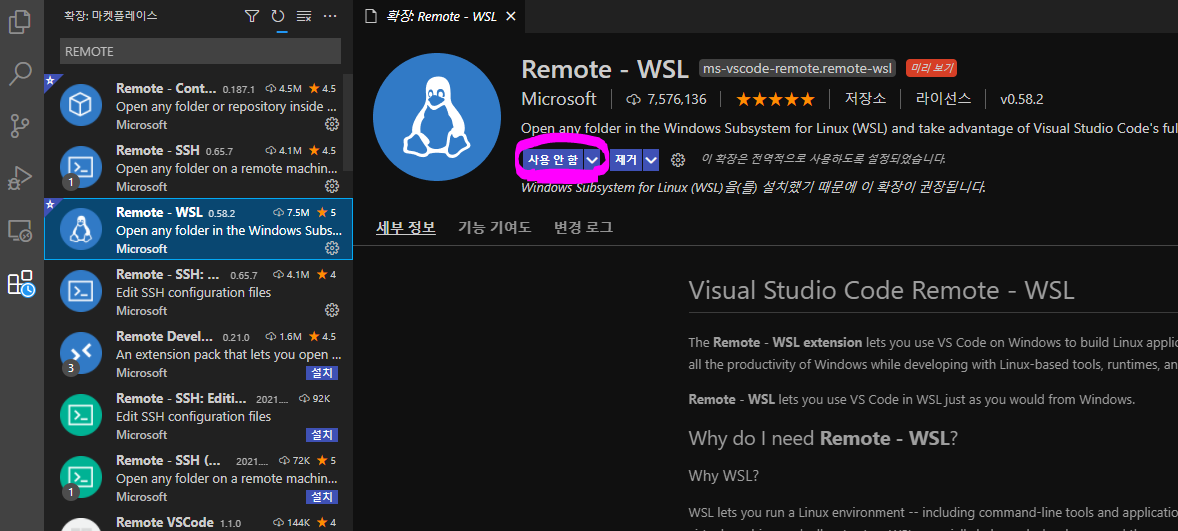
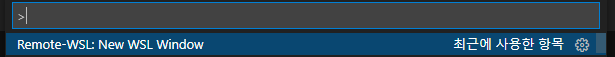
3. Windows의 VSCode에서 Remote-WSL 설치 및 연결 확인. 설치는 좌측의 '확장'에서 검색. 연결은 Ctrl+Shift+P로 그림처럼 검색해서 연결.


728x90
'Internship' 카테고리의 다른 글
Comments




