| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 알고리즘
- BAEKJOON
- Algorithm
- cos
- 개발
- vuejs
- django
- codingtest
- Python
- issue
- 코드품앗이
- DFS와BFS
- 동적계획법
- cos pro
- DFS
- 동적계획법과최단거리역추적
- 안드로이드스튜디오
- 백준
- AndroidStudio
- cos pro 1급
- 코딩테스트
- 코테
- C++
- android
- 파이썬
- 안드로이드
- Flutter
- 분할정복
- DART
- k8s
- Today
- Total
Development Artist
[Flutter, Issue] The argument type 'Iterable<Widget>' can't be assigned to the parameter type 'List<Widget>'. 본문
[Flutter, Issue] The argument type 'Iterable<Widget>' can't be assigned to the parameter type 'List<Widget>'.
JMcunst 2022. 1. 16. 15:18이슈
1. 플러터 인프런 강의 중, 넷플릭스 UI 만들기가 있는데, 10강에서 검색 스크린을 만드는 과정이였다.

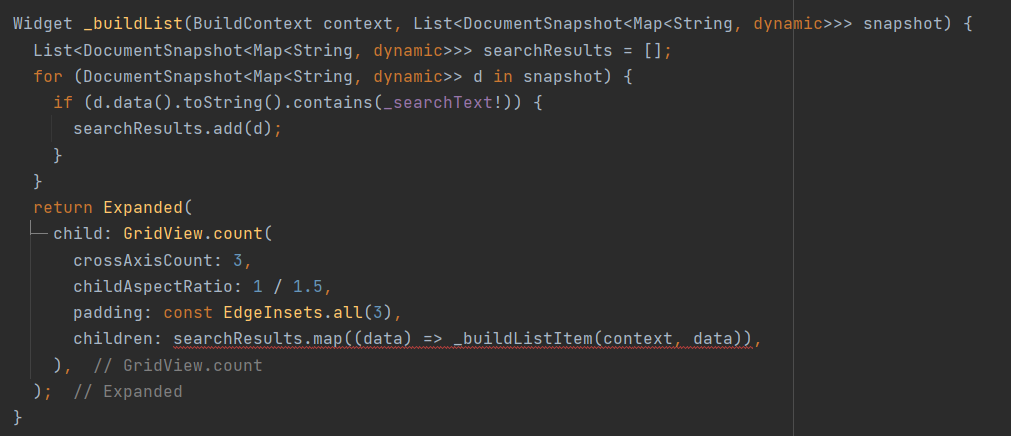
2. 다음과 같이 searchResults.map((data) => _buildListItem(context, data)), 에서 이슈 발생. 탐색기에서는 아래의 그림과 같이 이유를 제시했다.

해결
1. searchResults.map((data) => _buildListItem(context, data)) 뒤에 .toList()를 붙여준다.

원인
1. 일단 flutter dart 언어에 있는 Iterable 개념을 알아야 한다. Iterable이란, A collection of values, or "elements", that can be accessed sequentially. ( 순차적으로 액세스할 수 있는 값 또는 "요소" 모음입니다. ) 라고 명세하고 있다. 여기서 중요한 개념은 순서가 있다는 것과, 모음(collection)이라는 것이다.
2. 그리고 iterable.dart 파일에 보면, 다음과 같이 map을 사용할 수 있다. 여기서 map의 return 타입은 Iterable<T>인 것을 확인할 수 있다.

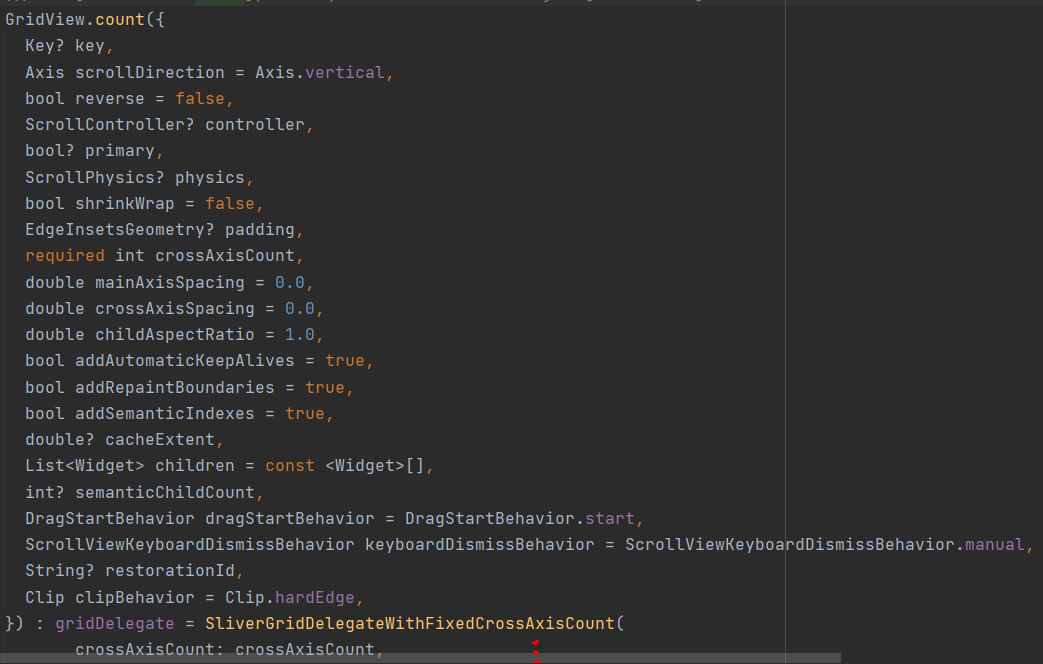
2. 따라서, searchResults.map((data) => _buildListItem(context, data)) 를 실행하면, Iterable<Widget>의 값으로 return이 된다. 하지만, GridView의 children의 타입은 List<Widget>이기 때문에, 리스트타입으로 변환을 해주어야 한다.