Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- issue
- 분할정복
- codingtest
- vuejs
- 동적계획법
- 코테
- 동적계획법과최단거리역추적
- 안드로이드스튜디오
- Python
- 알고리즘
- 파이썬
- Flutter
- android
- 안드로이드
- 코딩테스트
- Algorithm
- C++
- DART
- AndroidStudio
- k8s
- DFS
- cos pro
- DFS와BFS
- cos
- cos pro 1급
- 개발
- 백준
- 코드품앗이
- BAEKJOON
- django
Archives
- Today
- Total
Development Artist
[Flutter, Issue] CarouselSlider, The named parameter 'options' is required, The named parameter 'onPageChanged' isn't defined. 본문
TroubleShooting/Flutter Issue
[Flutter, Issue] CarouselSlider, The named parameter 'options' is required, The named parameter 'onPageChanged' isn't defined.
JMcunst 2022. 1. 10. 14:56728x90
반응형
이슈

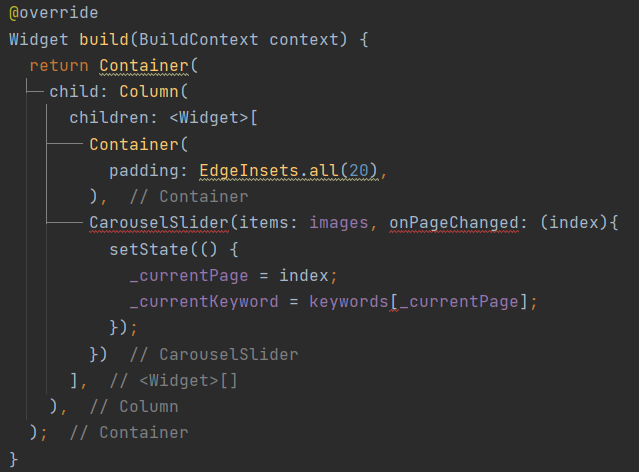
1. 플러터 인프런 강의 중, 넷플릭스 UI 만들기가 있는데, 4강에서 CarouselSlider를 사용하는 과정이였다.
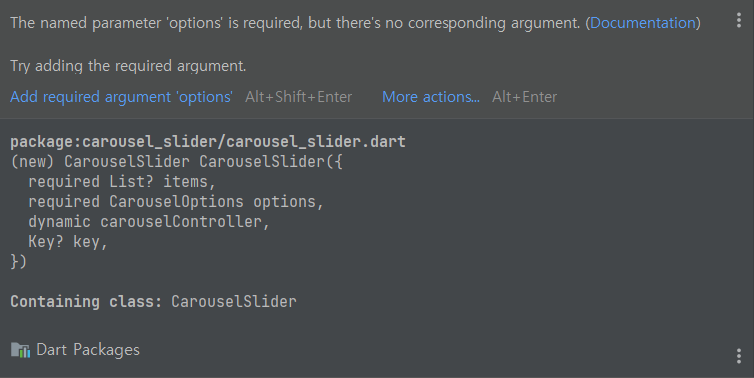
2. CarouselSlider 위젯을 만드는 중 build에서 CarouselSlider를 사용하는데 첫번째는 options가 필요하다는 것이였고, 두번째는 onPageChanged가 정의되어 있지 않다 라는 메세지를 보이며 이슈가 발생.


해결
1. 다음과 같이 options: CarouselOptions 내에 onPageChanged 를 넣어준다.
CarouselSlider(
items: images,
options: CarouselOptions(onPageChanged: (index, reason) {
setState(() {
_currentPage = index;
_currentKeyword = keywords[_currentPage];
});
}),
),
원인
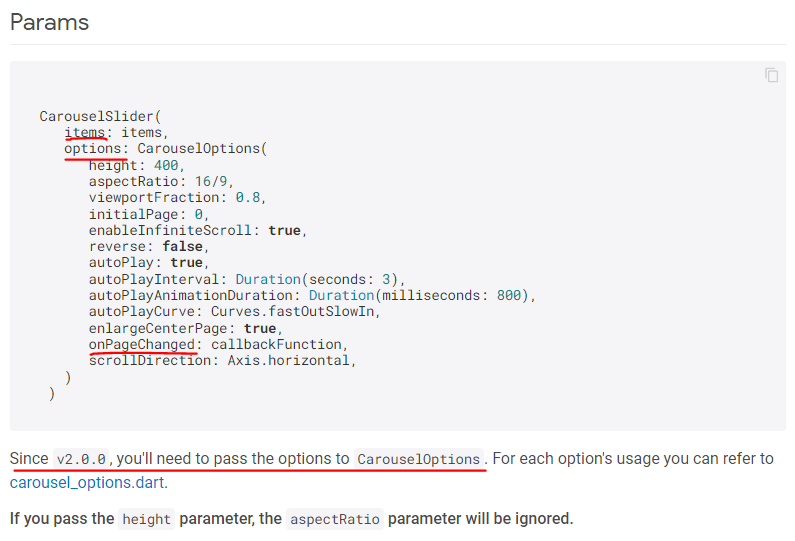
1. 일단 CarouselSlider가 어떤 녀석인지 알 필요가 있다. 2022년 1월 초 기준으로, 4.0.0 버전이 현재 버전이다. 그 중 파라미터 부분만 가져왔다. 자세한 것은 구글링.

2. items와, options가 parameters로 있고 options의 CarouselOptions 내에 onPageChanged가 있는 것을 확인할 수 있다. 아랫부분에 2.0.0 부터 CarouselOptions를 사용해야한다고 명시하고 있다.
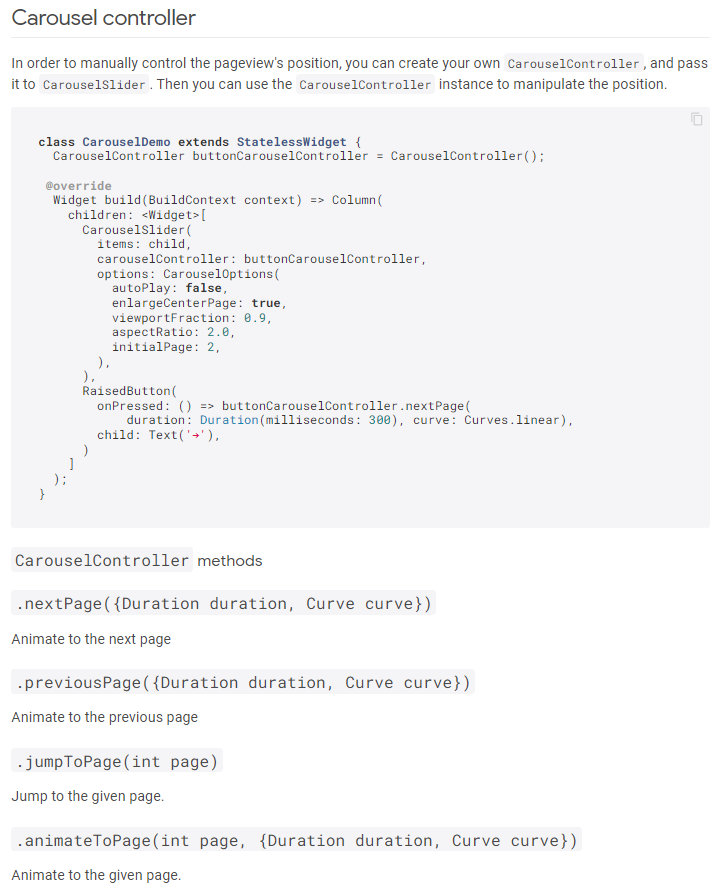
3. 추가적으로 Carousel controller도 추후에 더 알아보면 좋을 것 같다.

728x90
반응형
'TroubleShooting > Flutter Issue' 카테고리의 다른 글
Comments





