| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Flutter
- C++
- 코딩테스트
- 코테
- cos pro 1급
- BAEKJOON
- DART
- 알고리즘
- cos pro
- DFS와BFS
- issue
- 동적계획법
- 동적계획법과최단거리역추적
- 백준
- Python
- docker
- vuejs
- 코드품앗이
- android
- 안드로이드스튜디오
- django
- 파이썬
- cos
- 안드로이드
- 분할정복
- Algorithm
- codingtest
- AndroidStudio
- DFS
- 개발
- Today
- Total
Development Artist
[웹 서비스 A-Z][Deployment] #21 ALB 본문
이번 시간에는 AWS ALB를 사용해보고, 웹 페이지에서 백엔드로 API 요청을 해보도록 하겠습니다.
ALB는 Application Load Balancer의 약자로, L7 단에서 로드 밸런싱을 하는 녀석이기 때문에 HTTP, HTTPS와 같은 웹 어플리케이션에서 분산 처리를 할 수 있습니다.
VPC 밖에서 Private 서브넷에 있는 백엔드 서버에 요청을 보내기 위해 사용하려고 합니다.
AWS EC2 서비스에서 메뉴 아래 쪽을 보시면 ‘로드밸런서’ 라고 보이실 겁니다.

Create Load Balancer를 누르시고 좌측의 ALB Create을 누릅니다.

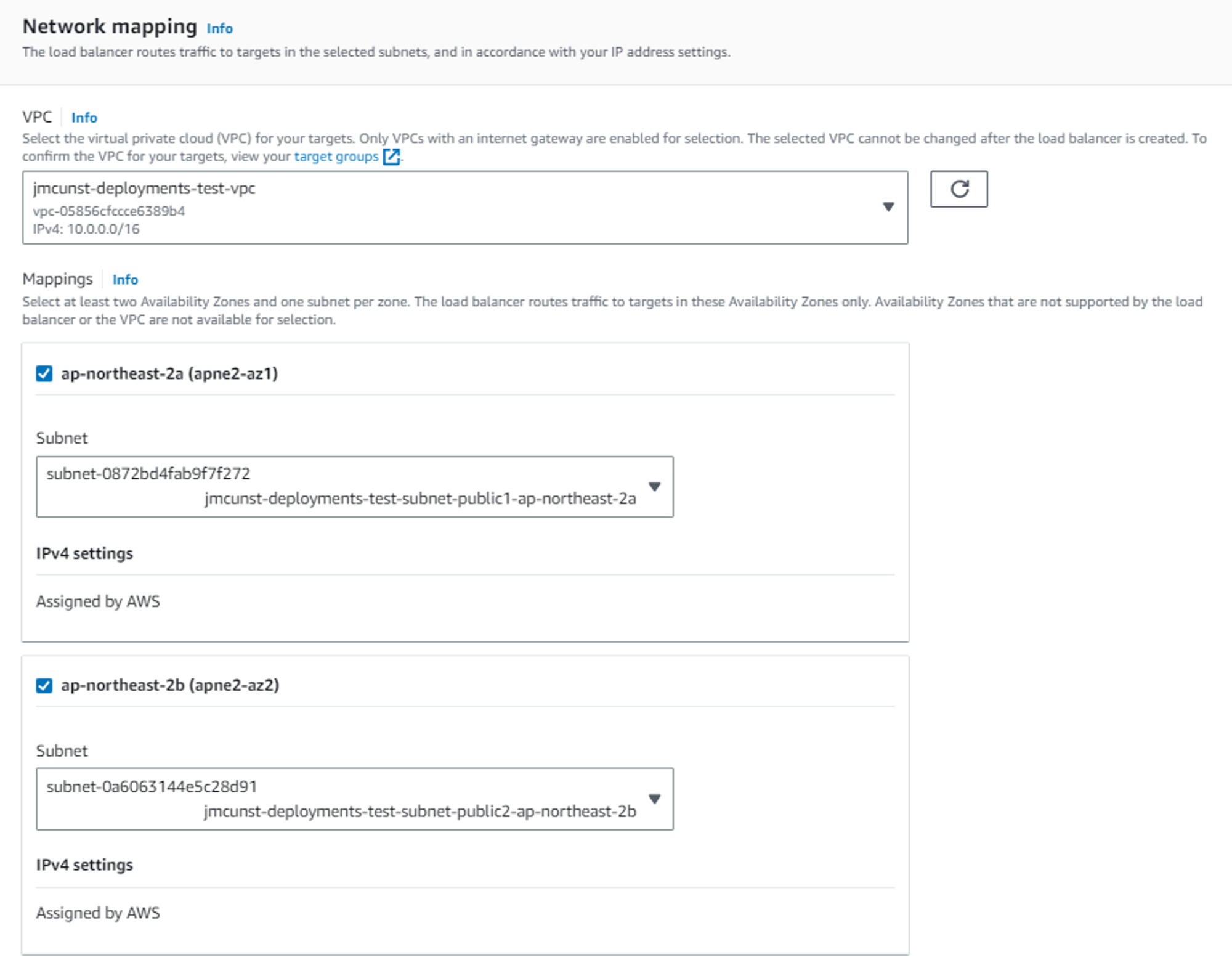
그리고 아래와 같이 설정을 하겠습니다.


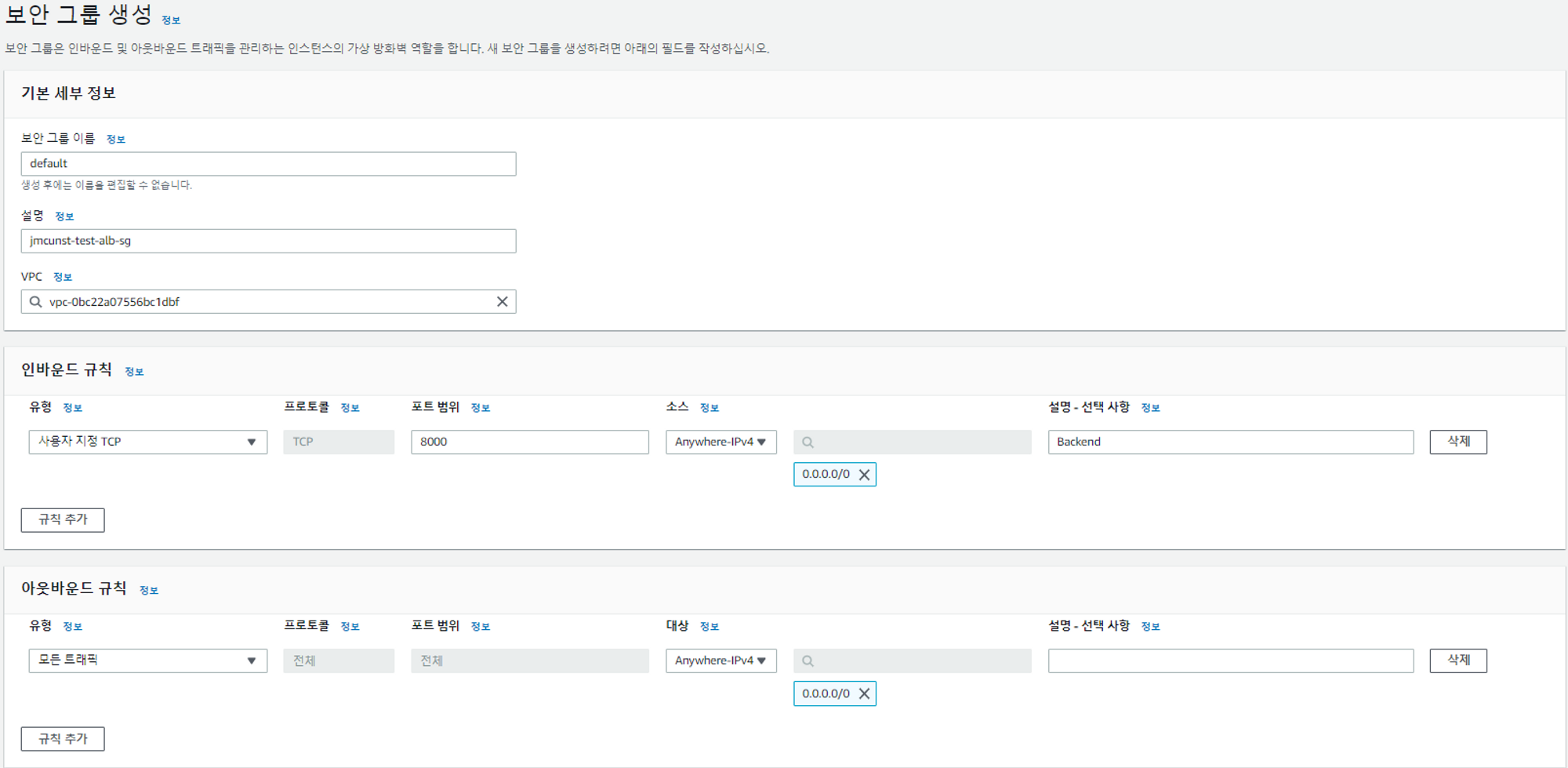
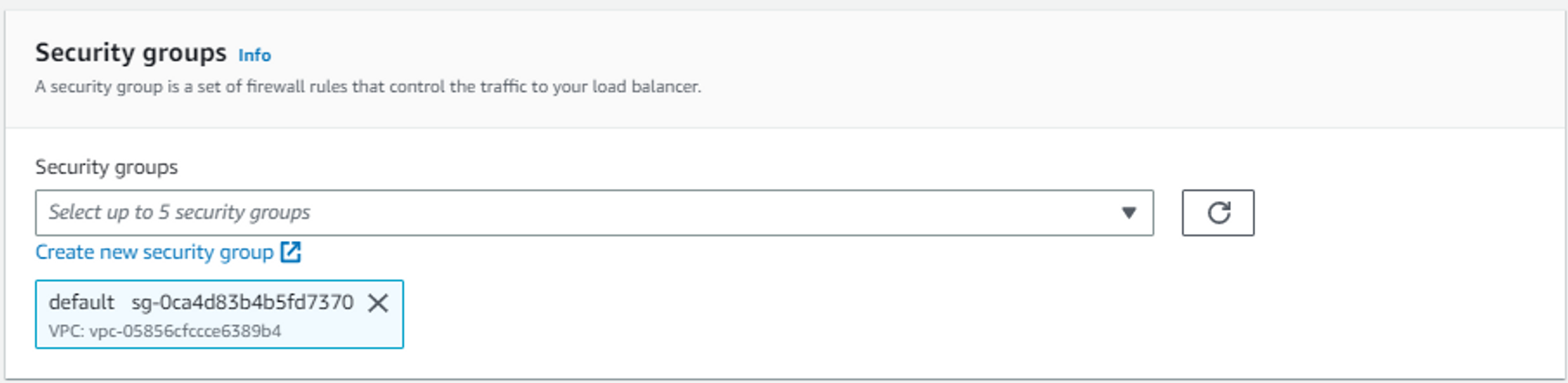
보안 그룹은 ‘Create new security group’을 통해 하나 만들어 주고 아래와 같이 세팅을 해주세요.


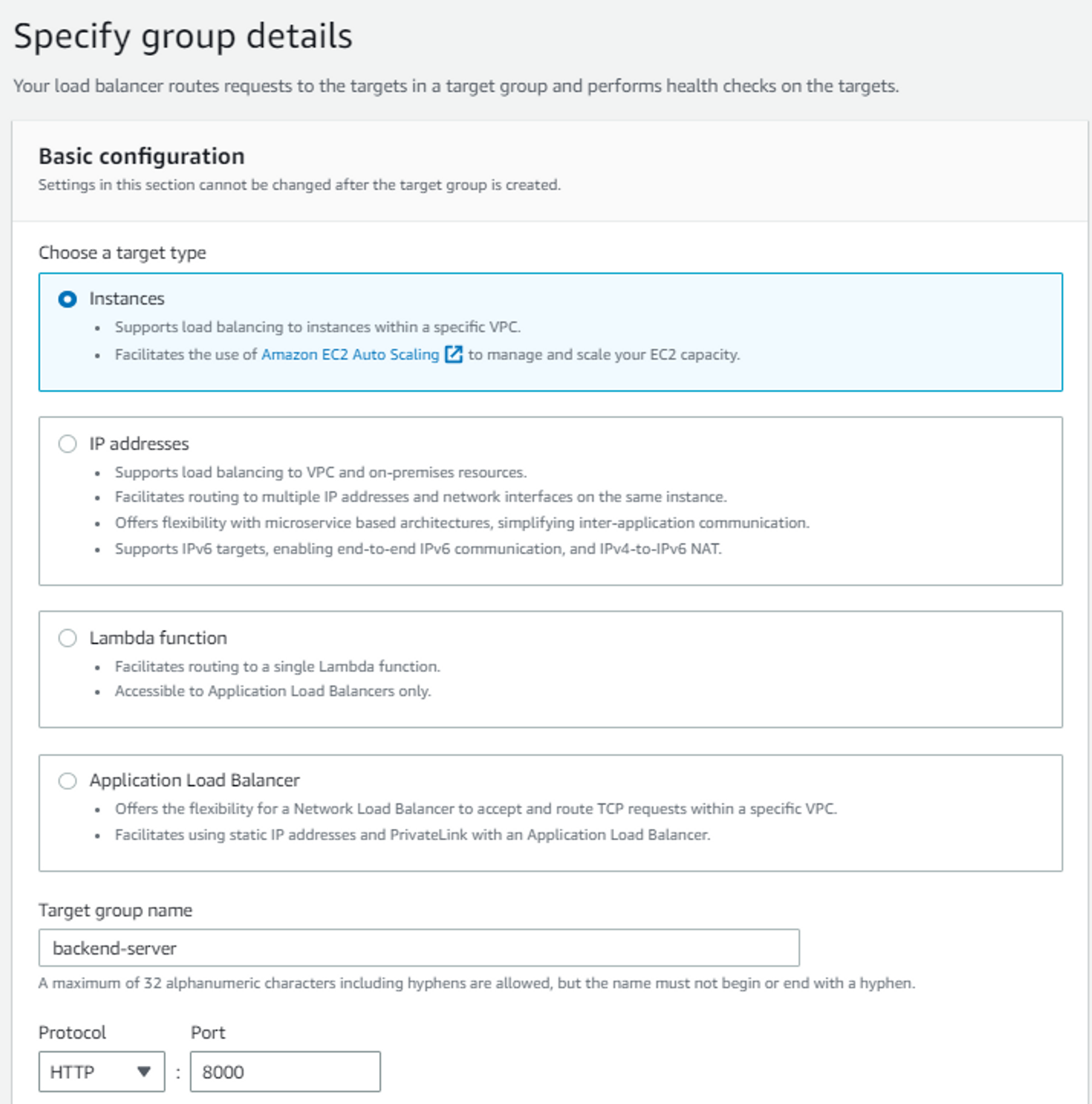
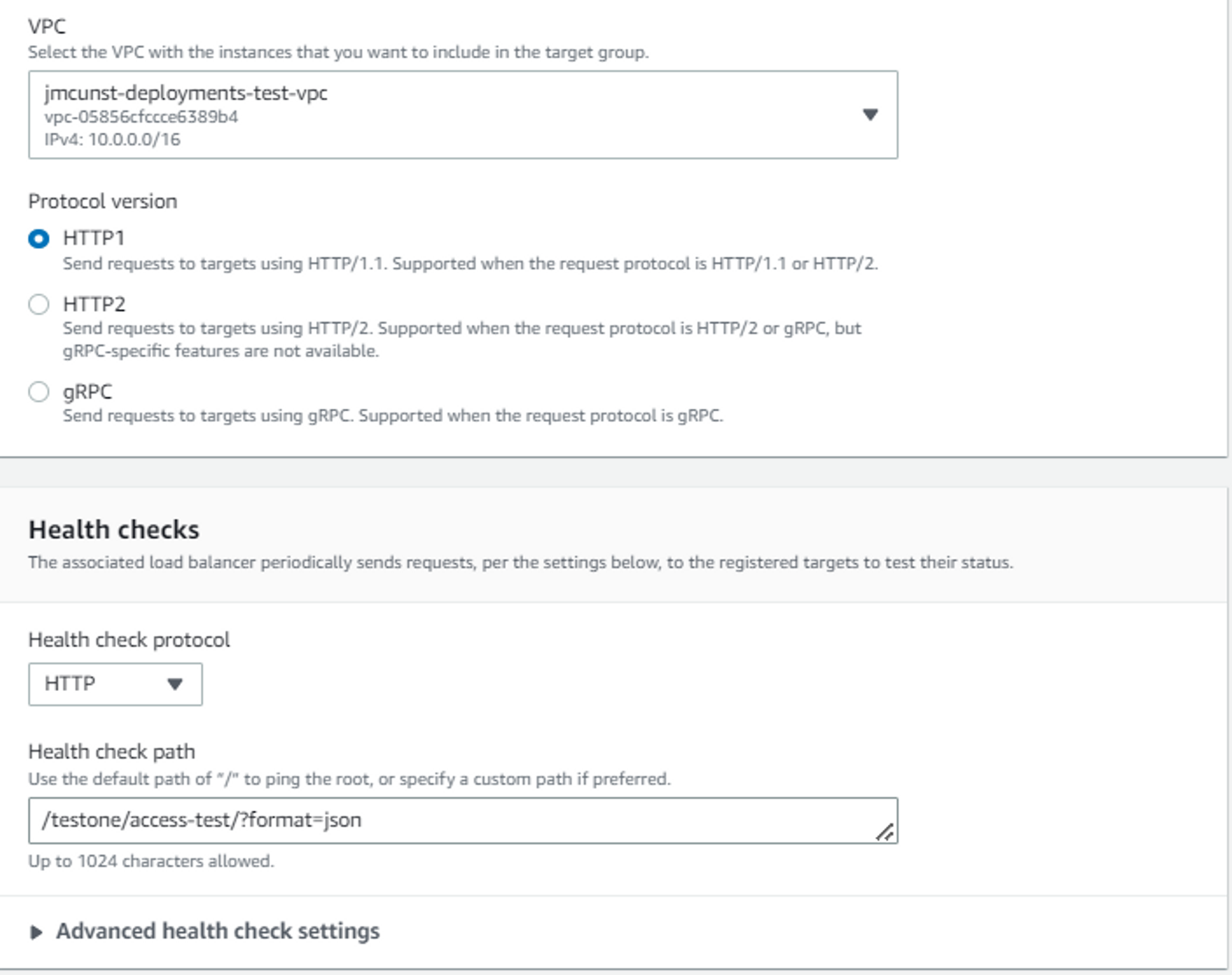
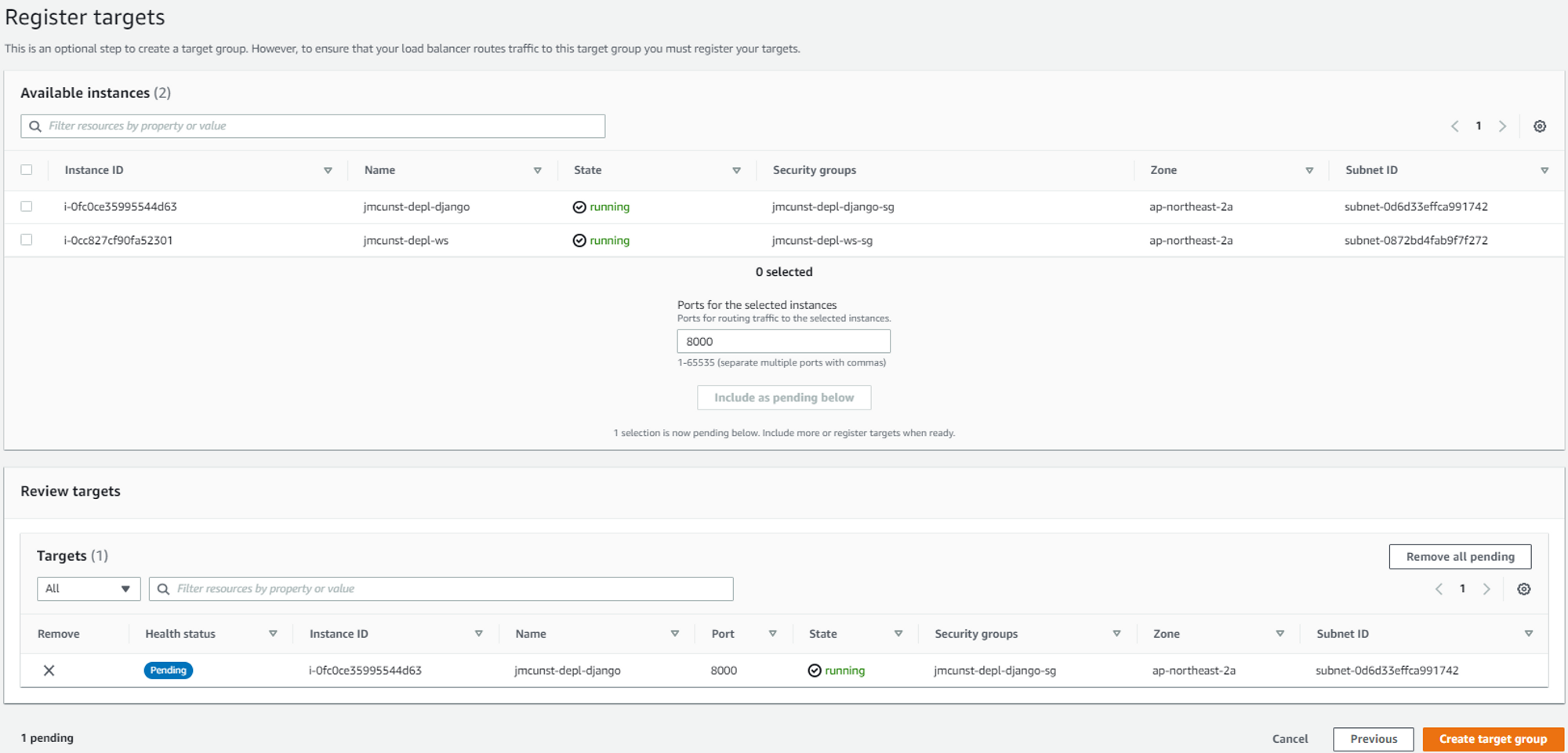
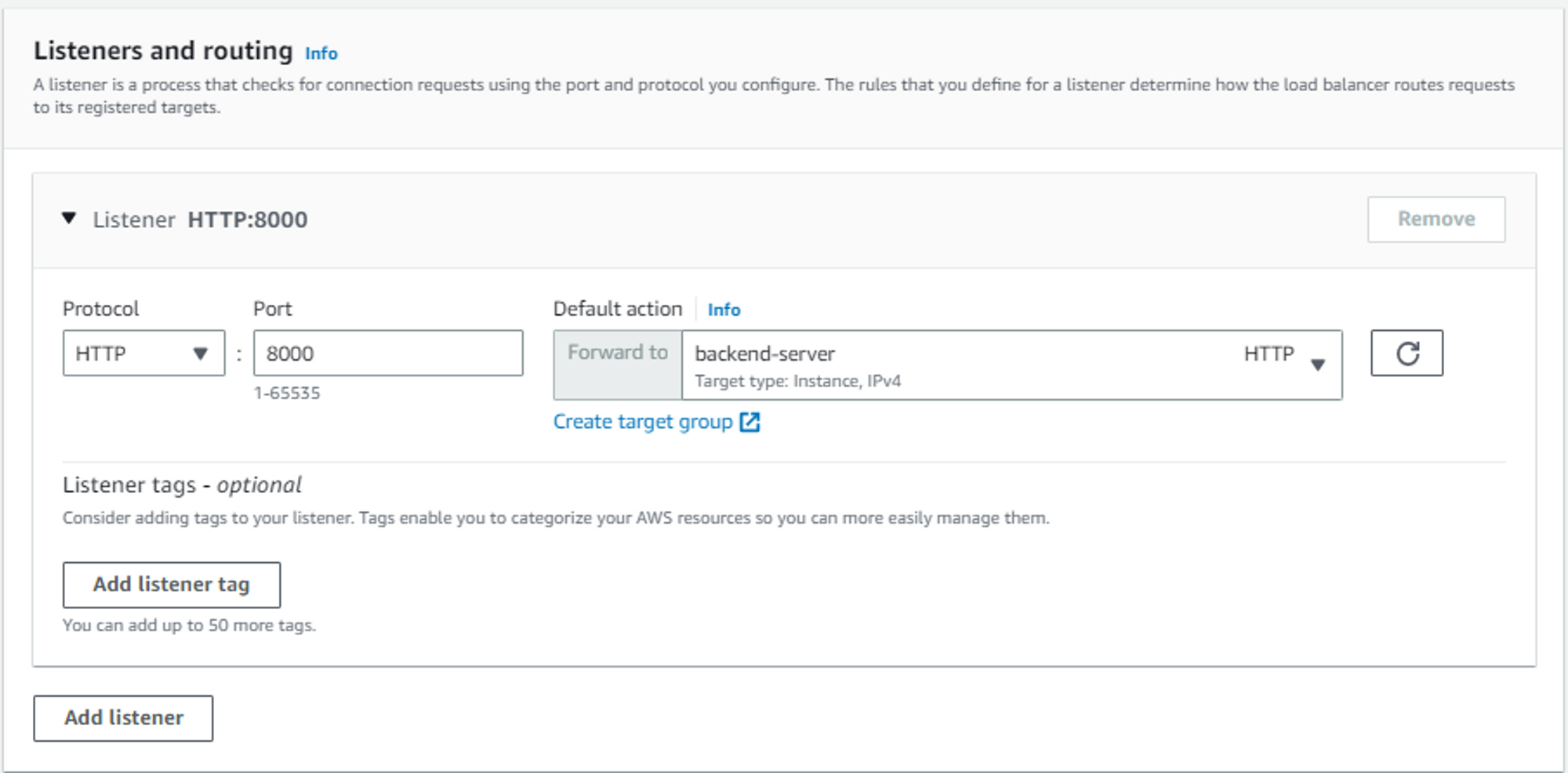
리스너는 프로토콜은 HTTP, 포트는 8000으로 설정하고 ‘Create target group’ 을 눌러서 아래의 설정으로 타겟 그룹을 만들어주고 ALB 리스너에 붙여줍니다.




이제, ‘Create Load Balancer’를 눌러 ALB를 만들어 주면 세팅 끝입니다.
이제 모든 것이 끝났습니다.
긴 글 읽어주셔서 감사합니다.
Additional
일전에 Vuejs를 배포할 당시 production 모드로 배포를 한다고 했었습니다. .env.production 파일에 ‘VUE_APP_BASE_API’ 값을 넣어줘야 했는데요,
ALB DNS로 넣어주시면 됩니다.
# vi .env.production
NODE_ENV = 'production'
VUE_APP_BASE_API = 'jmcunst-test-alb-1691338681.ap-northeast-2.elb.amazonaws.com'
그리고 난 다음, 다시 ‘npm run prd-build’를 통해 /dist를 만들어 주시고, 해당 파일들을 /usr/share/nginx/html/ 에 넣어주시면 됩니다.
'Project_Personal' 카테고리의 다른 글
| [Nextjs, Typescript, TailwindCSS, Mac] 프로젝트 초기 셋업 구축하기 (0) | 2023.08.17 |
|---|---|
| [Spring Boot, Mac] 프로젝트 초기 셋업 구축하기 (0) | 2023.08.16 |
| [웹 서비스 A-Z][Deployment] #20 Docker (0) | 2023.03.29 |
| [웹 서비스 A-Z][Deployment] #19 Database (0) | 2023.03.28 |
| [웹 서비스 A-Z][Deployment] #18 Nginx (0) | 2023.03.27 |




