| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cos pro
- 동적계획법
- C++
- AndroidStudio
- 코딩테스트
- 백준
- Python
- django
- DFS
- DART
- 동적계획법과최단거리역추적
- 안드로이드
- docker
- Flutter
- 개발
- cos pro 1급
- codingtest
- BAEKJOON
- 안드로이드스튜디오
- 분할정복
- Algorithm
- cos
- 알고리즘
- 코테
- 파이썬
- issue
- vuejs
- DFS와BFS
- 코드품앗이
- android
- Today
- Total
Development Artist
[After Effect] 모션그래픽 : 라인 그리기 1편 본문
시작
급하게 개인 프로젝트를 진행하는데 있어서 에펙을 써야할 일이 생겼다. 모션그래픽을 프리미어에 삽입하기 위해서 적당한 것을 찾던 중 라인 그리는 형식을 찾게 되었다. 참고한 유튜브 링크다.
www.youtube.com/watch?v=LL0GoJ3d02k
과정 1
에펙에 대해서 1도 모르는 사람이다. 지금은 작업을 잘 마무리하고, 복습과 기록용으로 다시 한번 더 진행하겠다. (컴포지션의 개념도 생소한 사람...)

우선 에펙을 키면 [새프로젝트 - 해당 위치에서 마우스 우클릭 - 새 컴포지션] 을 해준다.

컴포지션 설정은 '사전 설정' 과 '지속 시간(Duration)' 만 확인하자. HDTV 1080 29.97 , 10.


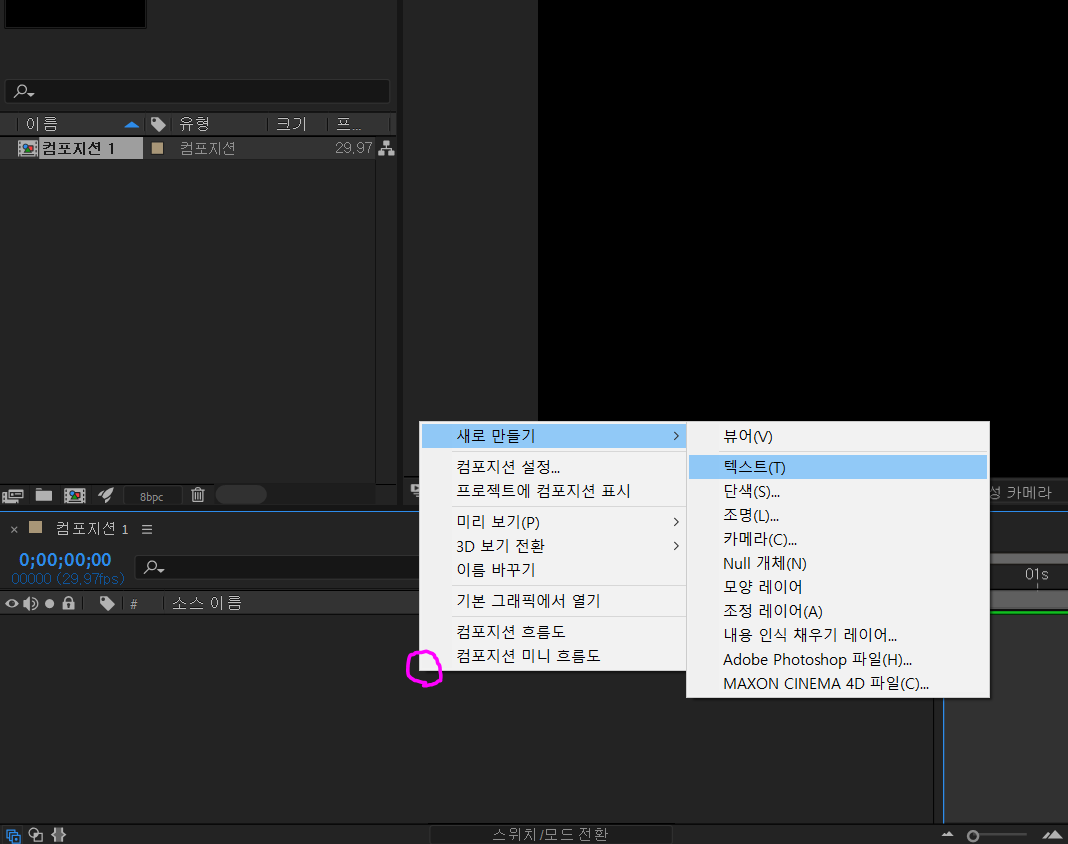
텍스트를 하나 쓰려고한다. (3.1) 좌측 상단의 T를 눌러도 되고, (3.2)에서 마우스 우클릭으로 텍스트를 만들어도 된다.

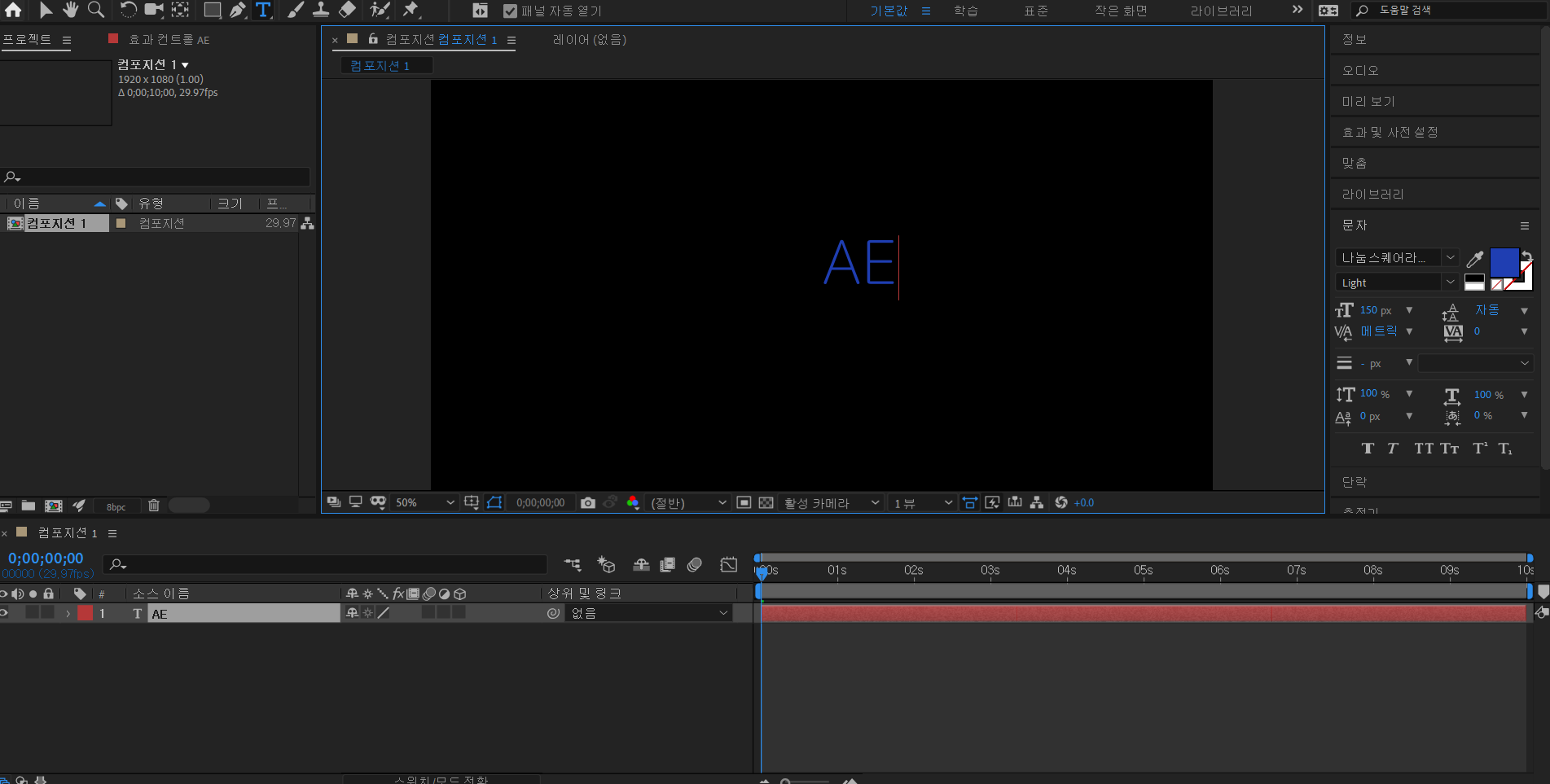
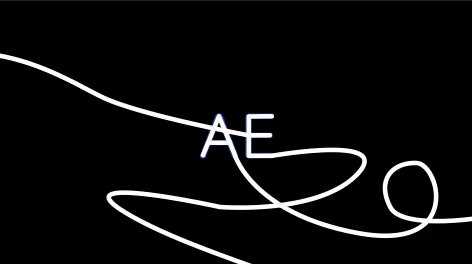
AE로 쓰겠다. 우측에 보면 '문자' 탭에서 글꼴, 글씨크기, 색상 등을 설정할 수 있다. 크기는 250px, 글꼴은 나눔스퀘어라운드 bold채로 해주었다.

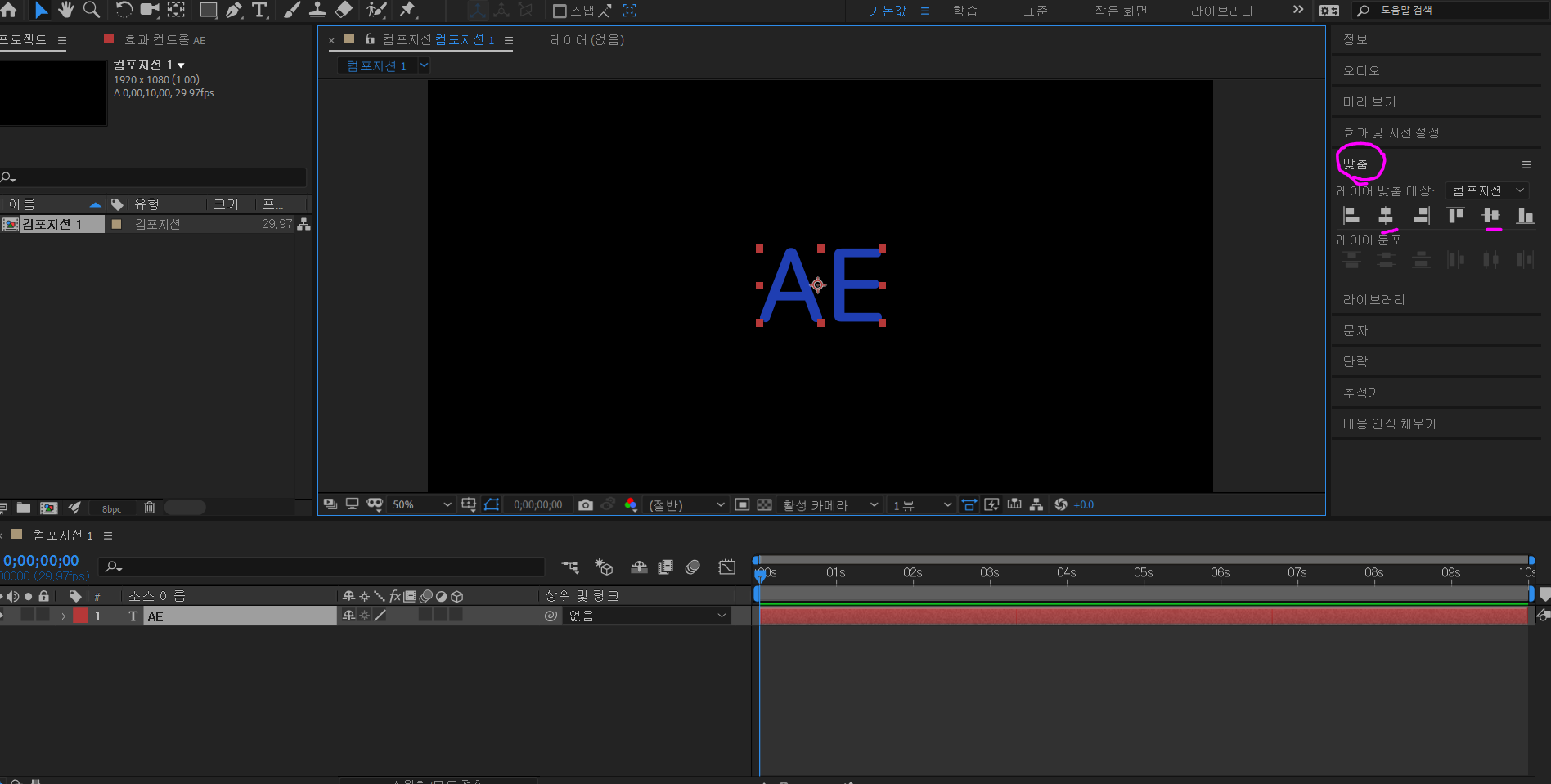
추가로 '맞춤' 탭에서 가운데 정렬을 해준다. 텍스트를 마우스로 위치를 움직일 때는 단축키 V(선택)를 한 후에 진행한다. 좌측 상단에 화살표가 활성화 된 것이 선택모드라는 것을 알려준다. 이전에 텍스트를 쓴다고 T상태일 수 있다는 것을 인지하자.

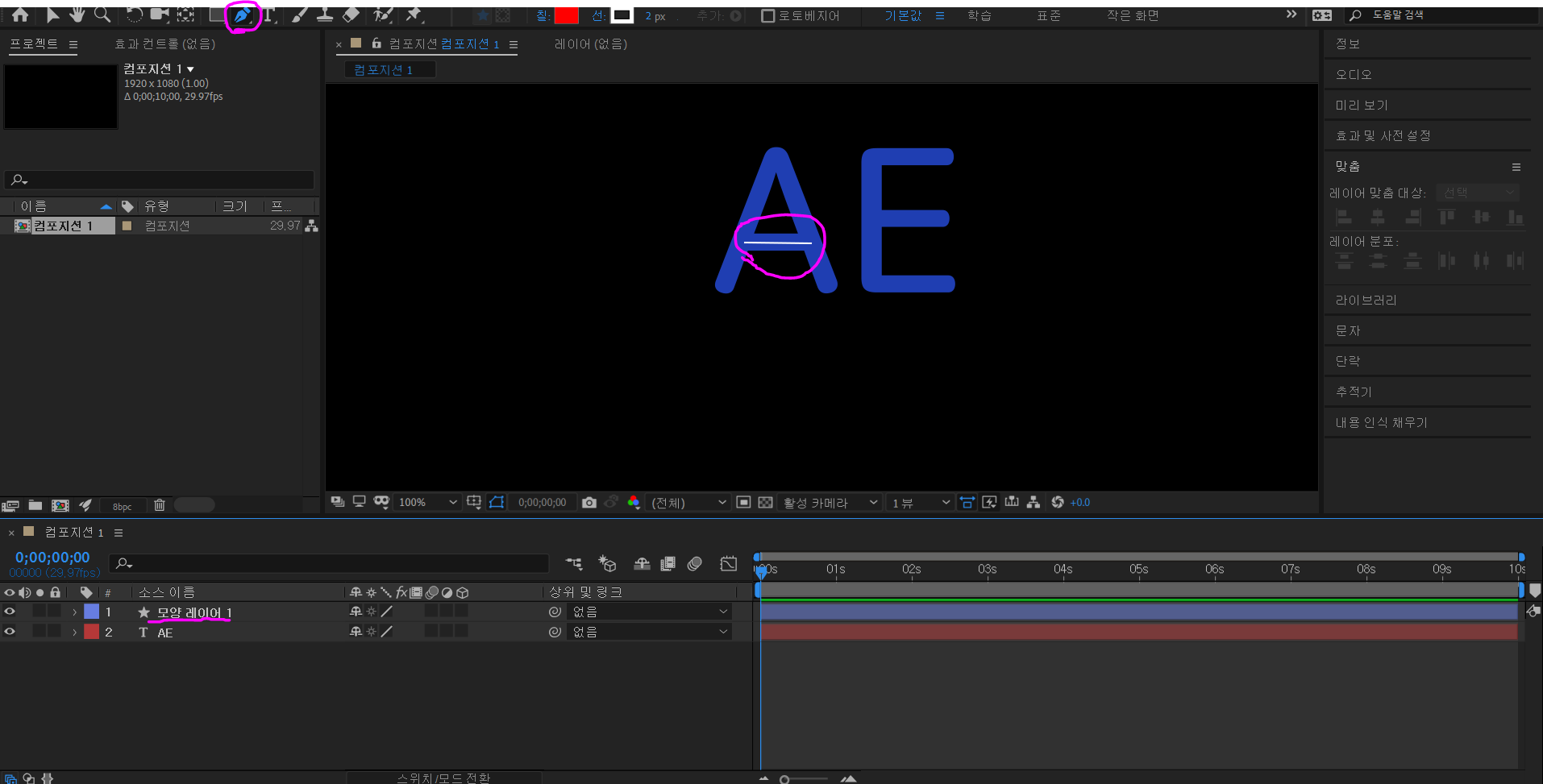
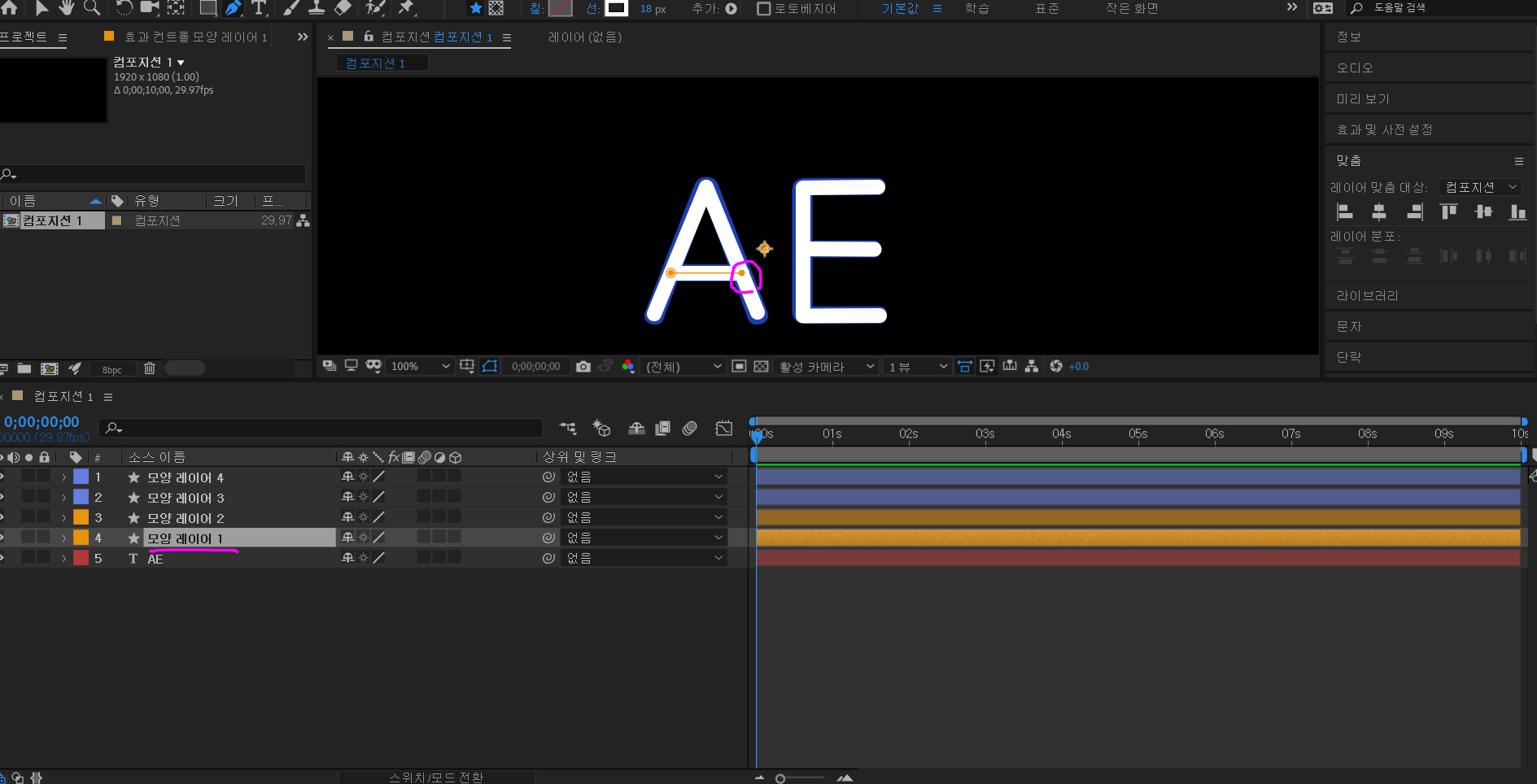
자, 이제 펜툴(단축키 G)로 알파벳을 따라 그려줄 것이다. 꼭지점 부분을 클릭-클릭-클릭 하는 식으로 이어나간다. 일단은 A의 가로 부분, 왼쪽끝 한번 클릭, 그리고 오른쪽 끝 한번 클릭한다. 그러면 왼쪽 아래에 '모양 레이어1' 이 생긴다. 그리고 필자는 'A의 가로선'과 'A 위쪽을 덮는 부분'으로 분리할 것이다. 그러면 지금 'A의 가로선'은 다 선택이 되었다. 왼쪽 아래 컴포지션1이라고 된 패널 아무데나 왼쪽 마우스로 한번 클릭하자. 이러면 다음에 찍을 지점과 분리가 된다. 만약에 이것을 하지 않고 찍으면 계속해서 연결해서 찍는다. 그러면 (6) 사진 처럼 양 옆 꼭지점이 포인트가 없어짐을 확인 할 수 있다.


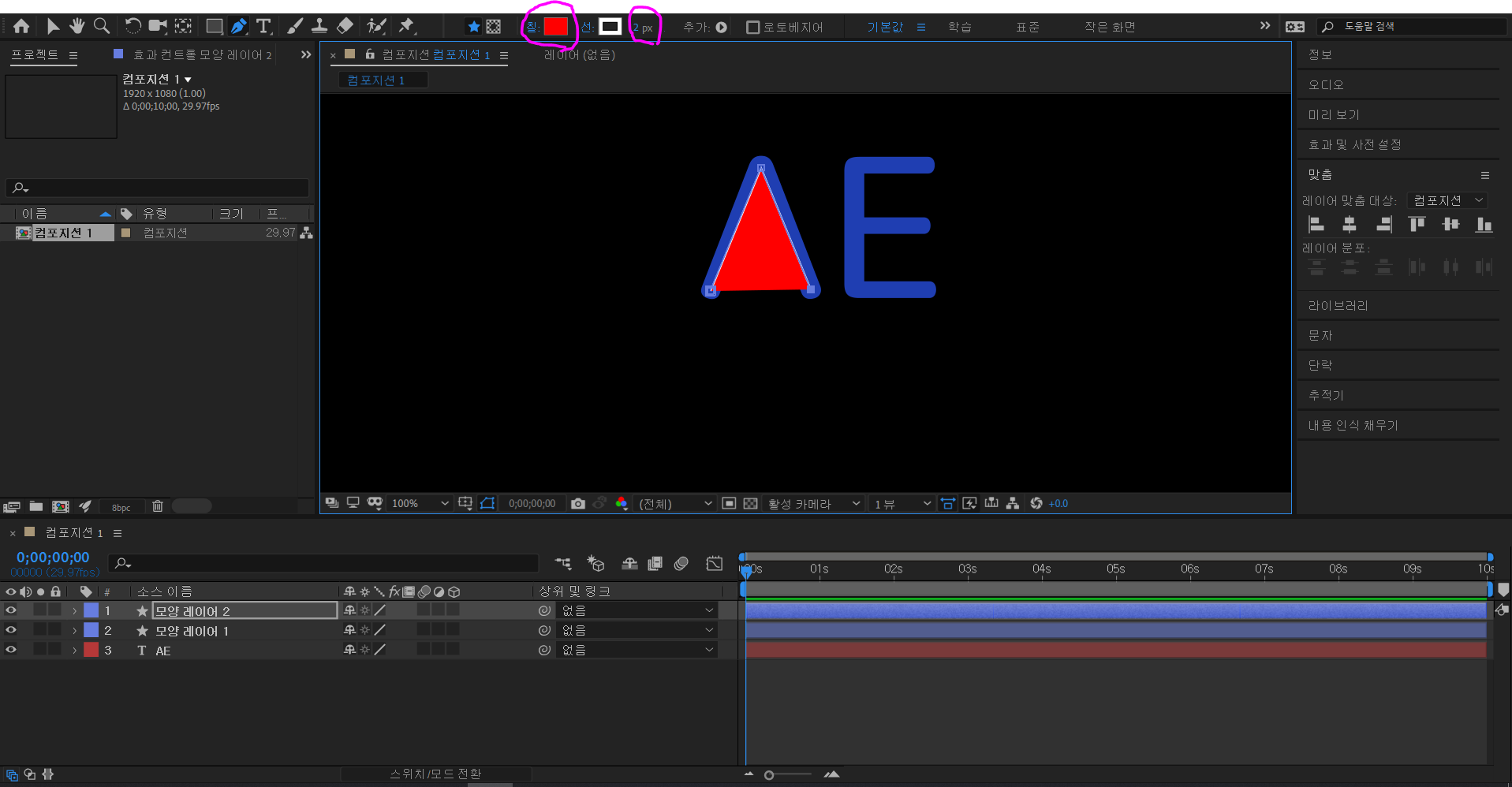
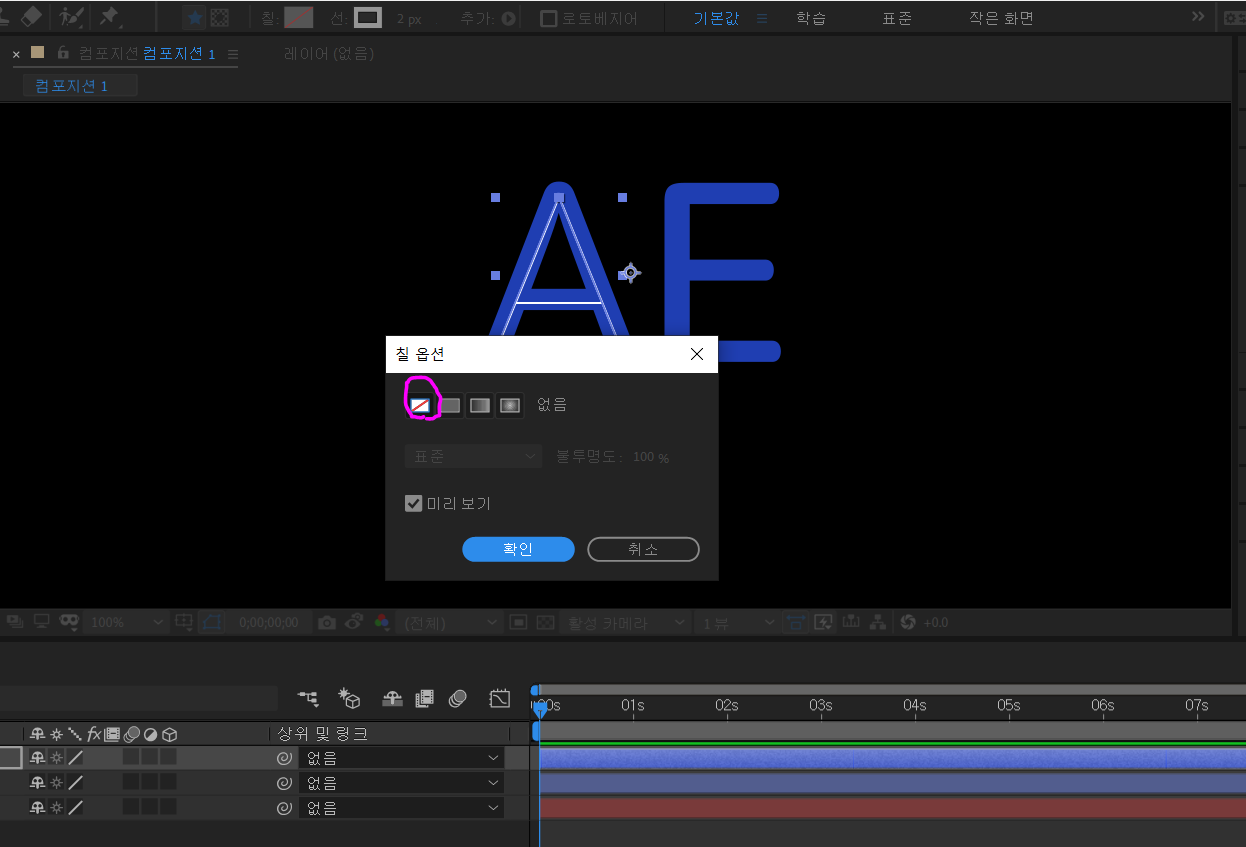
그리고 'A 위쪽을 덮는 부분'을 그리기 위해 점 3개를 찍었다. 좌측아래, 위, 우측아래. 근데 다음과 같이 빨간색이 보인다. 상단의 '칠' 글자를 클릭하면 '칠 옵션'이 나오는데 '흰배경에 빨간 대각선(없음이라는 뜻)'을 클릭하고 확인 누른다. 그리고 옆의 2px가 보이는데 적당히 15~18px로 준다. 그러면 텍스트 AE 의 두께와 비슷해 진다.


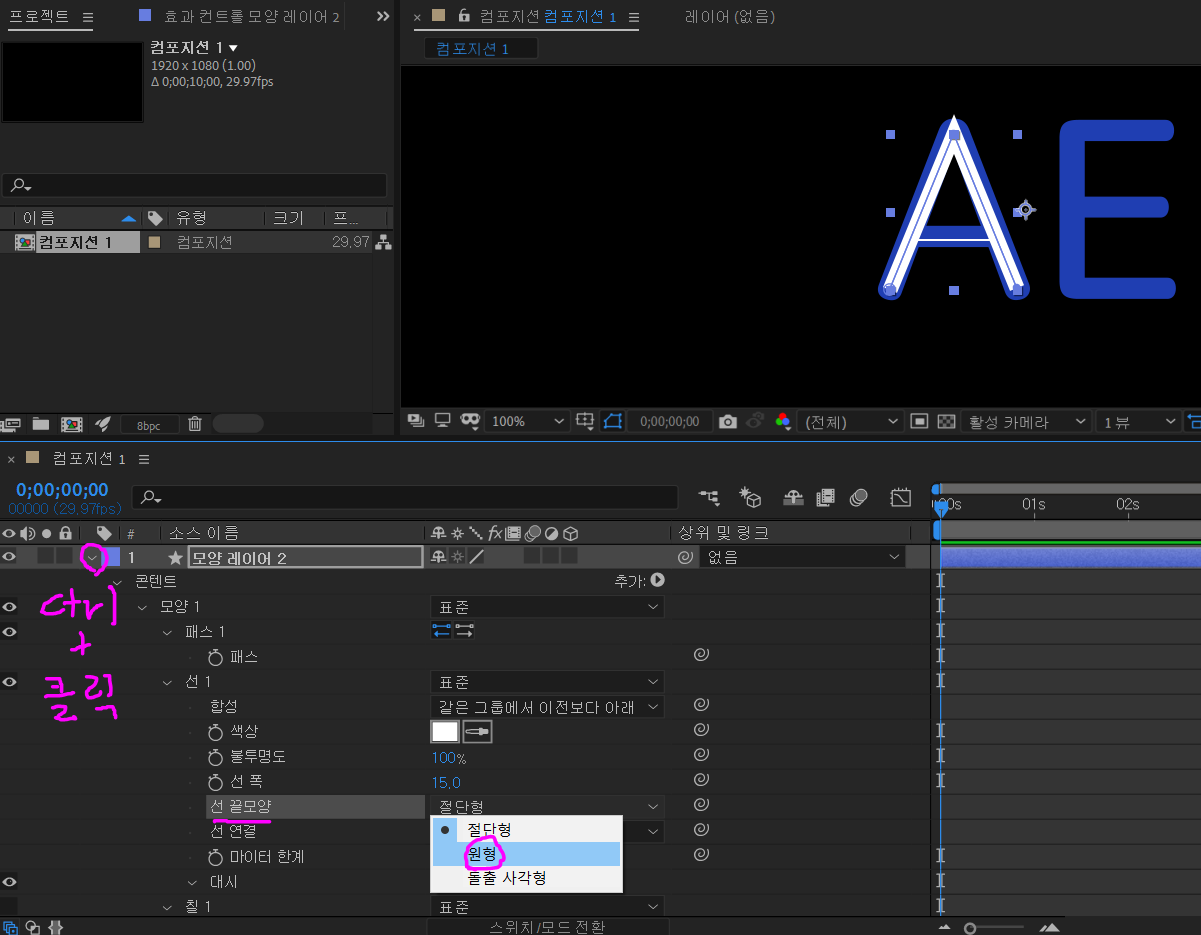
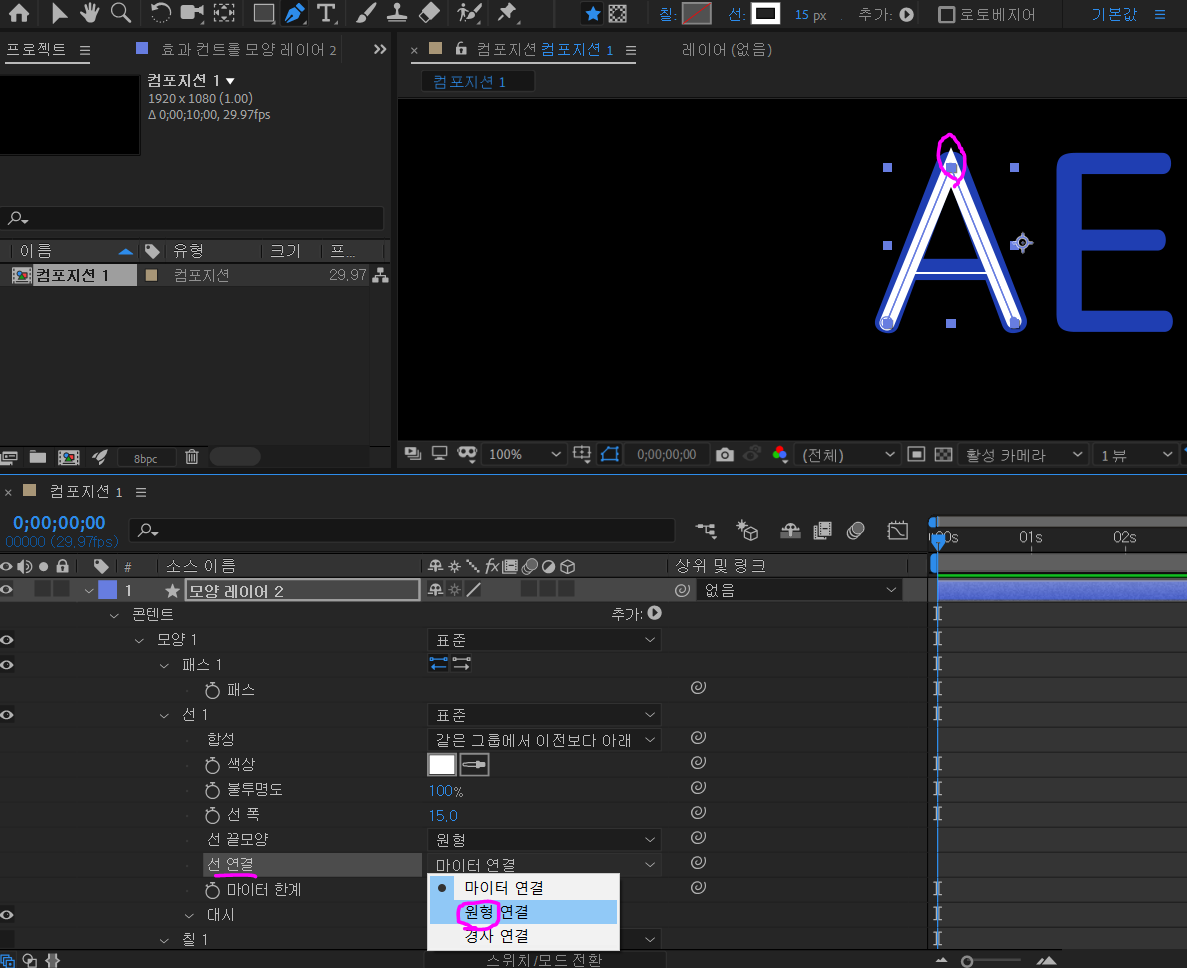
근데 끝이 전부 각이 져 있다. 둥글게 만들어 주려고 한다. 일단 ctrl + 좌클릭으로 레이어를 열면, 모든 속성들을 다 볼 수 있다. 여기서 [선1 - 선끝모양 - 원형]으로 해준다. 그리고 A의 경우는 중간지점도 원형으로 해준다. [선1 - 선 연결 - 원형]으로 해주면 둥글게 보여진다. 마찬가지로 다른 레이어 들도 원형으로 해준다. 지금 'A의 가로선'은 굵기와 원형이 지정이 안되었다. 방금 한 것과 같이 해준다.

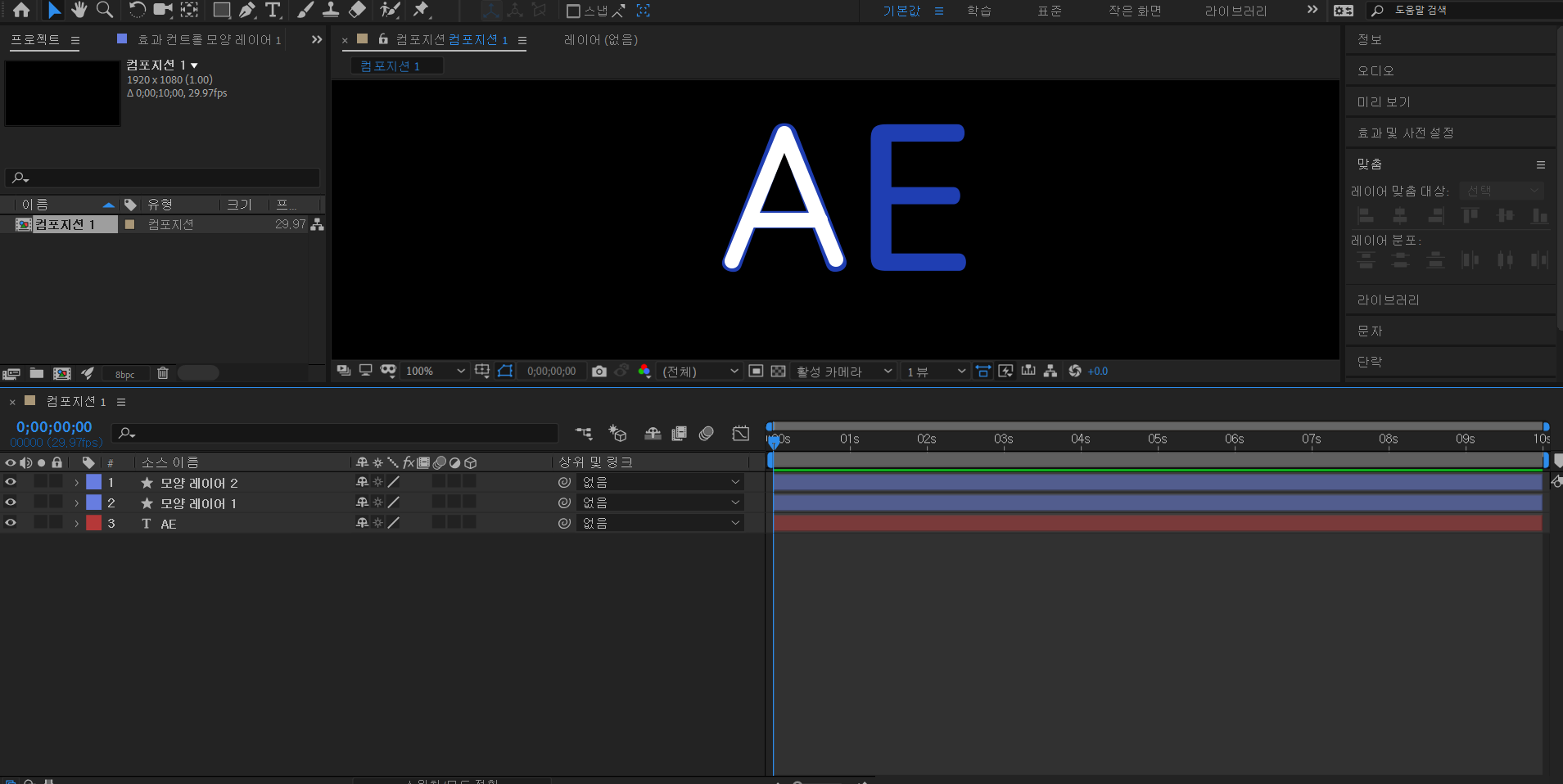
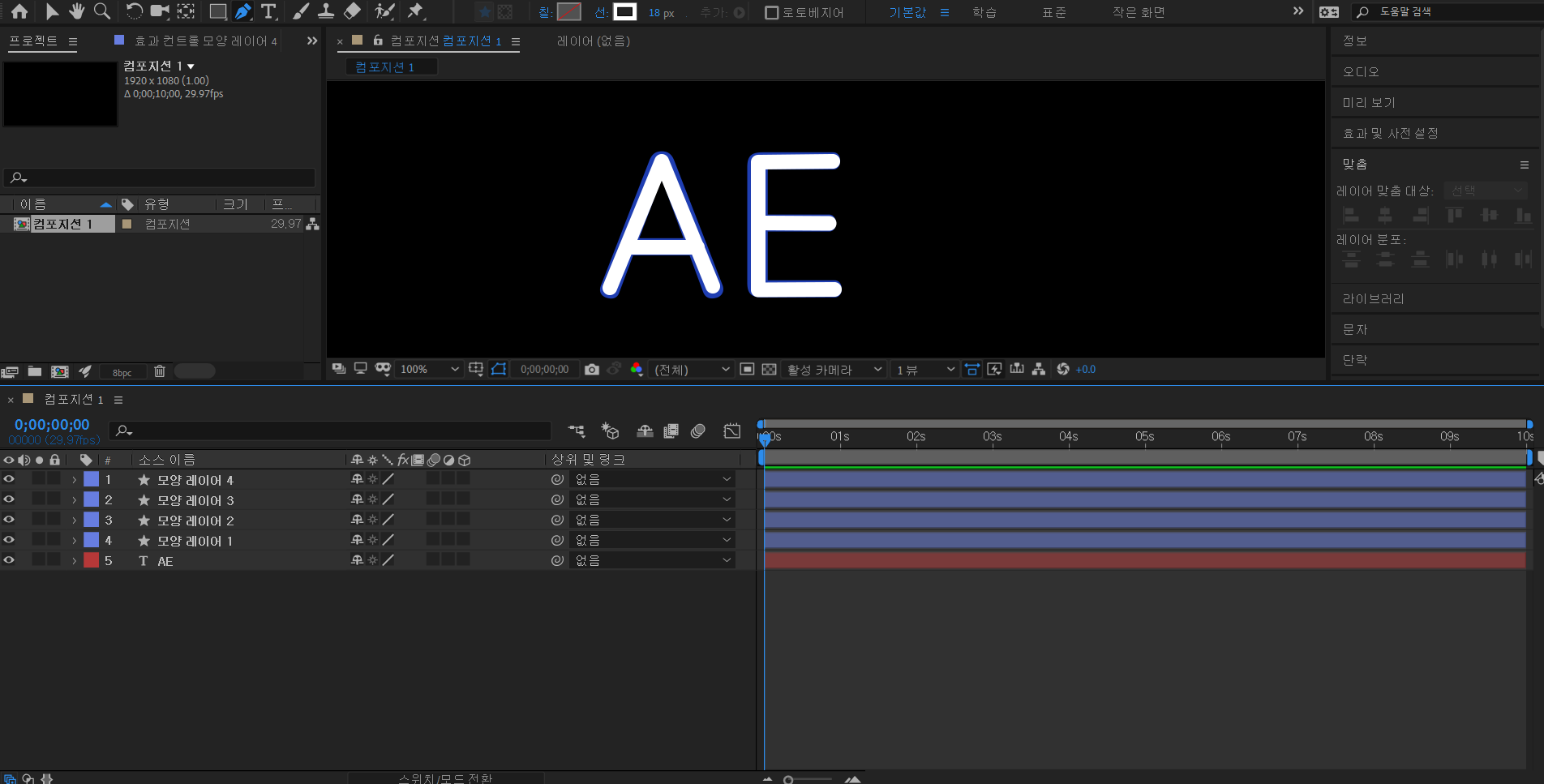
굵기(원래 15px->18px))와 선들의 위치(레이어 선택 후 방향키로 조정)를 조금 손보니까 다음과 같이 이쁘게 path를 만든 것을 볼 수 있다. 이제 E도 해줄 것이다. 자 레이어를 몇 개 만들어야 할까? 정답은, 자유다. 최대 각각의 선마다 만든다면 4개, 최소 전체를 두르는 선 하나와 가운데 선을 둔다면 2개로 레이어를 구성할 수 있을 것이다. 필자는 2개로 가겠다(why, 여러개로 할 수록 모션 여러번 작업 할 테니까^^복습은 2번으로도 충분하다)

자 이렇게, 총 4개의 레이어로 구성했다. 우리가 A를 표시하는 레이어와 E를 표시하는 레이어 두개를 좀 쉽게 구별하기 위해서 구별색을 넣어주겠다. shift + 레이어 클릭을 하면 여러개를 동시에 선택할 수 있다. A를 표시하는 레이어들을 선택하겠다(모양 레이어 1,2)

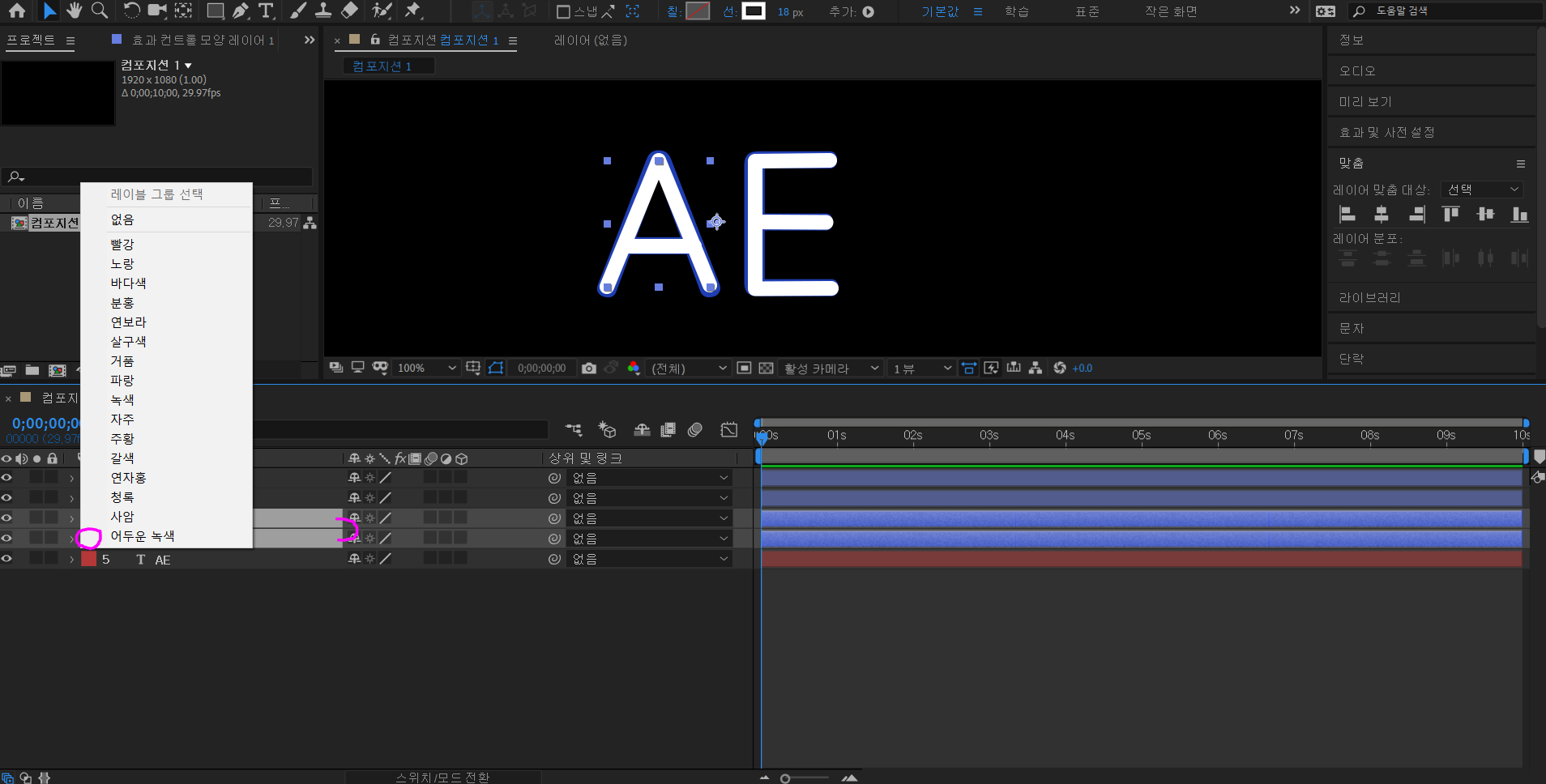
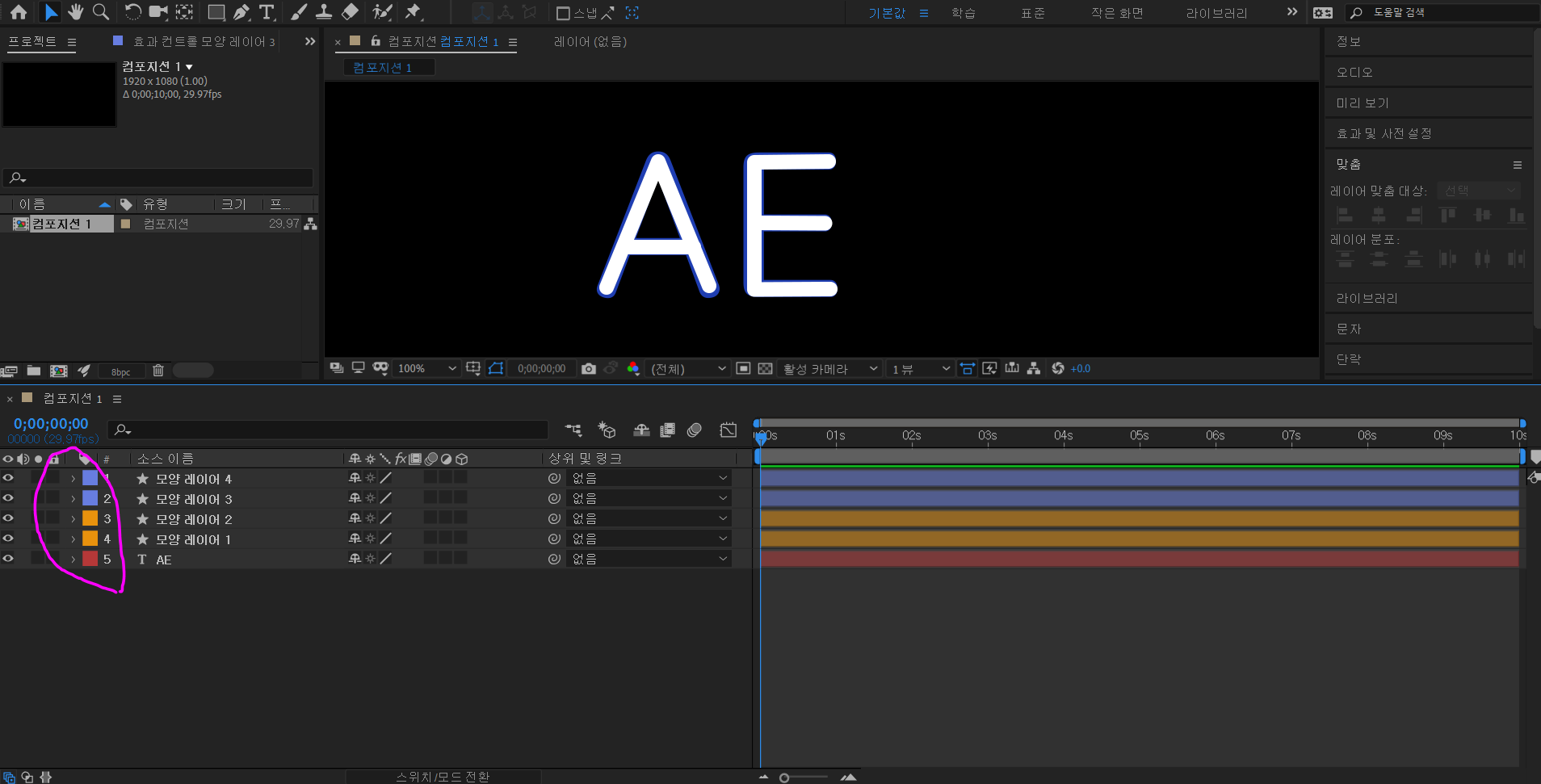
지금 가려서 않보이지만, 모양 레이어 1,2가 선택이 되었고 왼쪽의 색이 보이는 네모칸을 눌렀다. 둘 중 아무거나 눌러도 상관없다. 그리고 자신이 알아보기 편하게 색을 선택해주면 된다. 필자는 A는 '주황'으로 하겠다.

이제 구별하기가 쉬워졌다. 작업을 편리하게 하기 위한 하나의 방법이다. 자, 이제 모션그래픽을 적용하기 위해서 각 레이어 마다 path를 조금 더 추가 할 것이다. 영상을 보면 알겠지만, 밖에서 라인들이 쭉 날아 들어오는 것을 만드는 것이다. 4개의 레이어이기 때문에 전방향(좌우위아래)으로 하나씩 들어오는걸로 하겠다.

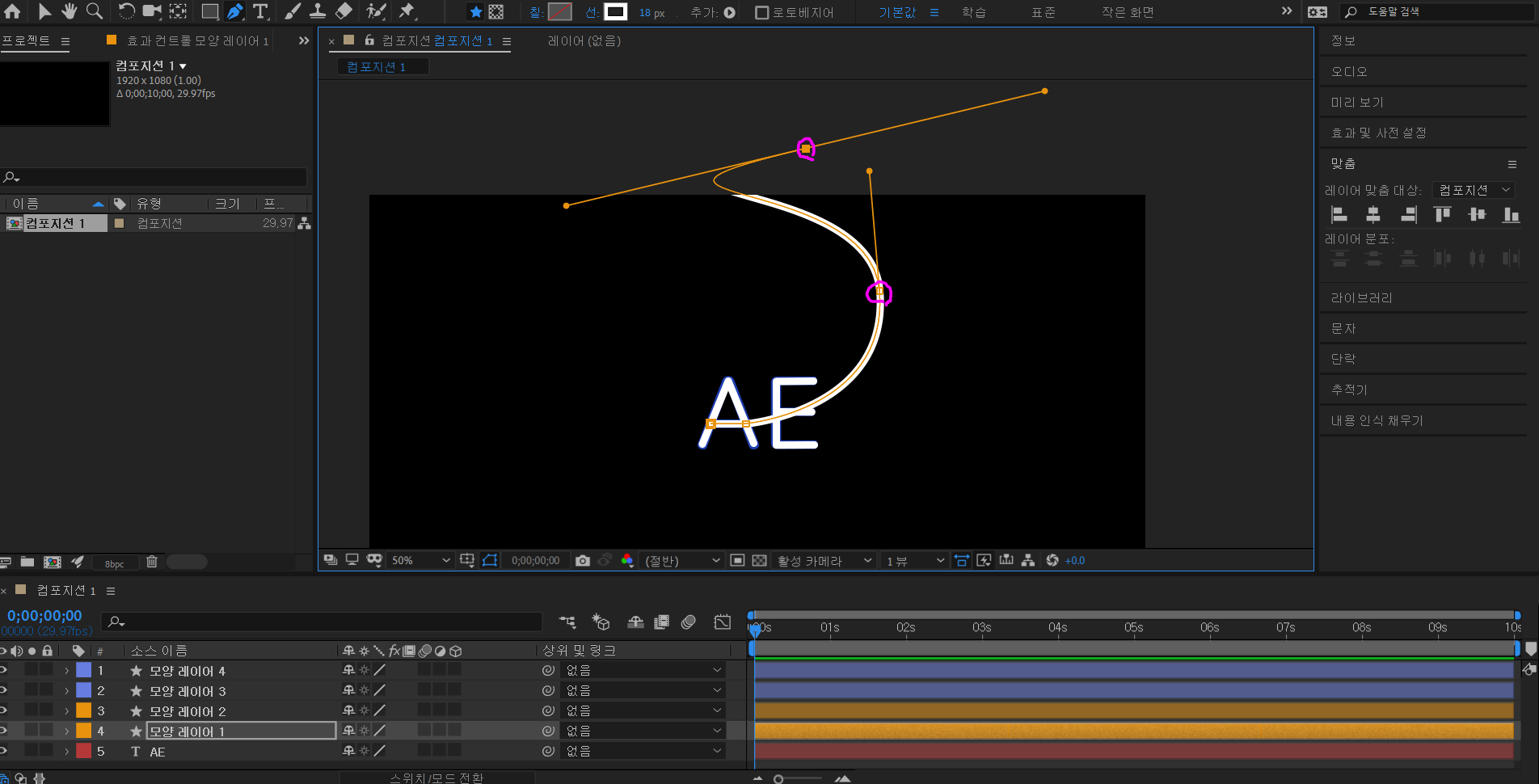
모양 레이어1을 클릭하고 펜툴(G)를 누른다. 그리고 해당 path를 이으려면 마지막 지점을 좌클릭 해줘야한다. 지금은 누르지 않은 상태여서 노란색 동그라미가 보이는데 누르게 되면 사각형으로 활성화된다. 그 때부터 다른 곳을 찍어 path를 늘려줘야한다. 여기서 알아둬야 할 것은, path를 늘리는데, 원래 기존에 있던 path의 시작점에서 늘려가는 지, 끝 지점에서 늘려가는지를 알아둬야 한다. 필자는 모양 레이어 1, 2, 3은 끝 지점에서 늘리고, 4는 시작점에서 늘리겠다.

레이어 1은 위에서 나오는 걸로 하겠다. 두 곳을 찍어서 적당히 자연스러운 라인을 만들어 주었다. 이렇게 되면 path 늘리기가 끝났다. 다음은 레이어 2이다.

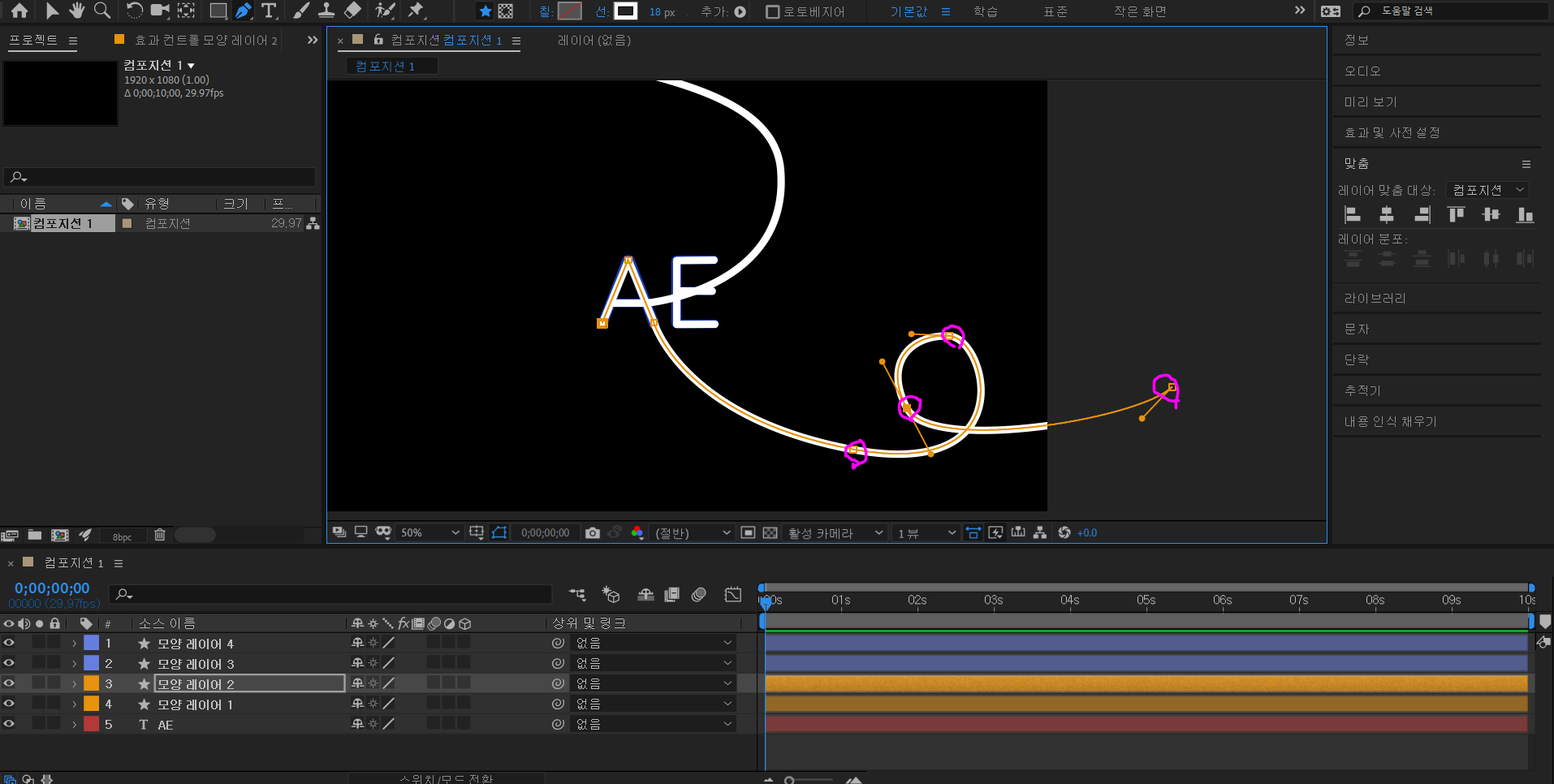
모양 레이어 2는 오른쪽에서 나오는 걸로 하겠다. 총 4개의 지점을 찍어서 path를 늘려 주었다. 다음은 모양 레이어 3.

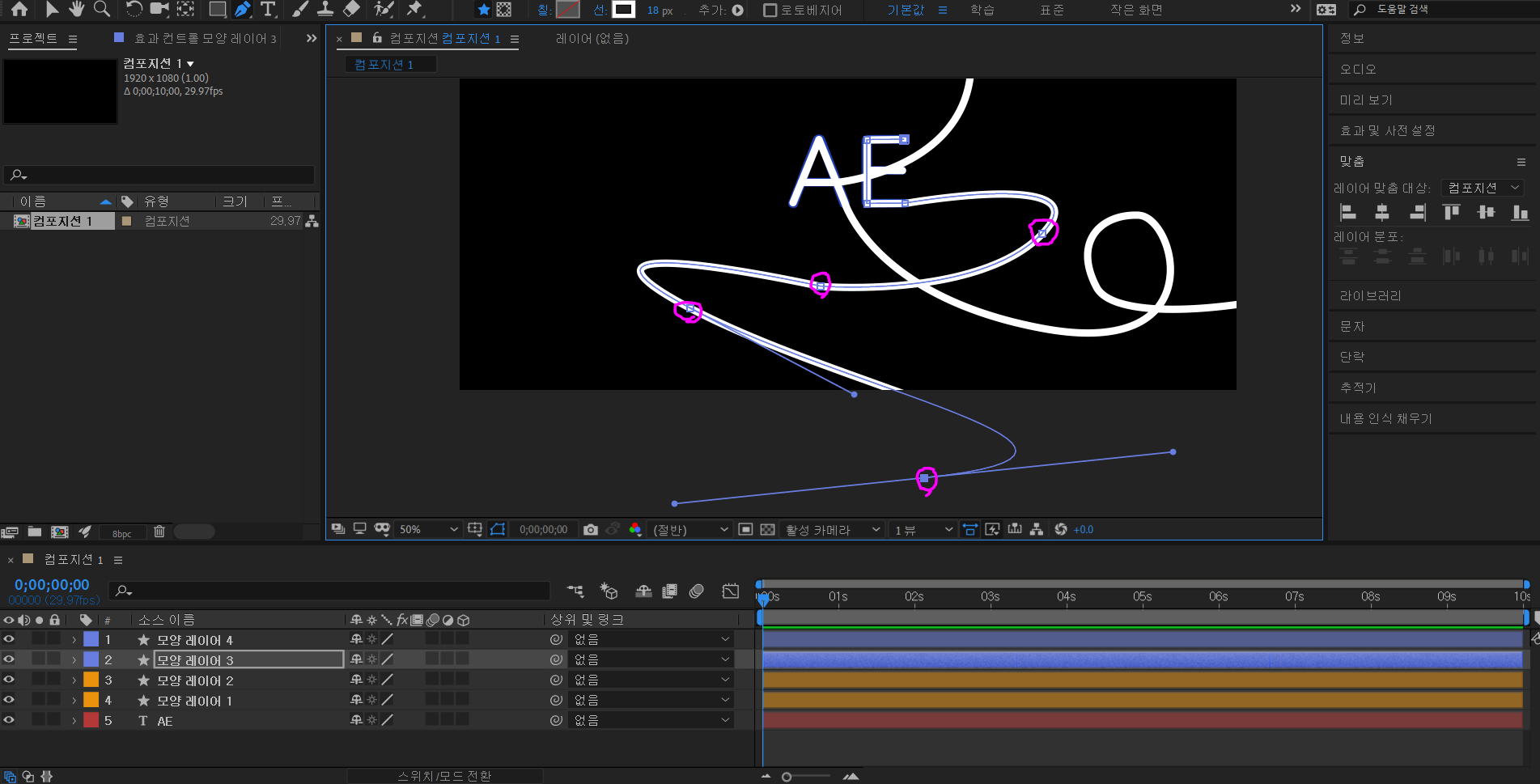
모양 레이어 3은 아래에서 나오는 걸로 하겠다. 4개의 지점을 찍어 path를 만들어 주었다.

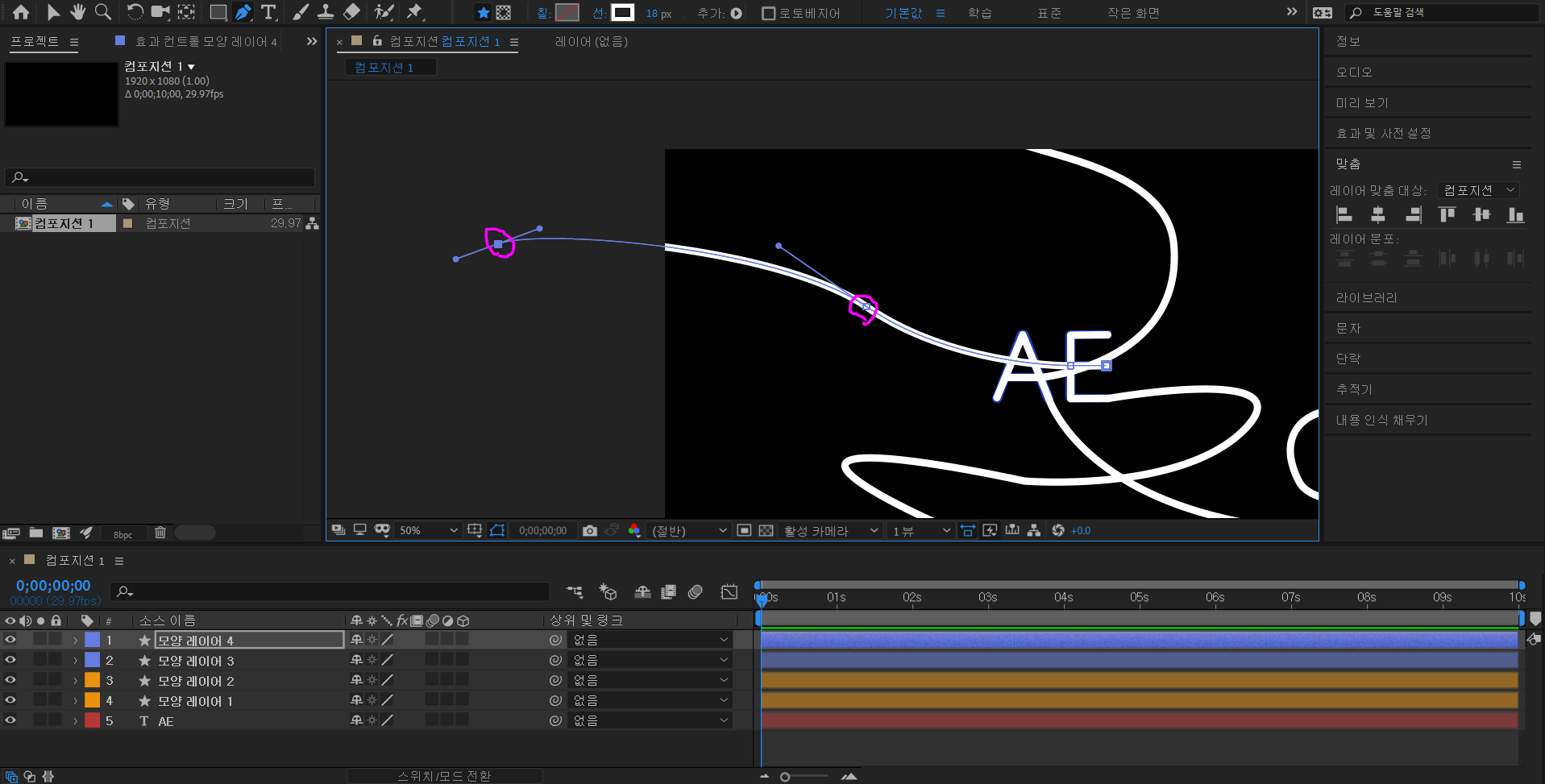
마지막으로 모양 레이어 4는 왼쪽에서 날아오는 걸로, 2개의 지점을 찍어주었다. 자 이제 모션을 넣어보자.



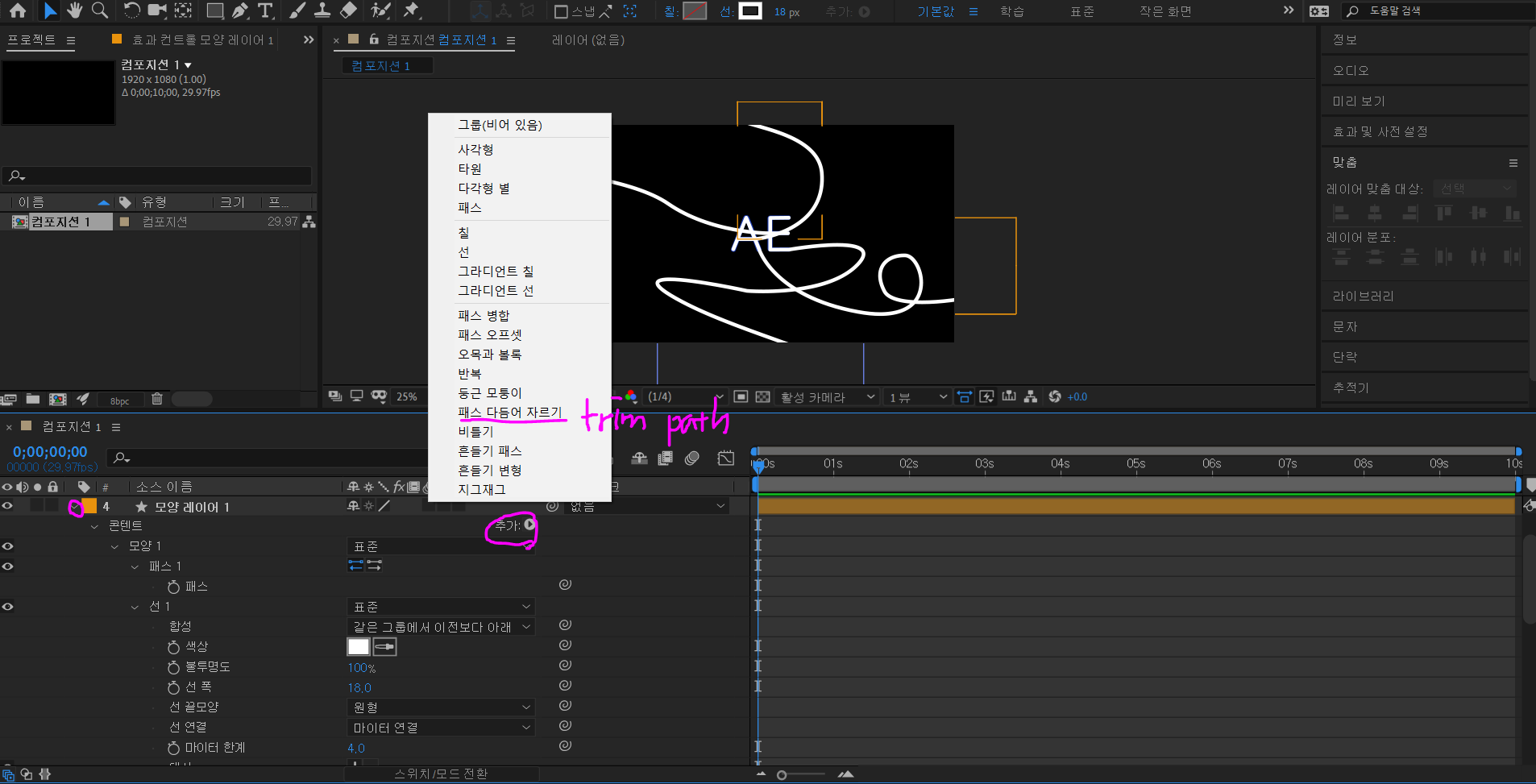
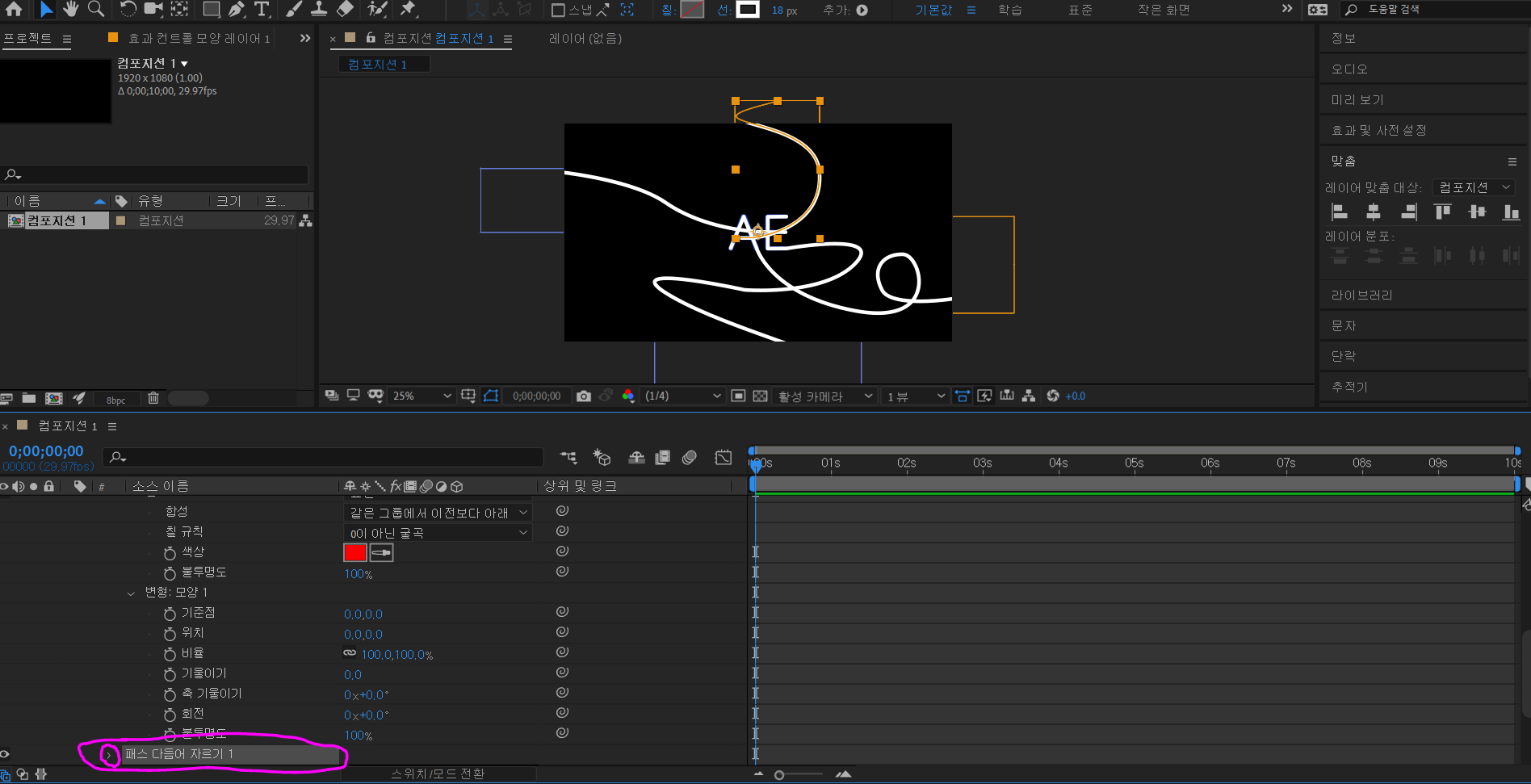
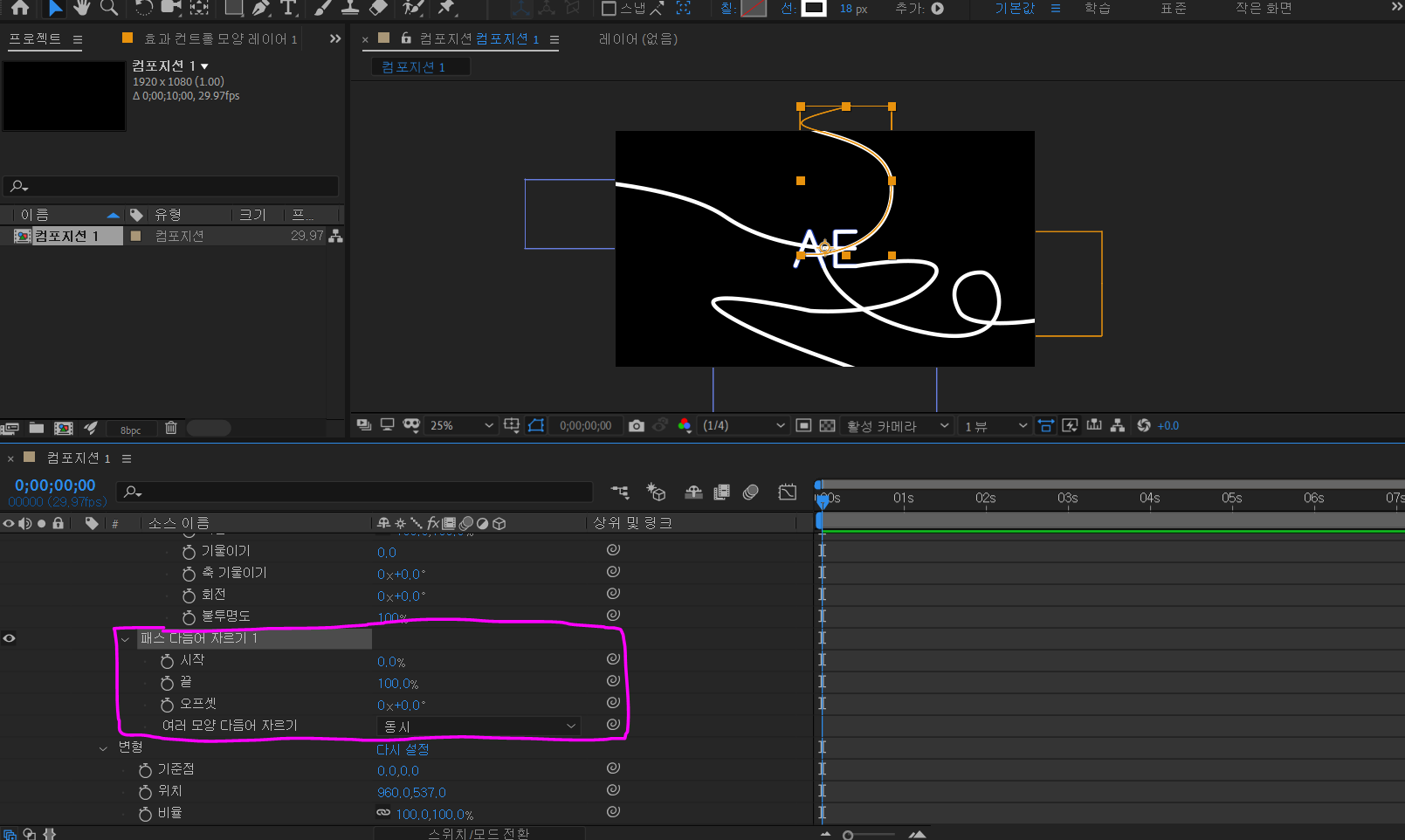
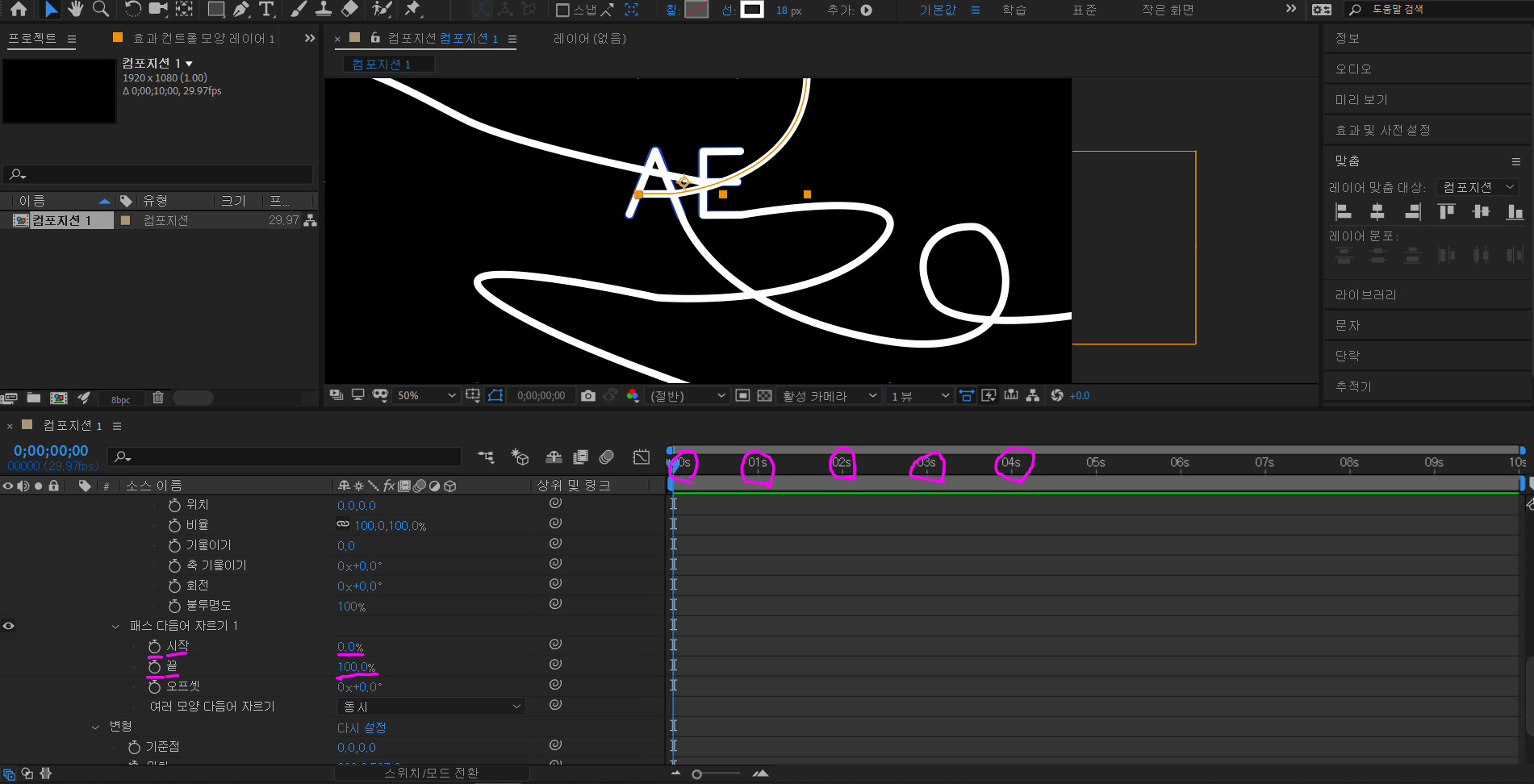
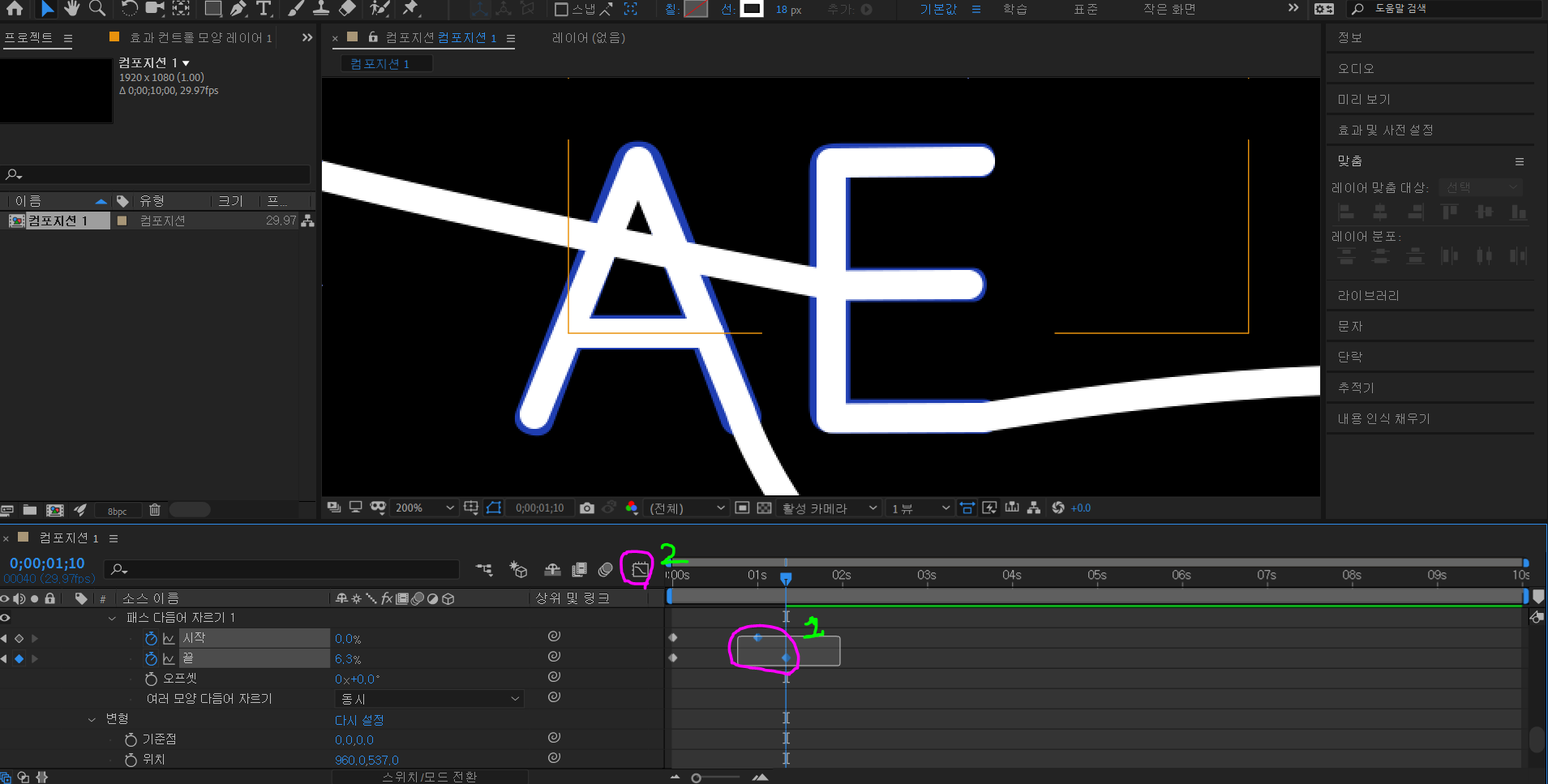
(18.1) 모양 레이어 1번에서 ctrl + 좌클릭으로 제일 왼쪽 분홍표시를 눌러 열어본다. 그 다음은 [추가 - 패스 다듬어 자르기] 를 누른다. 그러면 (18.2) 처럼 패스 다듬어 자르기 탭이 하나 추가 되었다. 이것을 열어보면, (18.3) 다음과 같은 것을 볼 수 있다. 여기서 시작과 끝 값을 조절할 예정이다. 오프셋 사용도 설명해주는데, 복습에서는 하지 않겠다.

자, 이제 모션을 줘야한다. 시점이라는 것이 중요하다. 에펙을 처음 접해본 필자가 이해한대로 설명해보자면, 어떤 오브젝트가 움직이는데, 이 오브젝트가 움직이는 시점을 정해서 그 시점때의 상태를 기록해주면, 시간의 흐름에 따라 그 상태들을 보여준다. 아래 오른쪽 패널은 그 시점을 나타낸다. 01s, 02s, ... 의 타임이다. 그럼 원하는 시점을 선택하고 좌측의 값들을 수정하여 기록을 해주면 된다. 왼쪽의 시계표시가 기록하는 버튼이라고 쉽게 이해하면 된다. 자아 천천히 가보자.

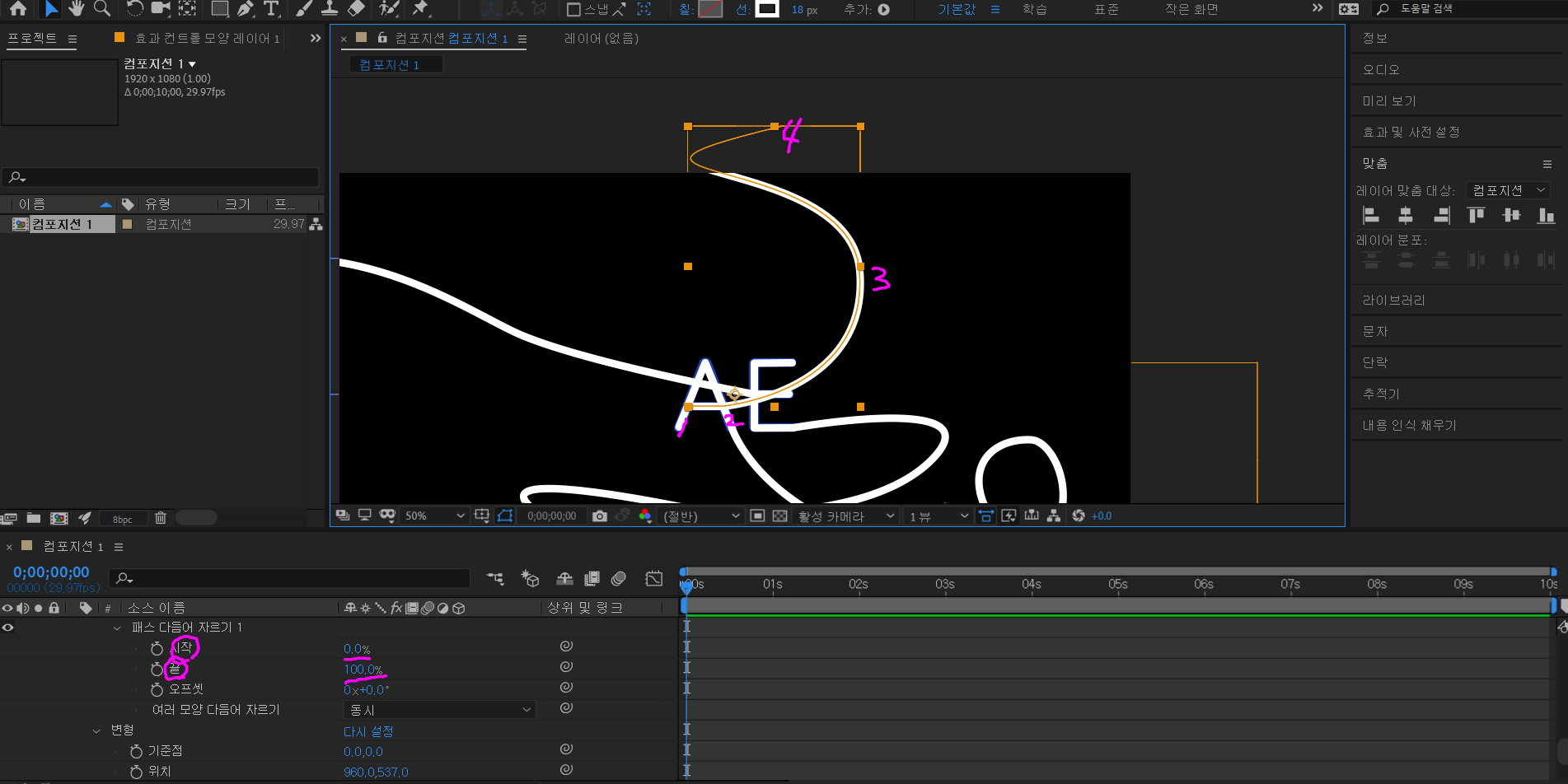
모양 레이어 1은 path의 점이 총 4개다. 1 2 3 4로 보자. 그렇다면 여기서 '시작' 과 '끝'은 무엇이냐. (0~100%의 값) 쉽다. 시작은 1번, 끝은 4번이다. (1은 0%일때 자기자리, 100%을 때 4번으로 간다. 4는 100%일때 자기자리, 0%일때 1번으로 간다. 동의하는가? 좋다.) 이제 라인이 어디로 움직여야 하는지 보자. 바깥에서 안으로 들어와야한다. 시점을 2개 설정하겠다. 0초,1초.
시작(1번)은 0초일 때 어디 있어야 하는가? 그렇다 100%여야 한다. 4번자리(바깥)에 있어야 하기 때문이다. 1초 일때는? 그렇다. 0%(1번)이다.
마찬가지로, 끝(4번)은 0초 일때? 100%. 1초 일때? x%(2번자리까지 오는 값, 0이면 안된다. 그래야 최종적으로 A의 가운데 선이 그려지기 때문.) 이 부분을 이해하기 처음에 어려웠다. 이해가 안된다면 천천히 그려보며 다시 읽어본다.
자 이제 어떤식으로 동작하는지는 알았으니, 시점을 놓고 기록을 해줘야 한다.



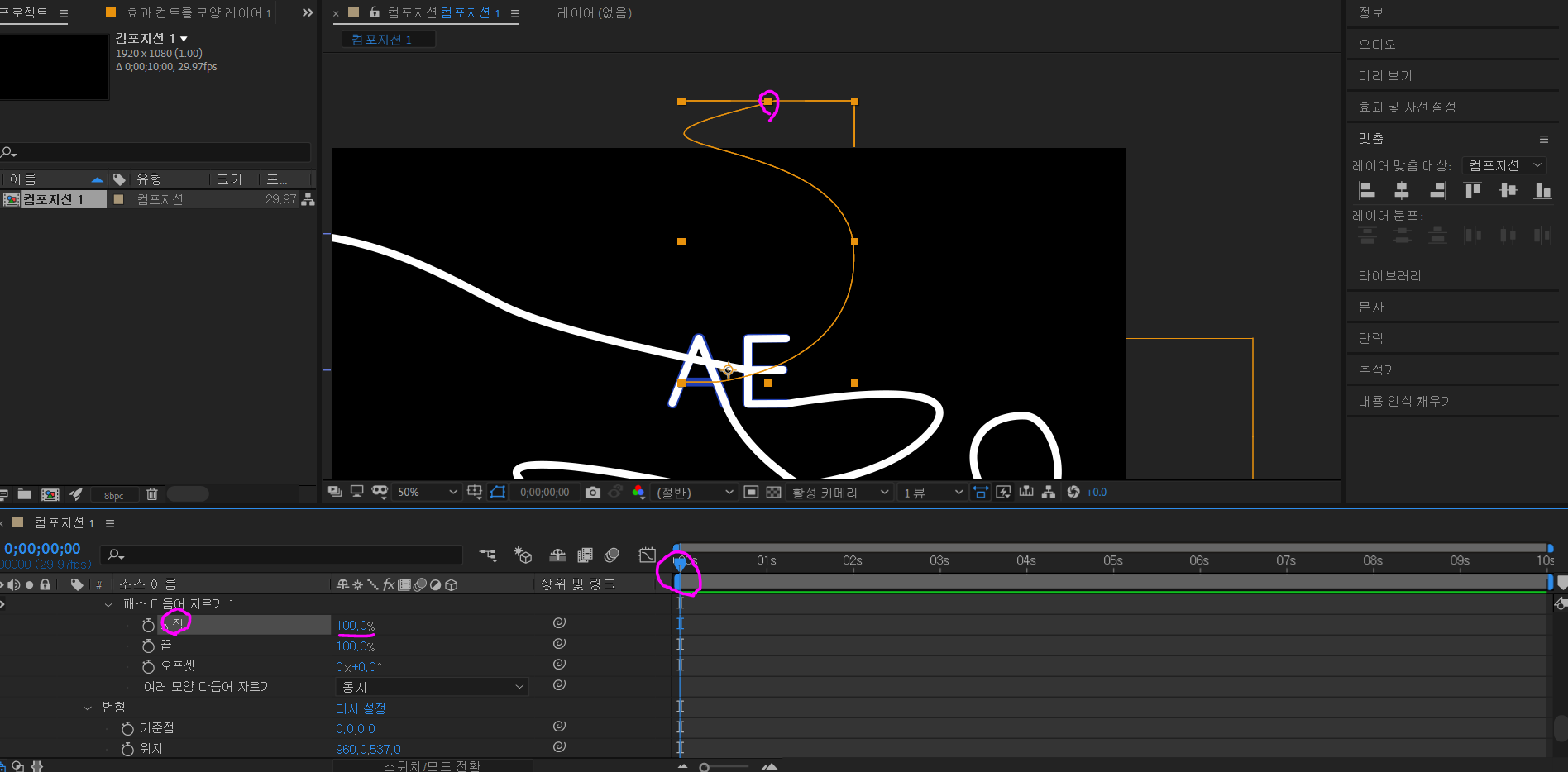
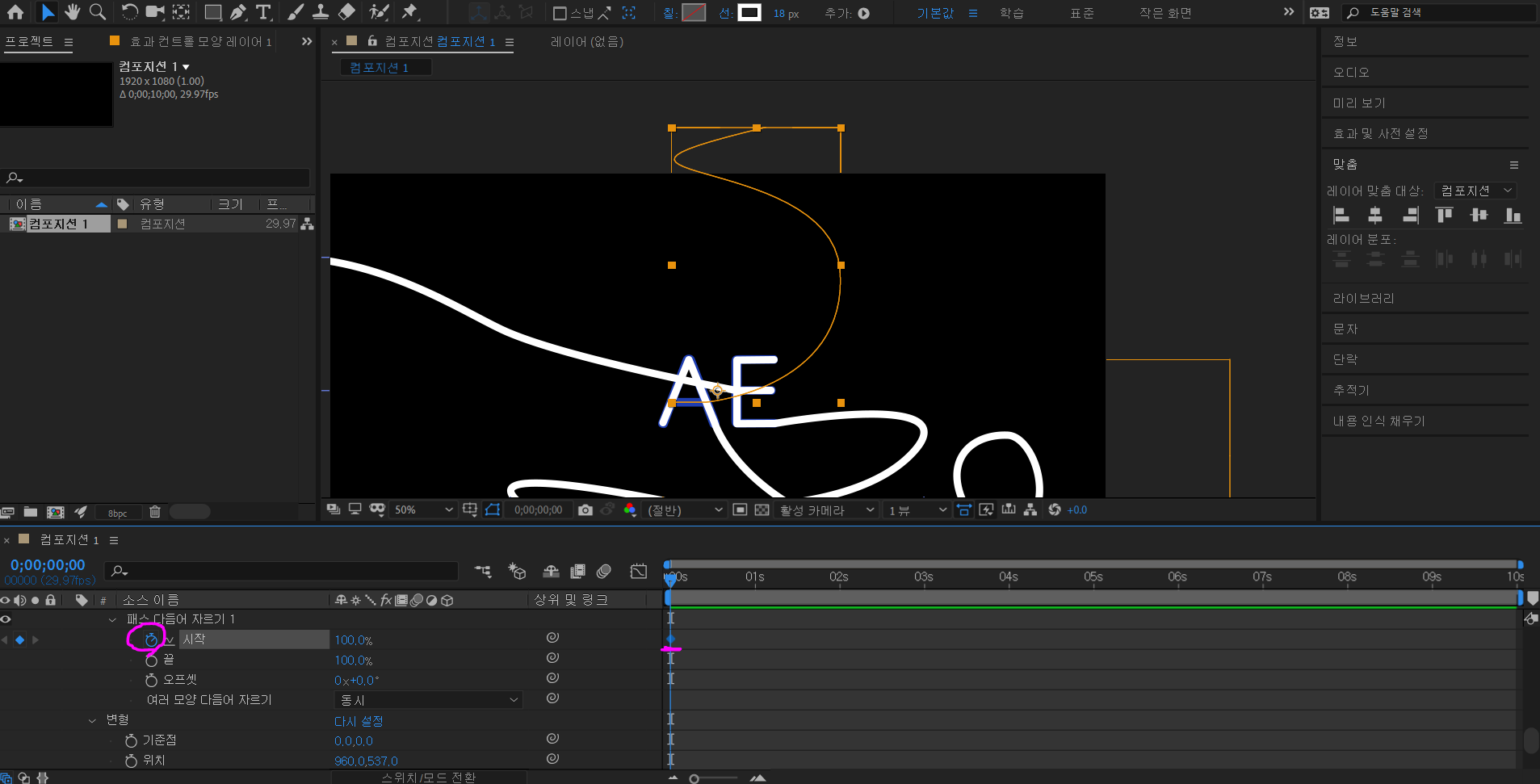
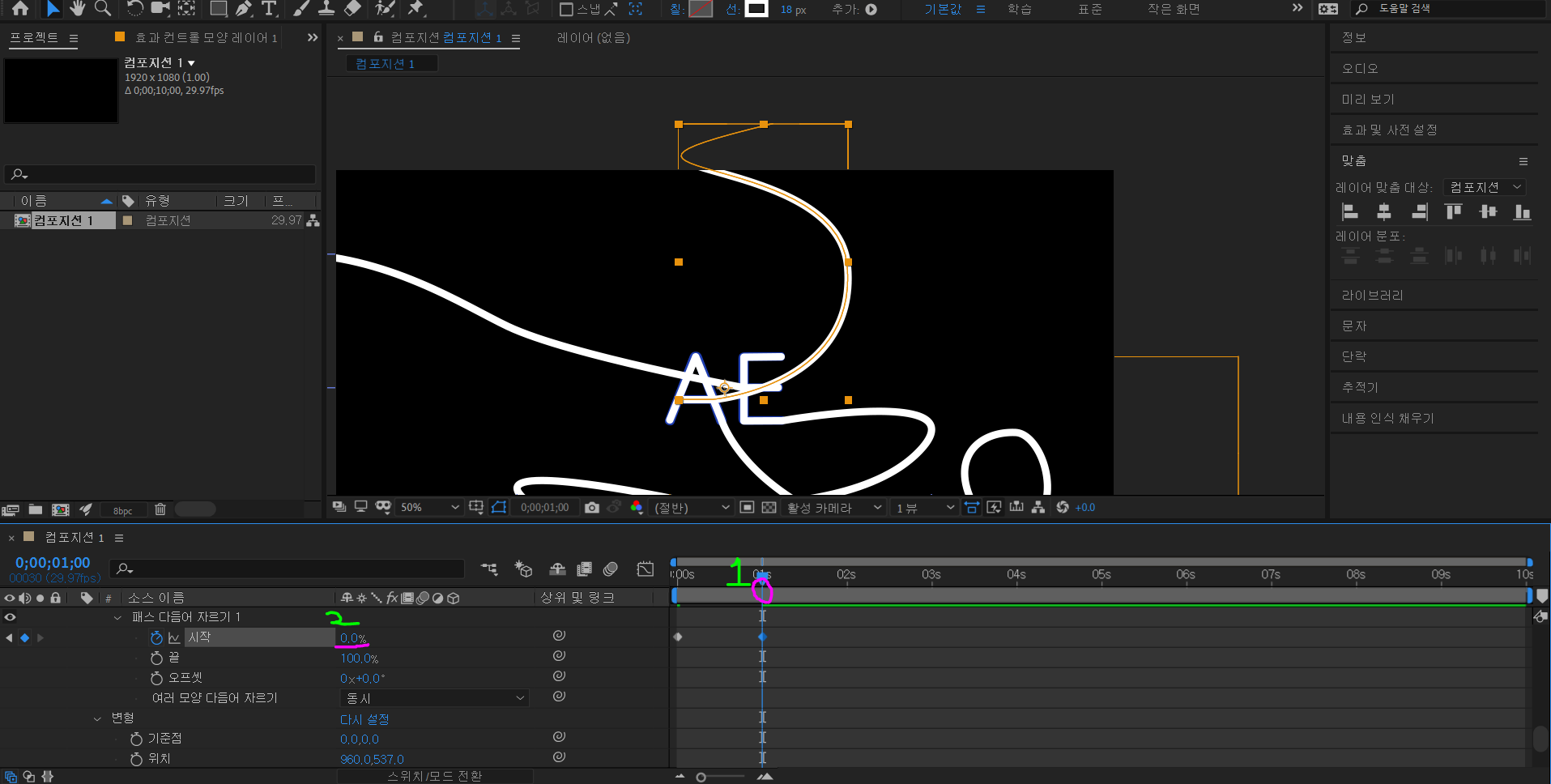
(21.1) 시점 현재 0초, 시작 100%, 라인이 사라짐을 눈으로 확인 할 수 있다. (21.2) 여기서 분홍동그라미에 있는 '시계' 아이콘을 클릭하면 분홍선에 파란색 동그라미가 생기는 것을 볼 수 있다. 해당 시점에 상태를 기록 한다는 것이다. (21.3) 이제 연두1번의 시점(1초 뒤)으로 간다. 마우스로 클릭해도 되고, shift + pagedown 3번으로도 갈 수 있다. 그리고 연두2번의 값을 0%로 세팅하면. 지금 1초 시점에 파란색 동그라미로 기록이 된 것이다. 시계를 누르면 안된다. 라인이 다시 생긴 것을 볼 수 있다.


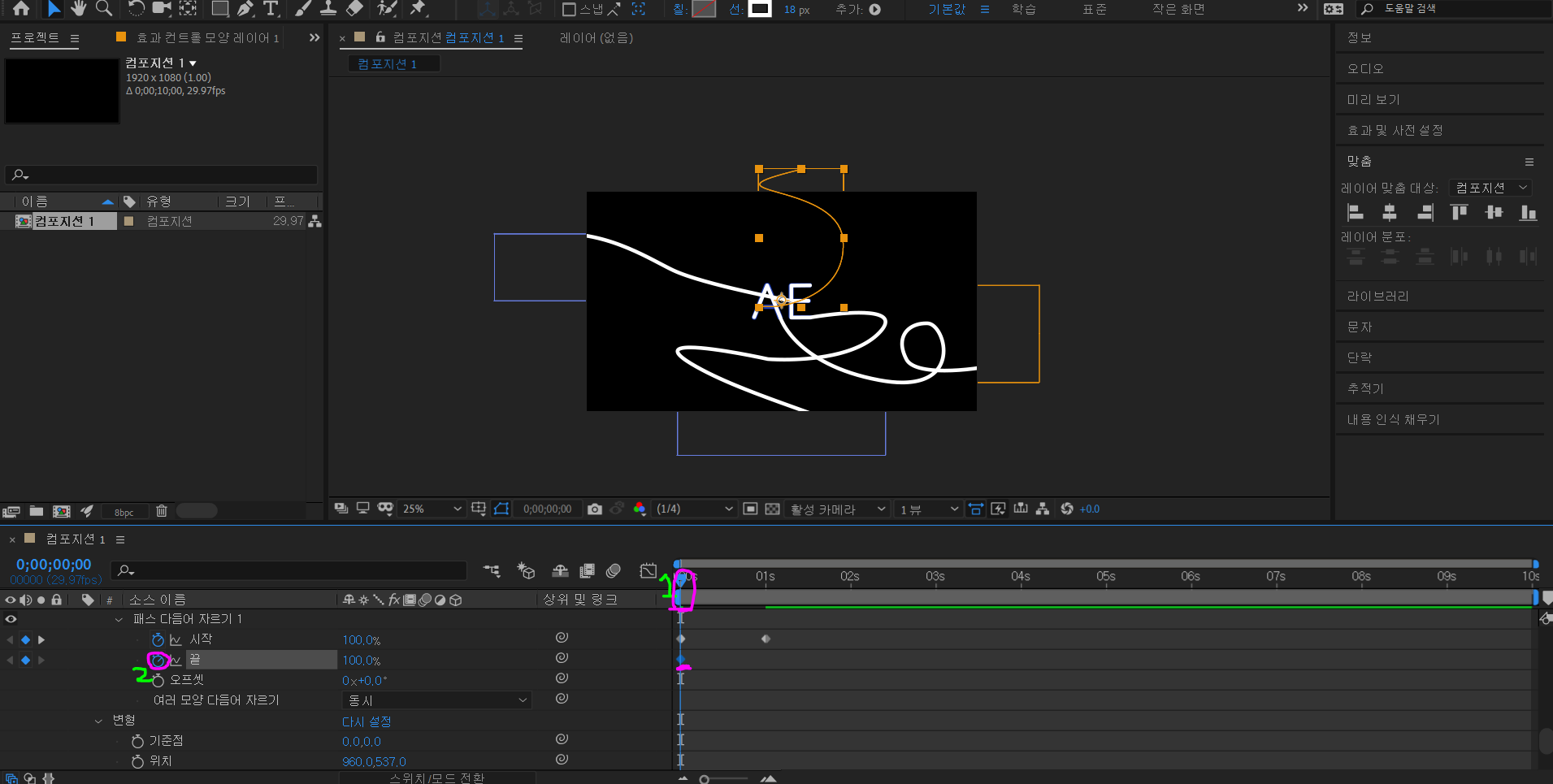
(22.1) 이제는 끝을 기록해보자. 연두1번의 0초 시점으로 간 뒤, 시계를 눌러준다. 그러면 파란색 동그라미가 생기는 것을 확인할 수 있다. 끝은 0초인 시점에서 100%인 것이 이제 이해가 가는가? 그럼 잘 따라 오고 있는 것이다. 아니라면 (20)부터 다시시작..
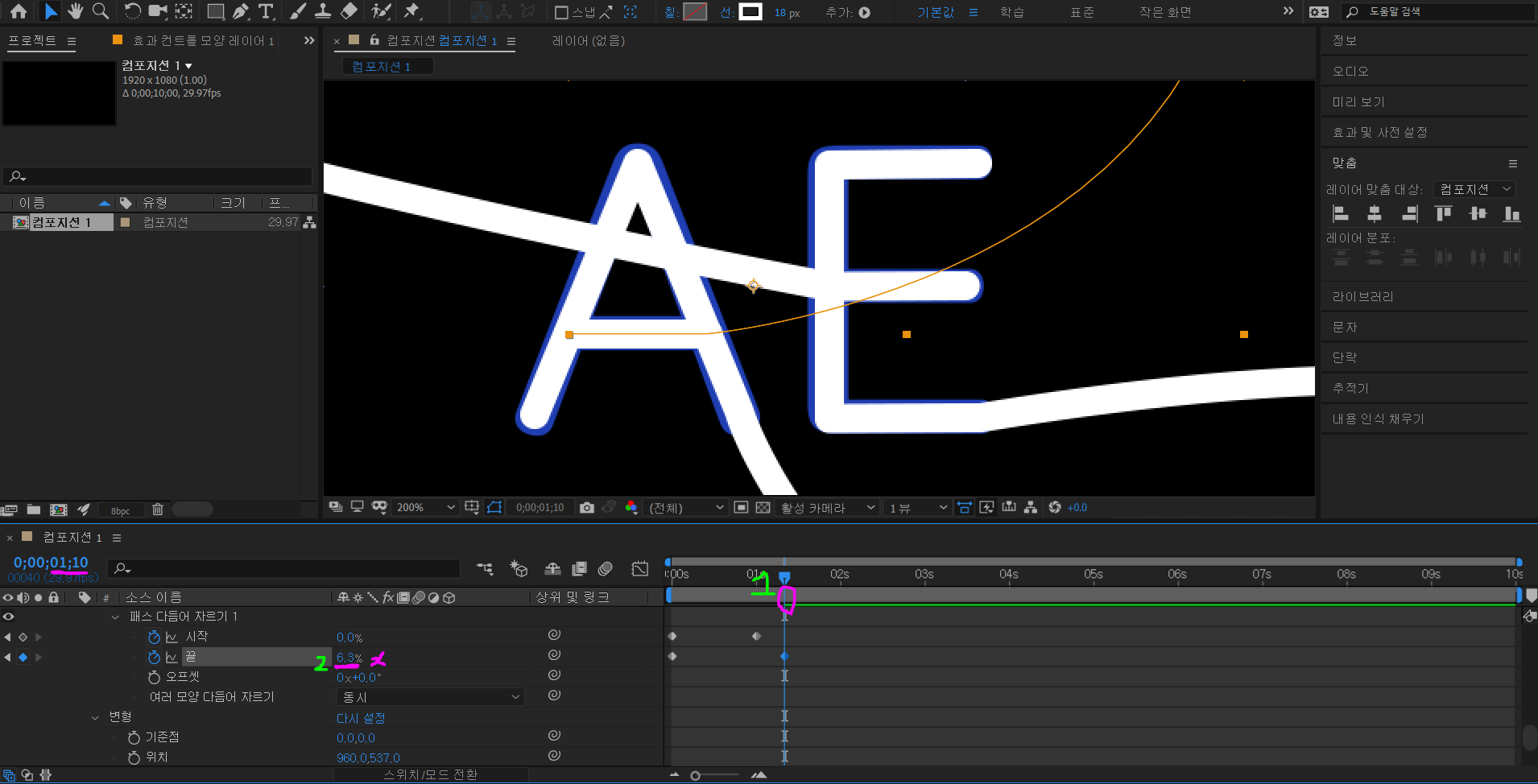
(22.2) 마찬가지로, 끝은 연두1번 처럼 시점을 시작점의 뒤(1초)보다 조금 더 뒤로 위치하자.(why? 속도를 다르게 하여 라인이 들어오는 것을 보기 위함인 것으로 이해) 그리고 연두2번의 값을 설정하자. 필자의 경우 6.3%가 딱 path의 2번에 위치한다. 이렇게 되면, 시점 기록은 다 마쳤다. 시점을 0초로 보낸 뒤에 space바를 눌러보자.

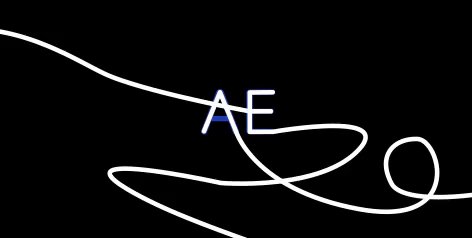
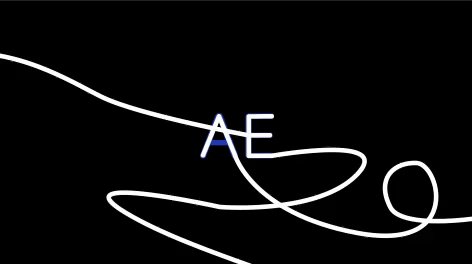
(23)처럼 보인다. 성공!

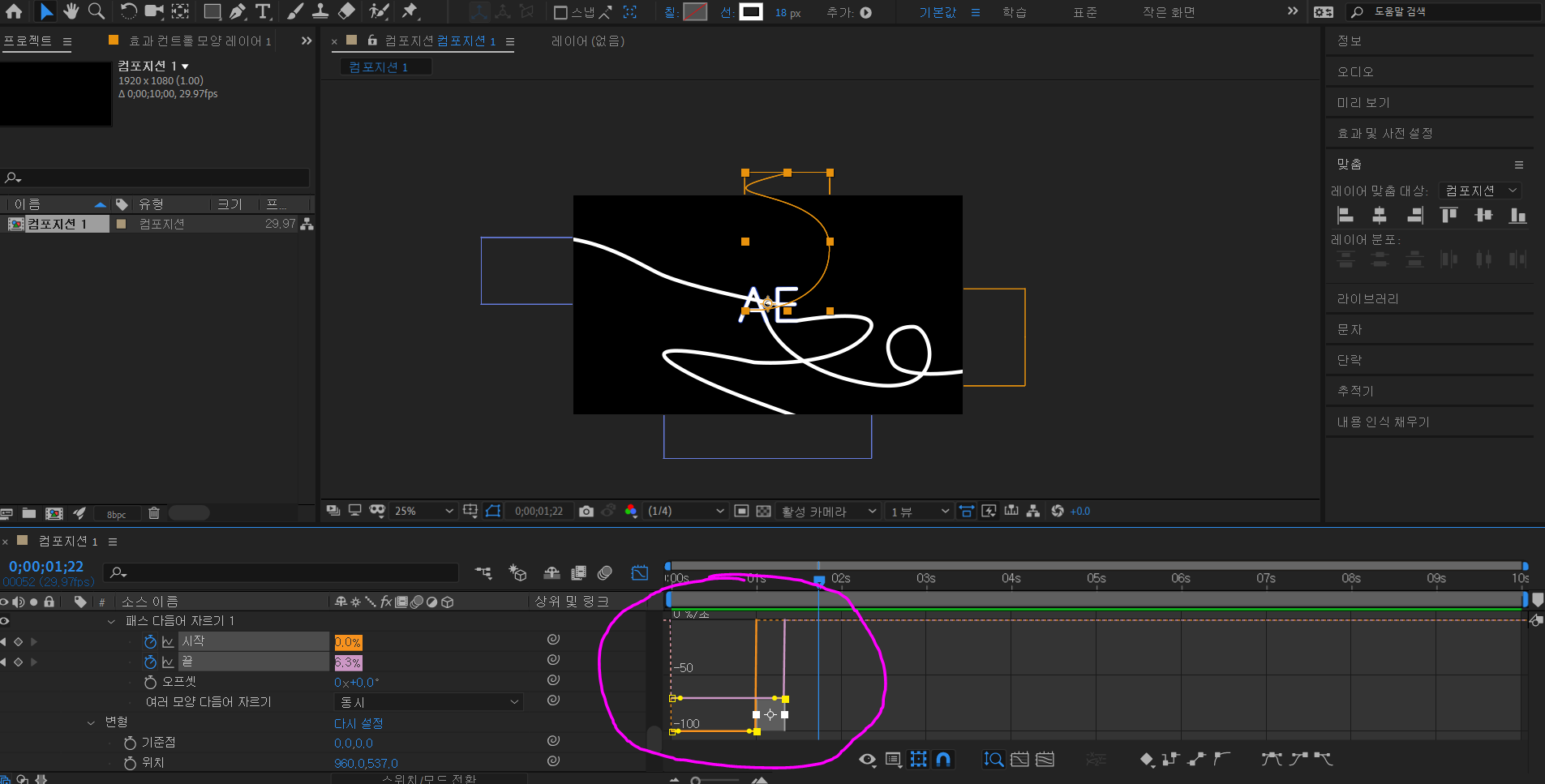
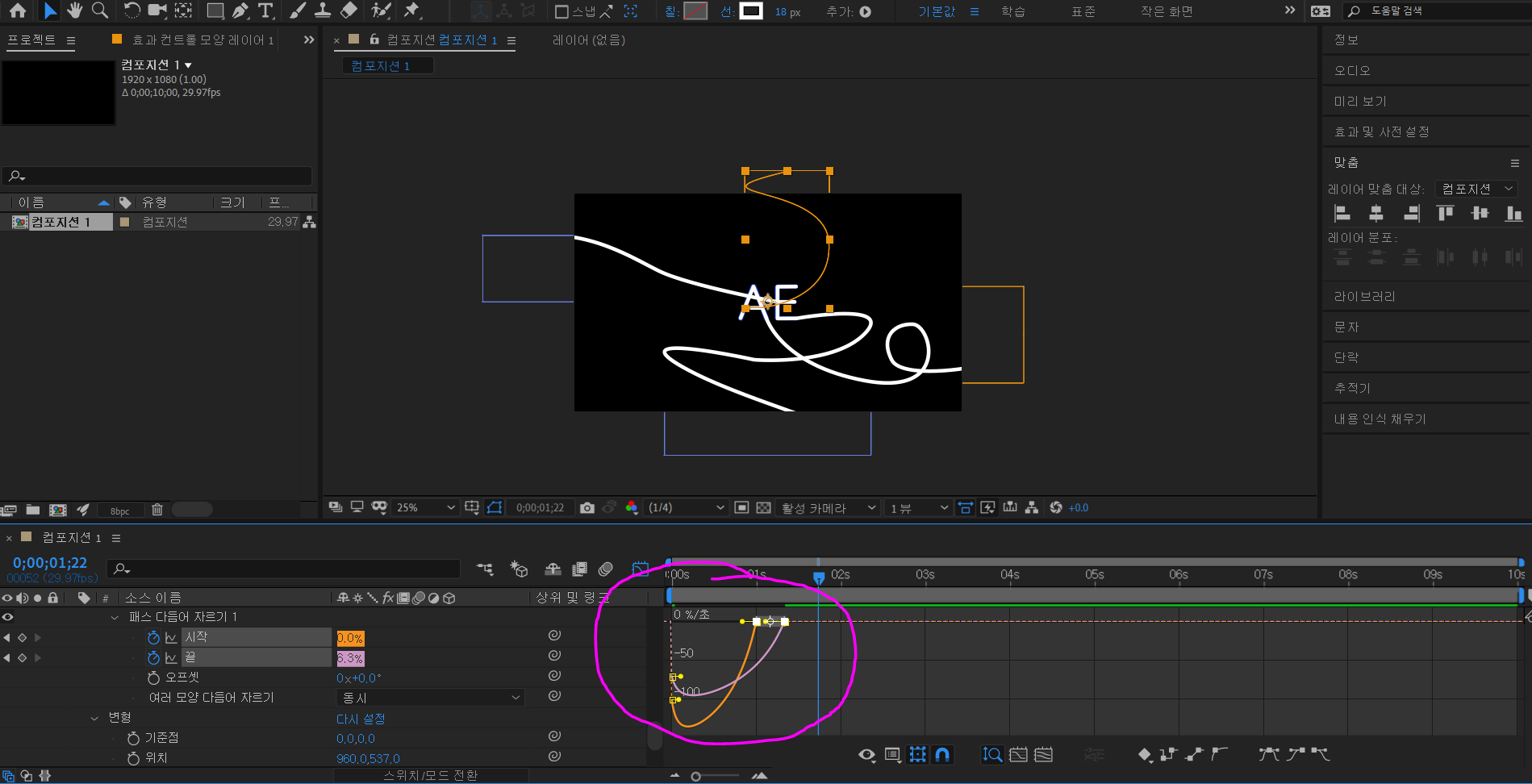
인 것 같지만, 이제 모션을 조금 더 다이나믹 하게 꾸며보자. (24) 연두1번처럼 마우스 드래그로 뒤의 시점 2개를 포함시키자. 파란색 동그라미로 설정된다. 이상태에서 F9을 누른다. 그리고 연두2번을 누르면 그래프 편집기가 뜬다.

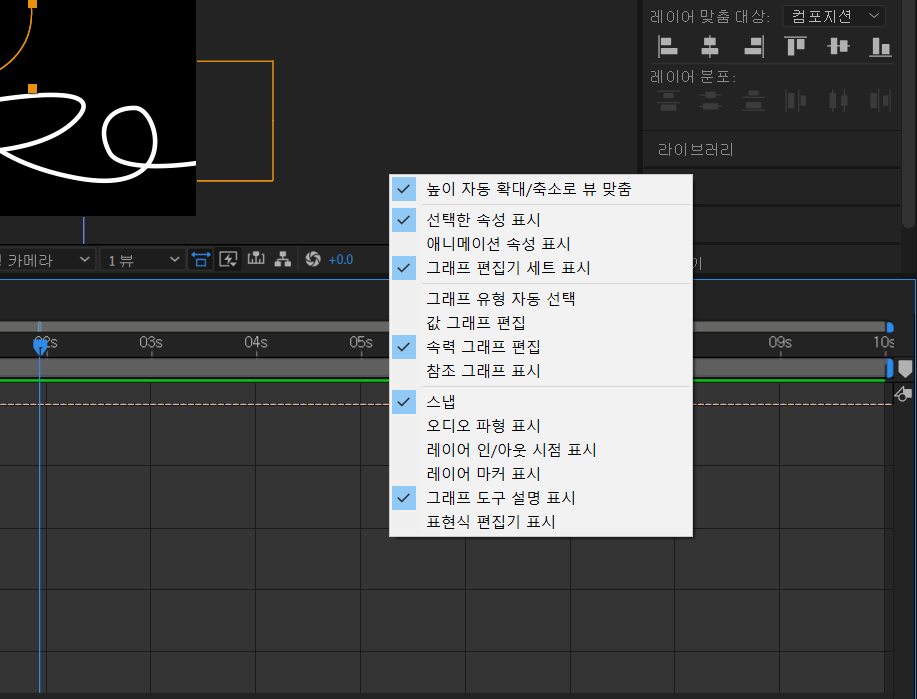
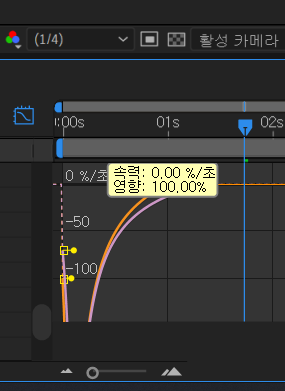
(24.2) 마우스 우클릭을 누르고, 속력 그래프 편집으로 바꿔준다. (값 그래프 X). 여기서 F9을 누르고 안누르고의 차이는 25.1과 25.2로 확인할 수 있다. 시점과 시점 사이를 부드럽게 그려주는 역할인 것 같다. (유튜브로 배워서 정확히 어떤 기능인지...모르겠다, F9번을 두번 누르면 이게 스위치가 아니라 계속해서 F9가 적용이 되 보였다.)




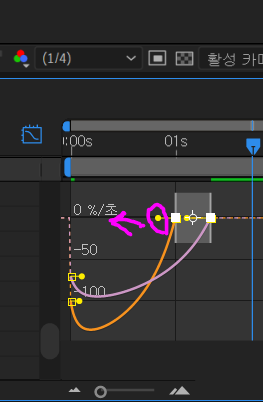
(26.1)의 노란점을 잡고 왼쪽으로 당긴다. 수평으로 당겨준다. (26.2)에서 속력 0, 영향(influence) 100으로 설정을 한다. 일정 당기면 해당값이 설정이 된다.
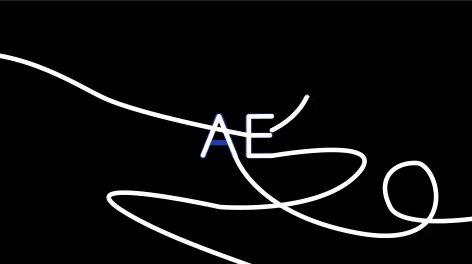
그리고 다시 시점을 0에 두고 space바를 눌러보자.

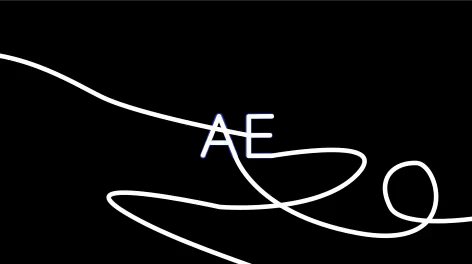
(27) 어떤가? 빨라졌다가 느려진다. 오!!
이제 모양 레이어 1에 대한 설정이 다 끝났다. 단축키 U를 누르면 레이어를 닫아주게 된다. 2편에서 이후 과정을 해보겠다.
'After Effect' 카테고리의 다른 글
| [After Effect] 텍스트 스트로크 효과 주기 2편 ( with Saber ) (0) | 2021.04.03 |
|---|---|
| [After Effect] 텍스트 스트로크 효과 주기 1편 ( with Saber ) (0) | 2021.03.27 |
| [After Effect] 모션그래픽 : 라인 그리기 2편 (0) | 2021.02.25 |




