| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- android
- 개발
- Algorithm
- DFS
- 코드품앗이
- vuejs
- 알고리즘
- issue
- BAEKJOON
- k8s
- AndroidStudio
- 코테
- 동적계획법
- Python
- C++
- 백준
- 분할정복
- 안드로이드스튜디오
- cos pro
- Flutter
- django
- cos
- 안드로이드
- 코딩테스트
- cos pro 1급
- 파이썬
- DFS와BFS
- codingtest
- 동적계획법과최단거리역추적
- DART
- Today
- Total
Development Artist
[After Effect] 모션그래픽 : 라인 그리기 2편 본문
시작
2편을 제작할 예정이 없었는데, 1편을 작성하다보니 너무 길어져서 어쩔 수 없이 2편으로 돌아왔다. 그리웠는가?! (아니요) 저번시간에 path 하나만 설정해줬는데, 나머지 3개를 해주고, 이후에 더 다이나믹한 효과를 적용 시켜 보겠다.
1편에 대한 링크는 다음과 같다. jmcunst.tistory.com/53
[After Effect] 모션그래픽 : 라인 그리기 1편
시작 급하게 개인 프로젝트를 진행하는데 있어서 에펙을 써야할 일이 생겼다. 모션그래픽을 프리미어에 삽입하기 위해서 적당한 것을 찾던 중 라인 그리는 형식을 찾게 되었다. 참고한 유튜브
jmcunst.tistory.com
과정 2
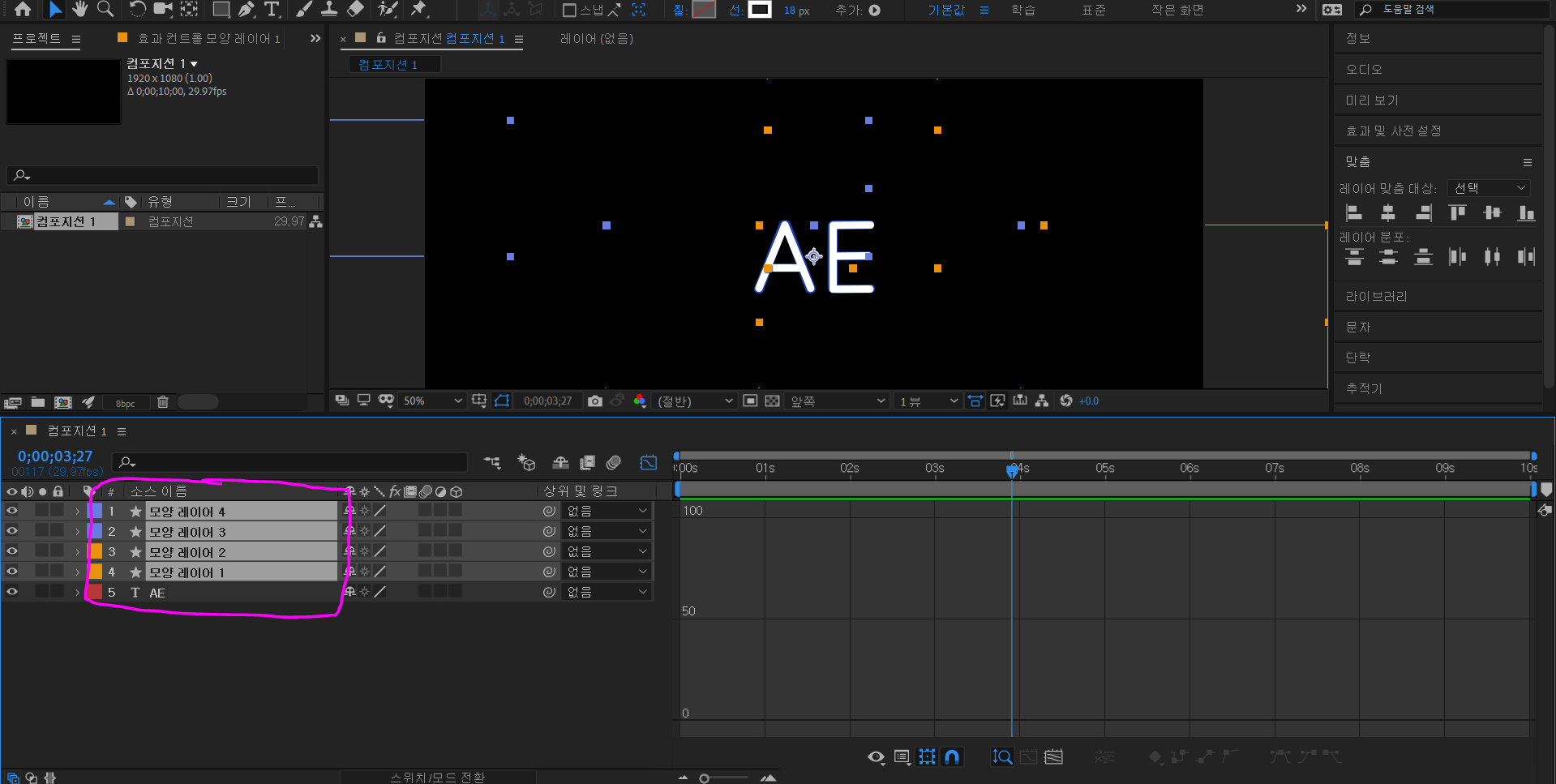
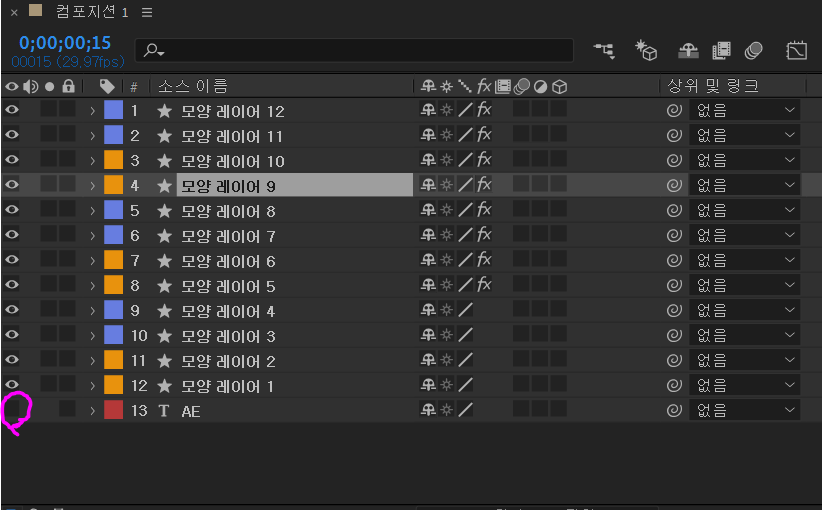
그 전 시간에 모양 레이어 1, 2, 3은 path를 늘릴 때, 끝점을 늘려서 결을 같이 한다. 그래서 지난 시간에 모양 레이어 1을 한대로 2,3을 해주겠다.

마지막의 모양 레이어 4를 남겨두고 2와 3을 1과 같이 만들고 난 뒤의 모습이다. 이제 마지막 모양 레이어 4를 하려고 한다.

모양 레이어 4가 다른점은 바로 번호 순서에 있다. 기존 3개의 레이어 들은 바깥쪽이 4번이였고, 안쪽이 1번이였다. 하지만, 레이어 4는 반대라는 것이다. (why? 처음 path 그린다고 점 2개 찍을 때 3번을 먼저 찍고 4번을 찍어서 그렇다. 추가적으로 그릴 때 2번 1번을 찍으면서 1 2 3 4가 되었다. 만약에 4번을 먼저 찍고 3번을 찍었다면? 앞의 레이어들과 순서가 같다. 그래서 사실, 그냥 새로 path 만들면 쉬운데, 복습이니까...반대도 한번 해보자...라는 의미에서...후 괜히 했나?)
이렇게 되면 시작과 끝을 가르키는게 다르다. 시작은 1번이고 끝은 4번이라고 했다. 그렇다면 이번에는 어떻게 해야할까?


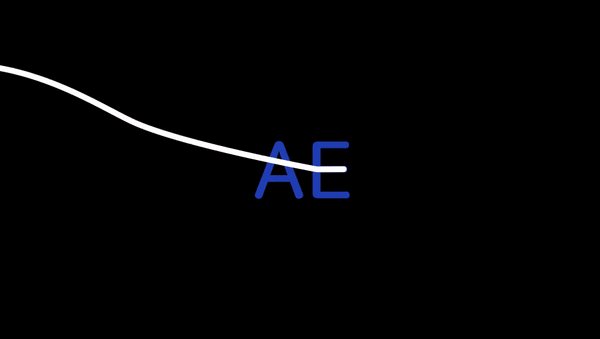
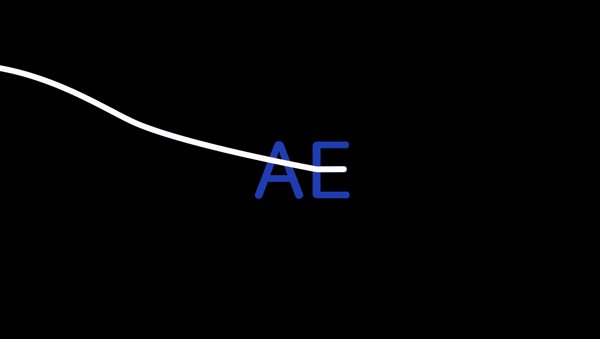
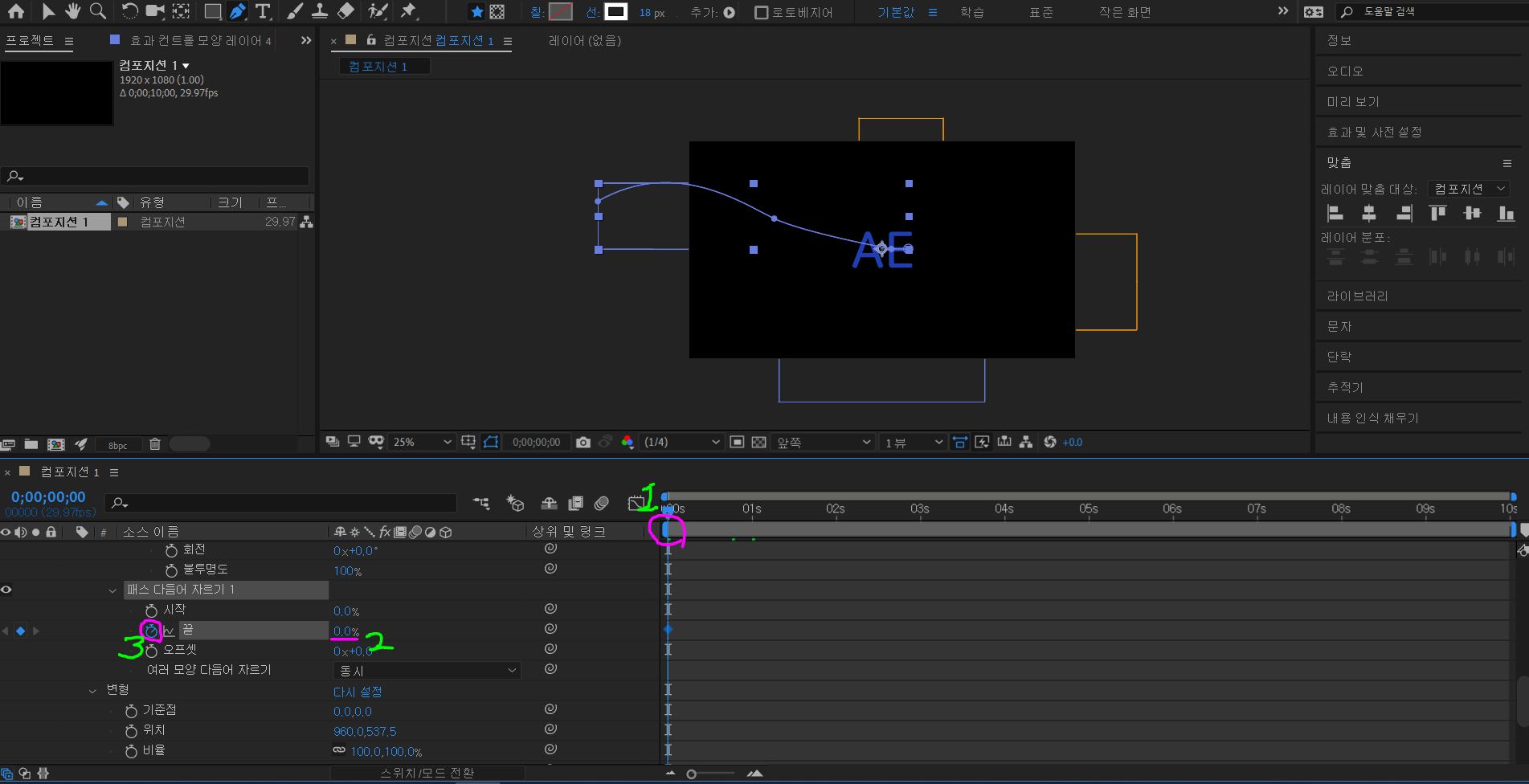
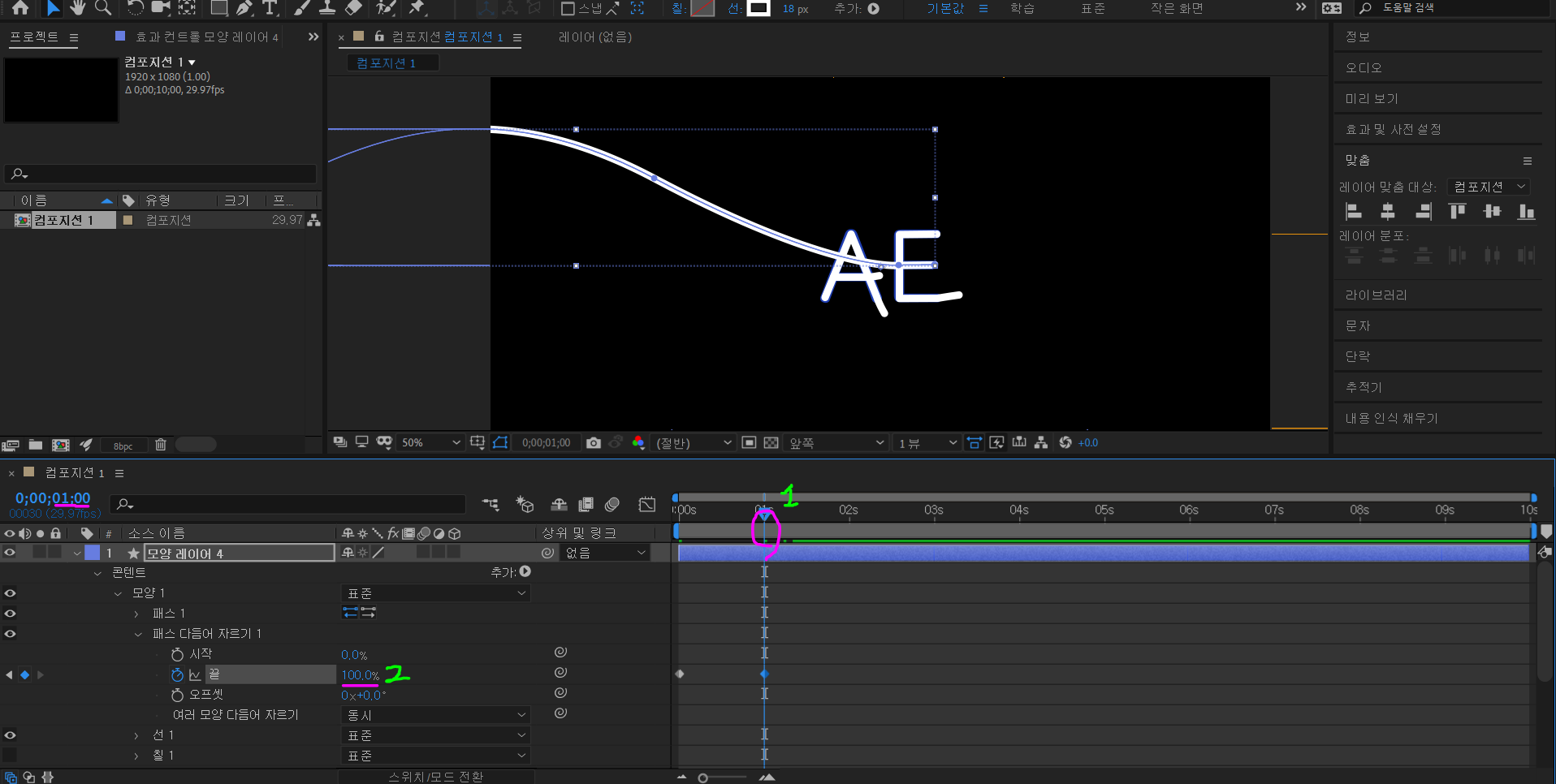
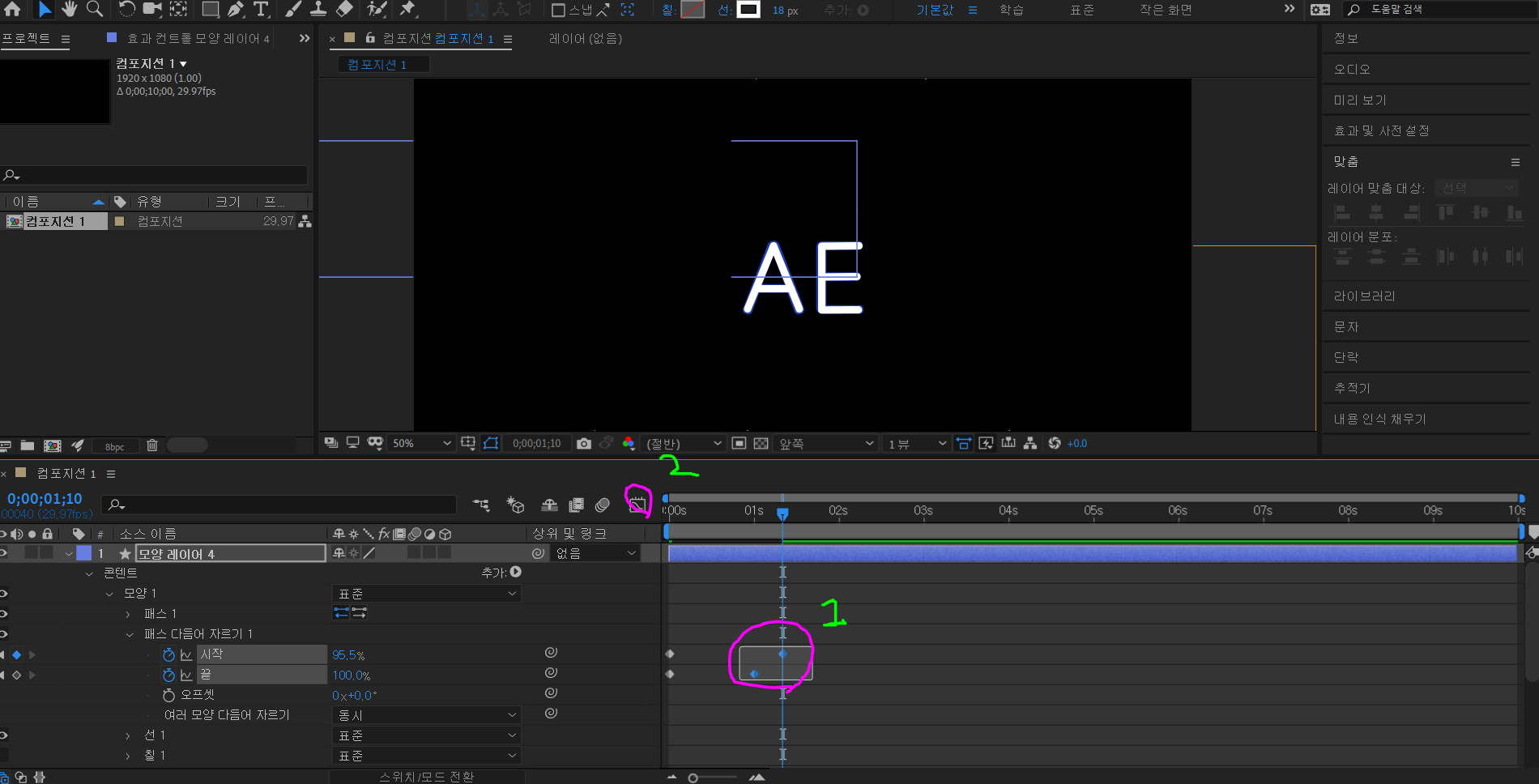
(3.1) 끝부터 만져보자. 연두1번의 0초 시점으로 간다음, 끝은 4번이라고 했다. 4번은 0초에서 바깥쪽에 있어야 한다. 그래서 연두2번에서 0%로 만든다. 그리고 연두3번의 시계를 눌러 기록한다. (3.2) 연두1번의 시점을 1초 뒤로 한 다음, 끝값을 100%로 준다. 그러면 라인이 채워지는 것을 볼 수 있다.


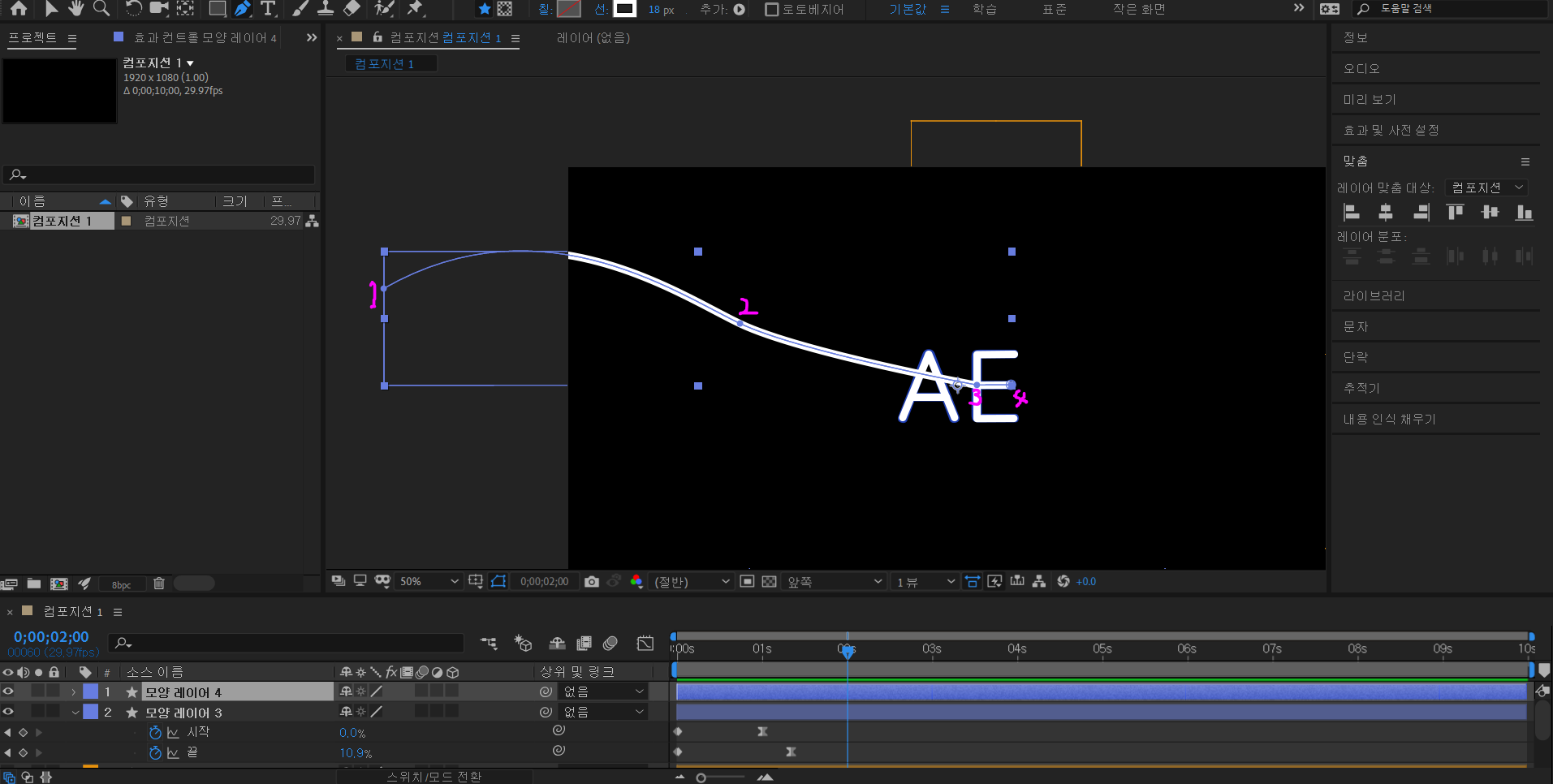
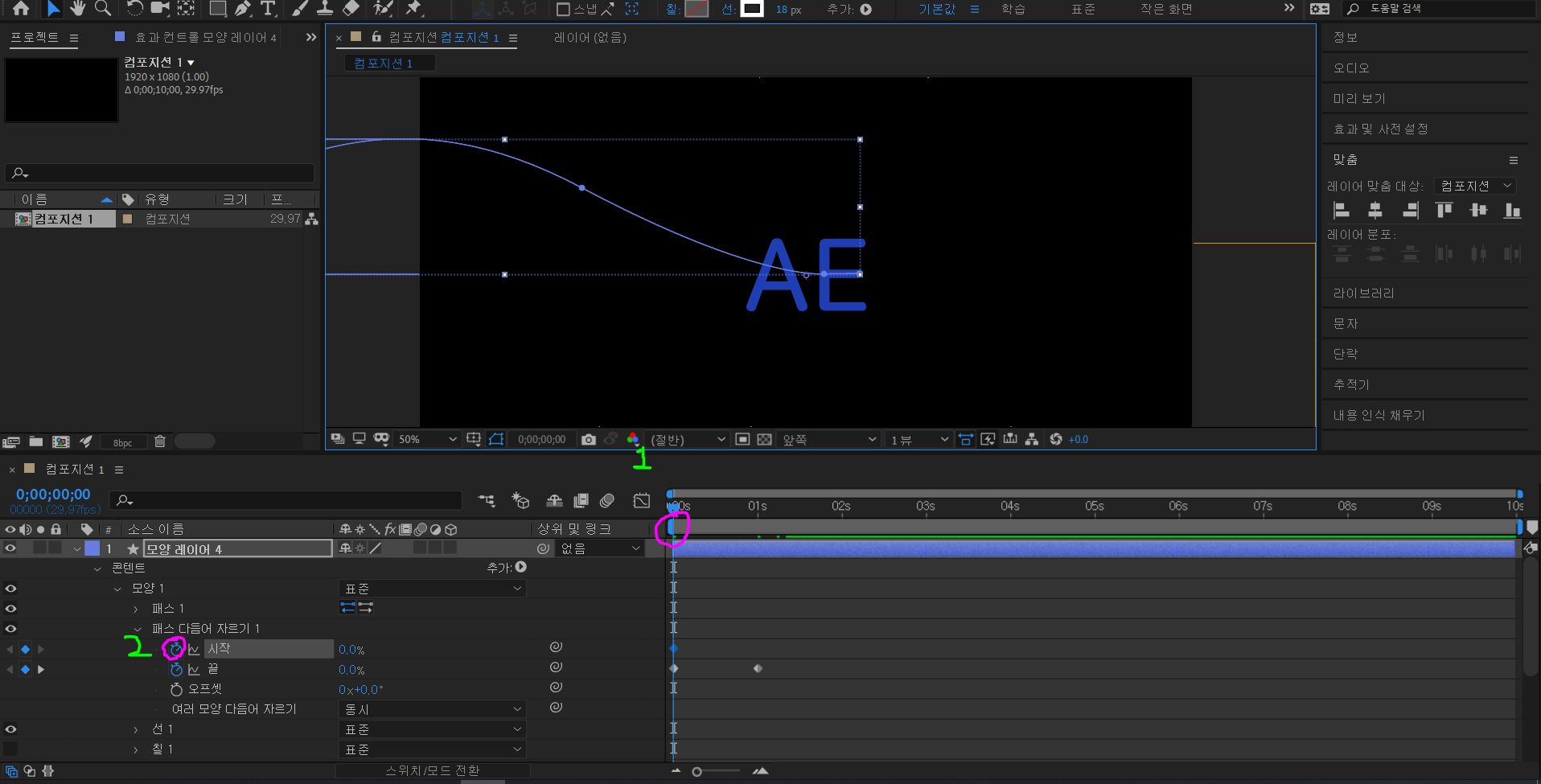
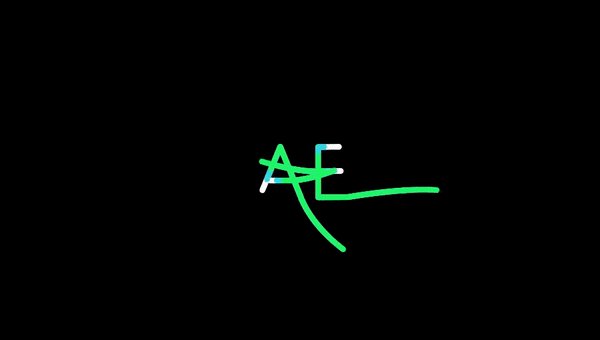
이제 시작도 한번 설정해보자. 지금 이걸 안보고 한번 해보길 바란다. (4.1) 시점을 0초로 위치시킨 다음, 시계를 누른다. (시작값을 안건드려? why? 시작은 1번이라고 했다. 1번이 지금 어딘가 path에서...그림(2)를 참조해보면 1은 바깥에 있다 그래서 0%로 둔다) (4.2) 연두1번에서 1초보다 조금 더 뒤의 시점으로 위치 시킨다. 그리고 연두2번에서 x값(현재 path에서 3번에 위치하게끔) 을 설정한다. 필자의 경우 95.5%일때 딱 E의 중간선이 만들어 졌다.

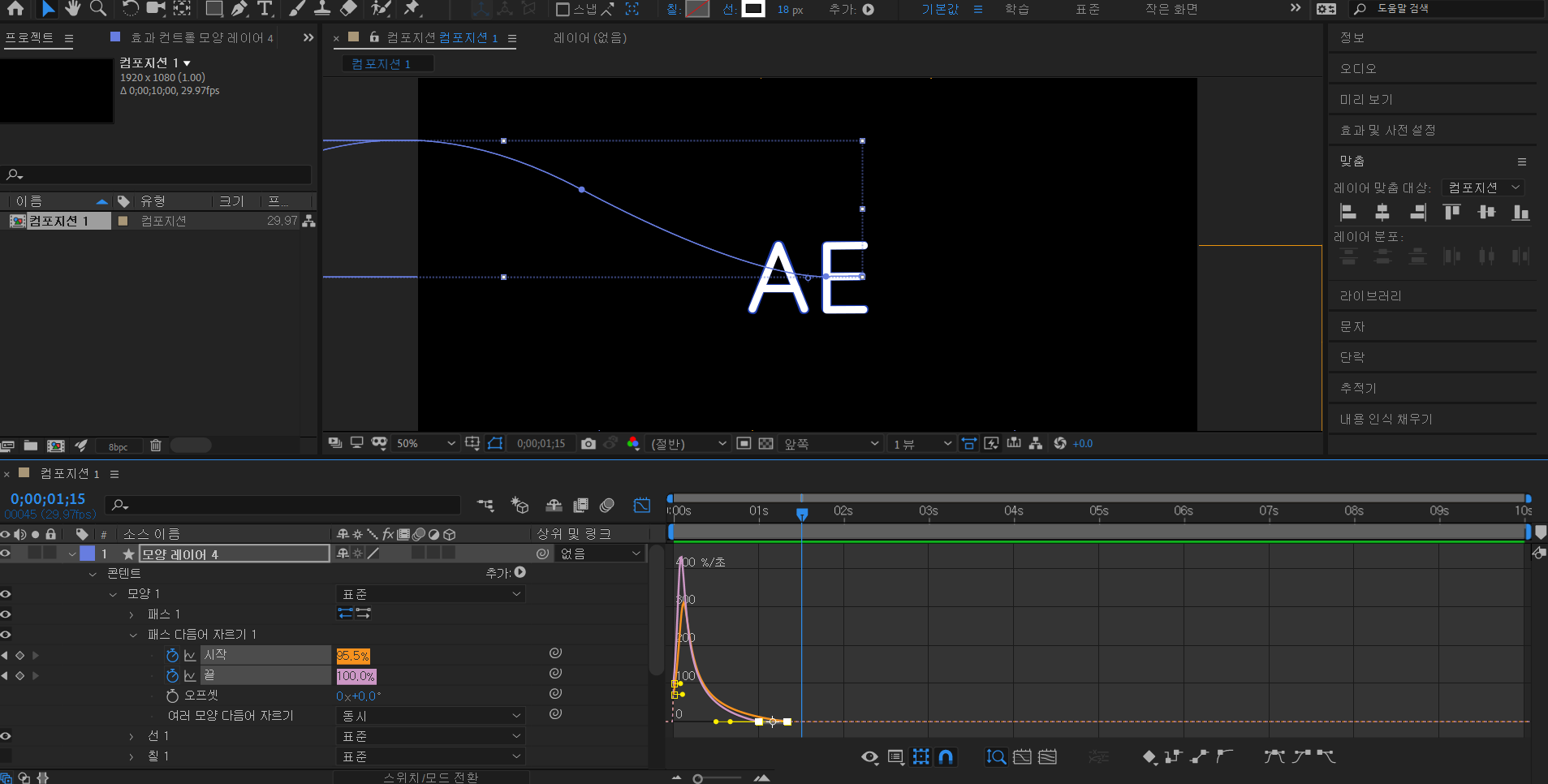
(5) 여기서 부터는 앞에서 했던 레이어들과 같다. 연두1번의 드래그로 끝의 2점을 선택하고 연두2번 그래프 편집기를 누른다. 그리고 F9번을 누른다. F9번을 누르고 그래프 편집기를 눌러도 상관없다.

그리고 노란점을 당겨서 속력0, 영향100으로 주면 다음과 같은 그래프를 볼 수 있다. 그리고 시점 0으로 한뒤 space바를 누르면!

오오! 뭔가 그럴싸 해보지 않은가? 뿌듯뿌듯, 여기서 더 다이나믹 하게 해보자!

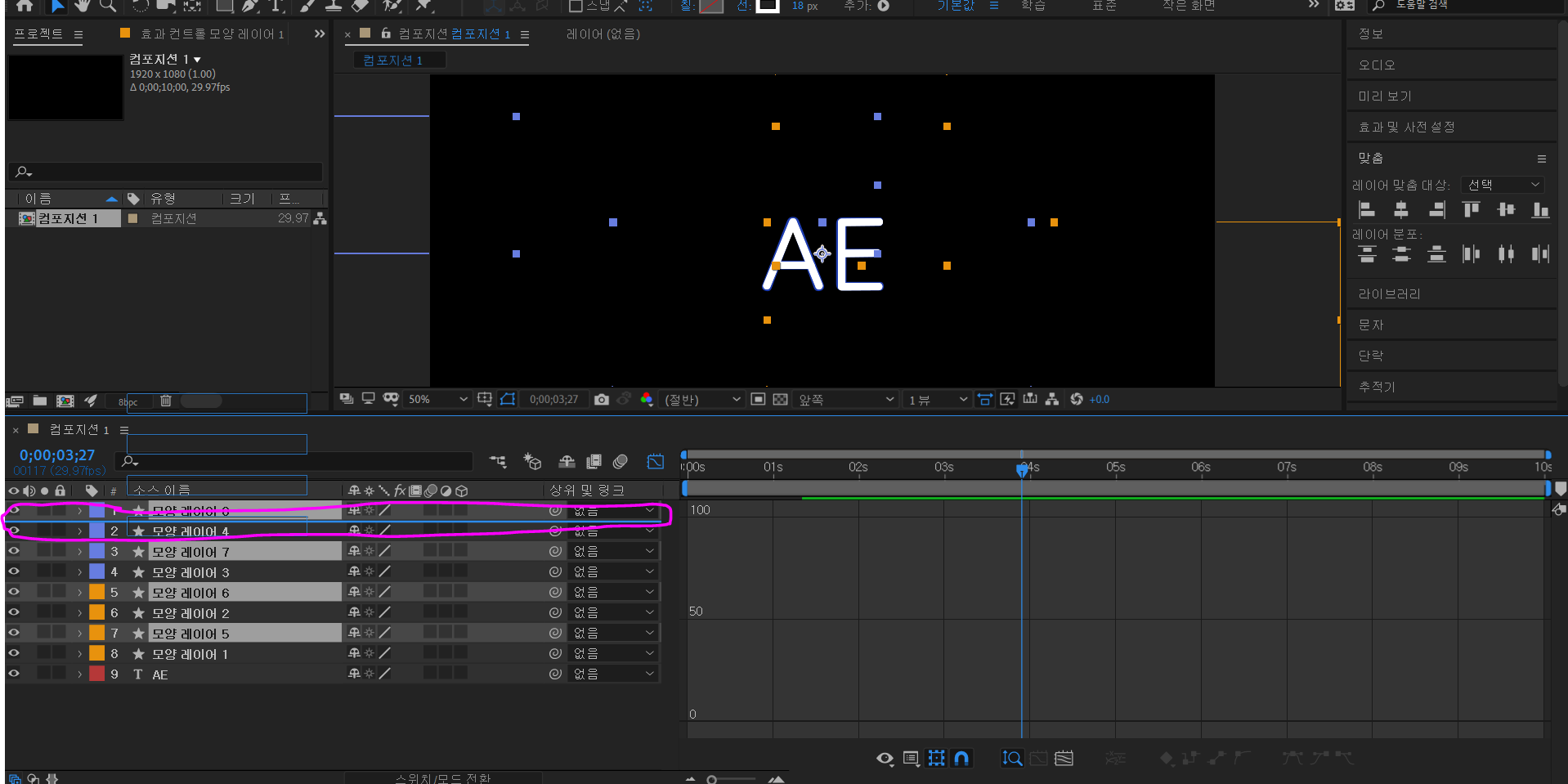
shift + 연속 클릭으로 4개의 레이어를 모두 선택하자. 그리고 ctrl + D를 누르면


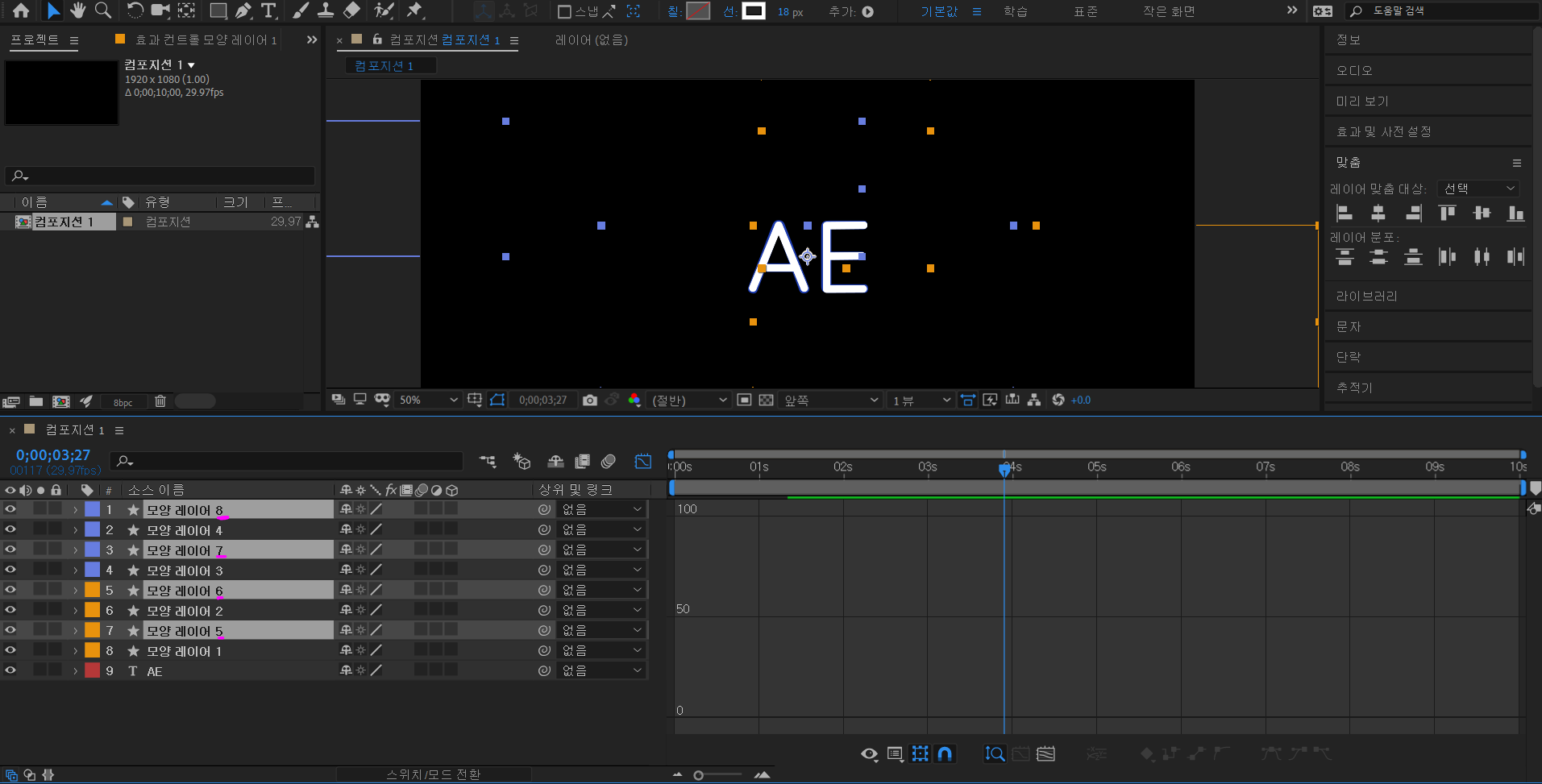
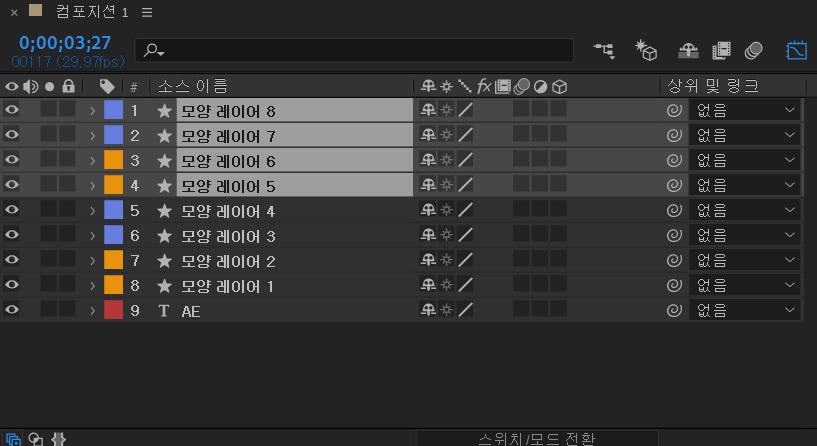
(9.1) 이렇게 복제된다. 그리고 이것을 드래그 해서 (9.2) 레이어 8 아래로 위치시키면

(10) 다음과 같이 위치가 된다. 작업을 편리하게 하기 위함이다. (이런 것도 사진 여러장 쓰면서 설명하나 싶겠지만...처음하는 사람들은 이런 것도 깨알 같단 말이야ㅠㅠ)

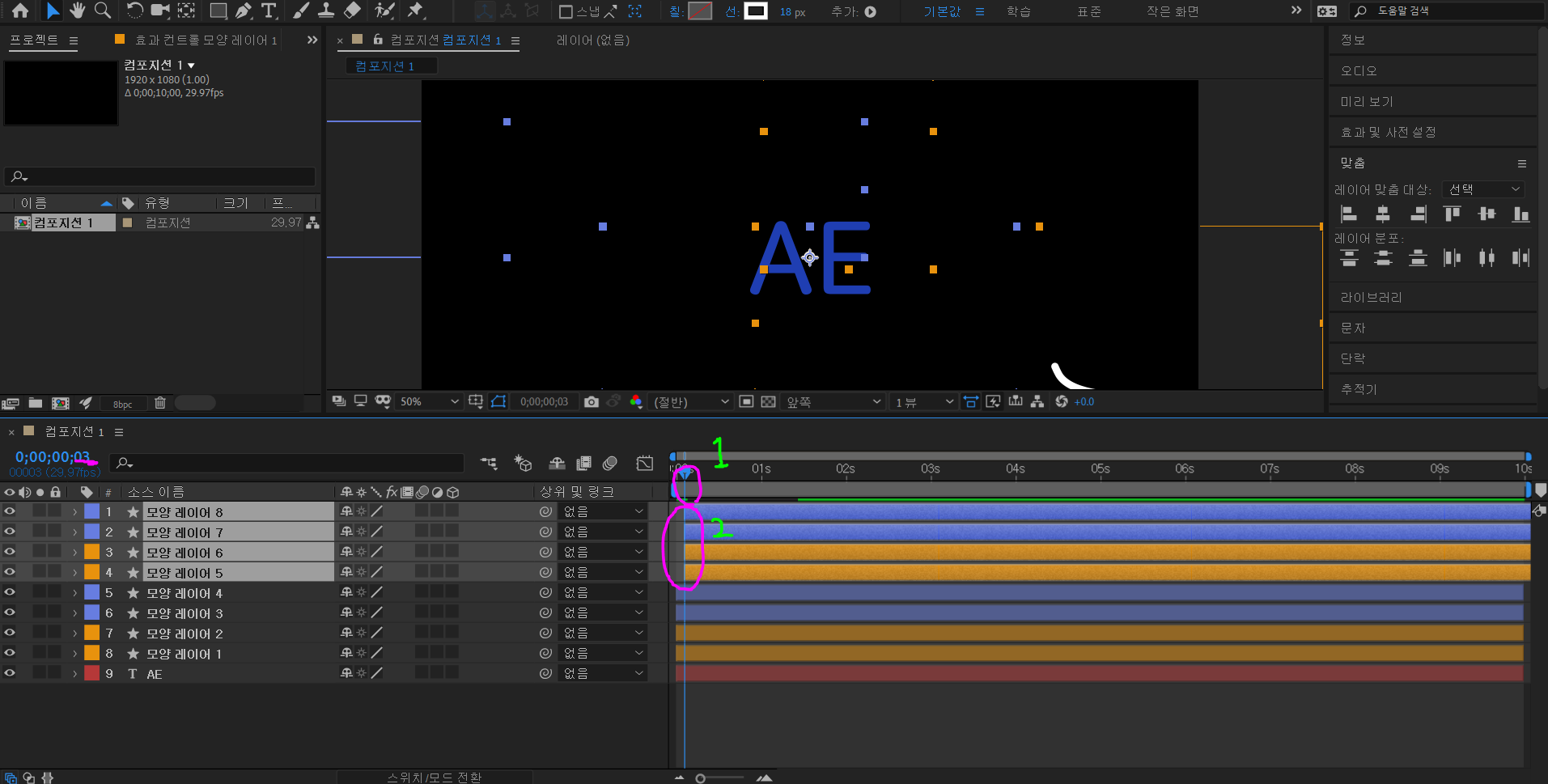
(11) 연두1번 처럼 시점을 3frame 뒤로 보낸다. 그리고 연두2번에 막대를 드래그하여 3frame의 시점에 위치시킨다.

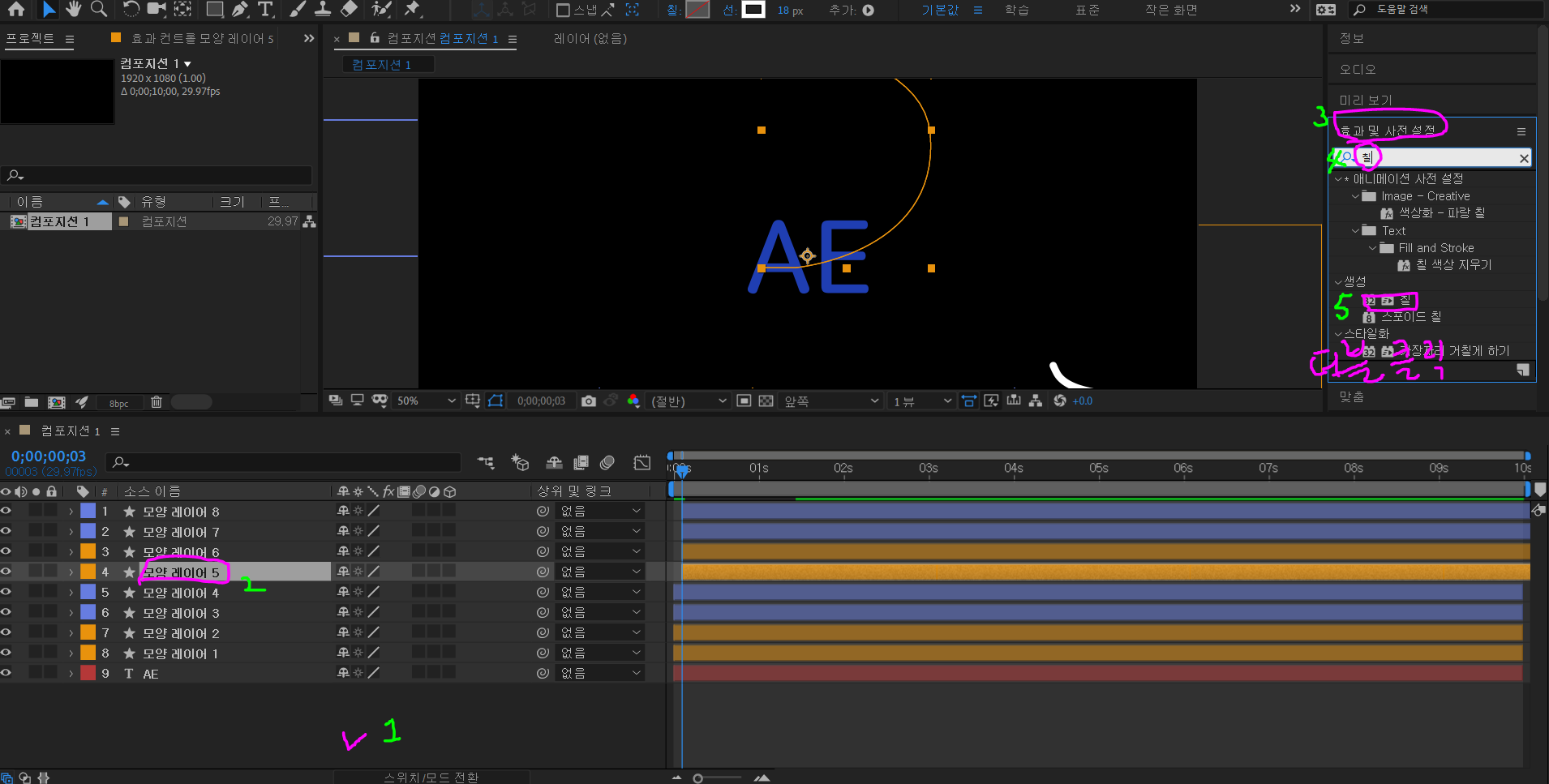
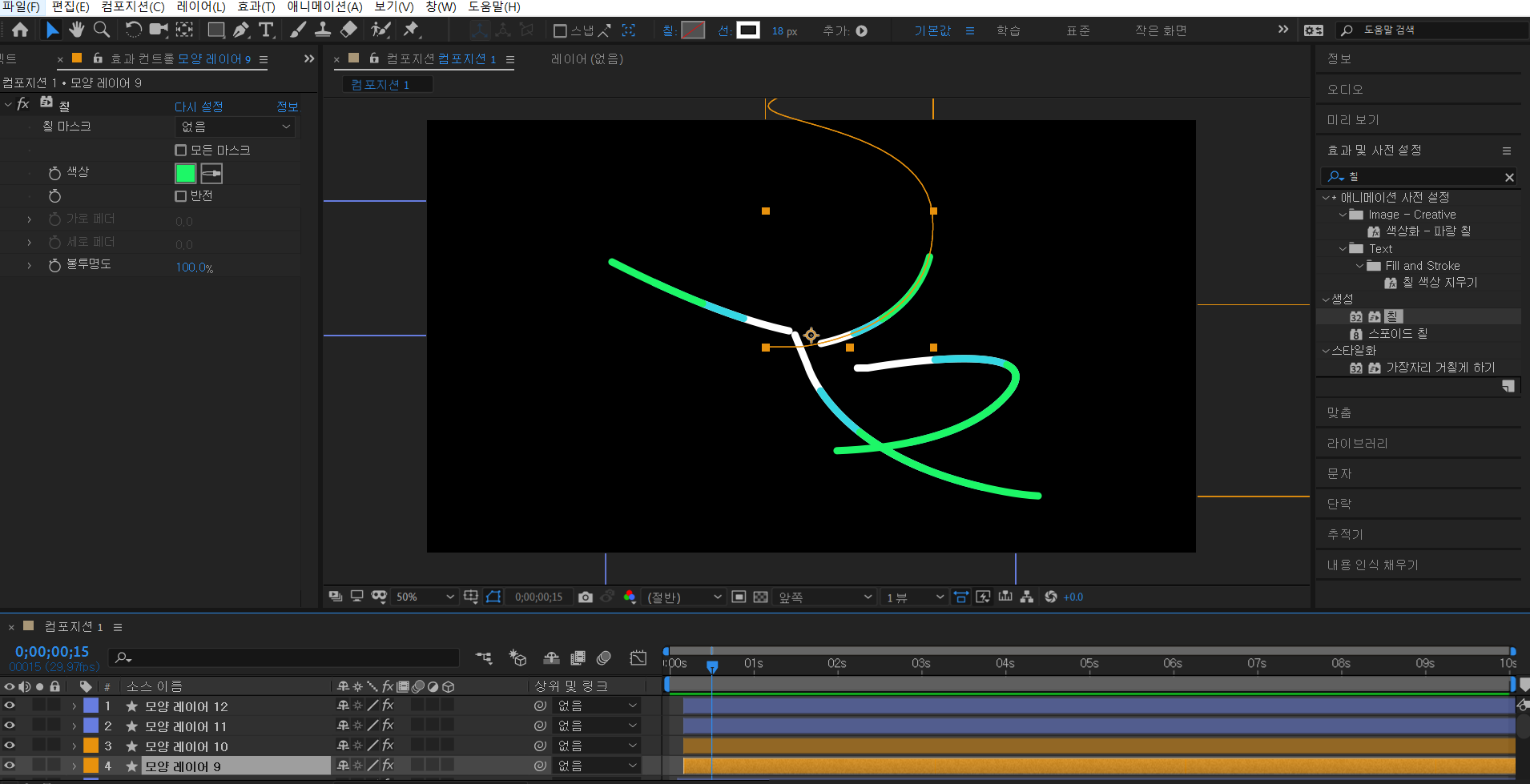
(12) 우선 연두1번을 클릭하여 여러 레이어 선택된 것을 풀고, 레이어 5만 누른다. 그리고 우측의 '효과 및 사전설정'에서 '칠' 이라고 검색한다. 영문버전은 'fill'로 검색해야 한다. 그리고 생성(generate)의 '칠'을 더블 클릭해준다.

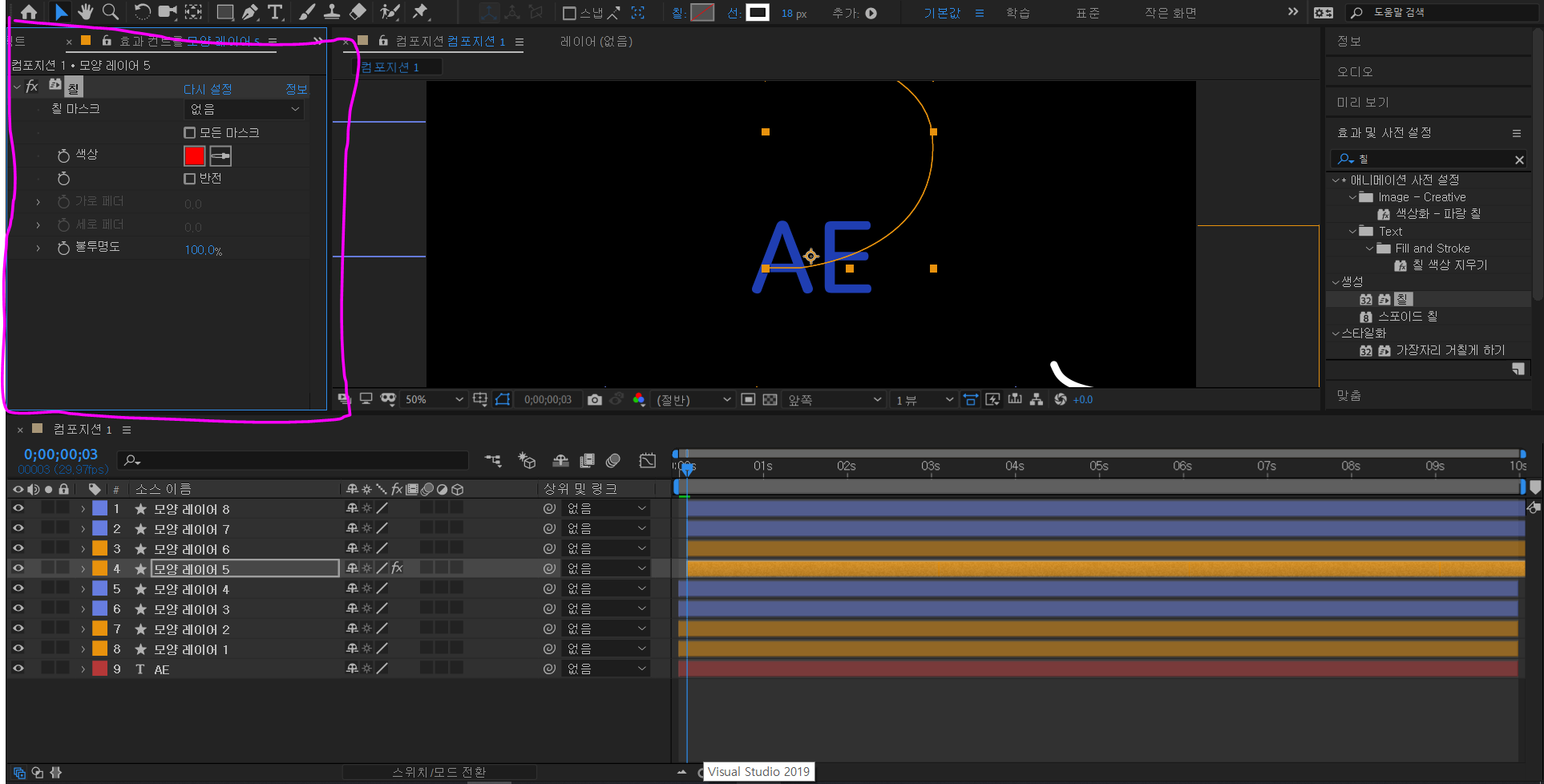
(13) 다음과 같이 좌측에 '효과 컨트롤' 탭으로 '칠'이 들어와 있는 것을 볼 수 있다. 음...원하는 색으로 칠해보자. 필자는 하늘색으로 해보겠다.


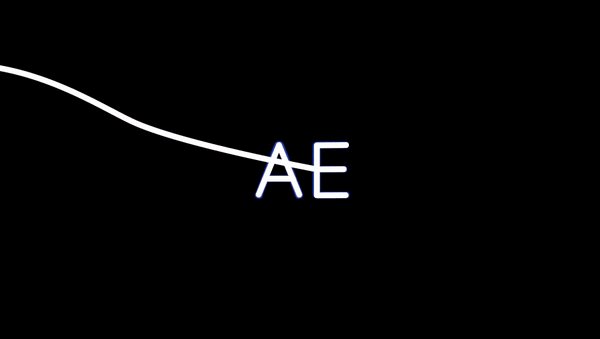
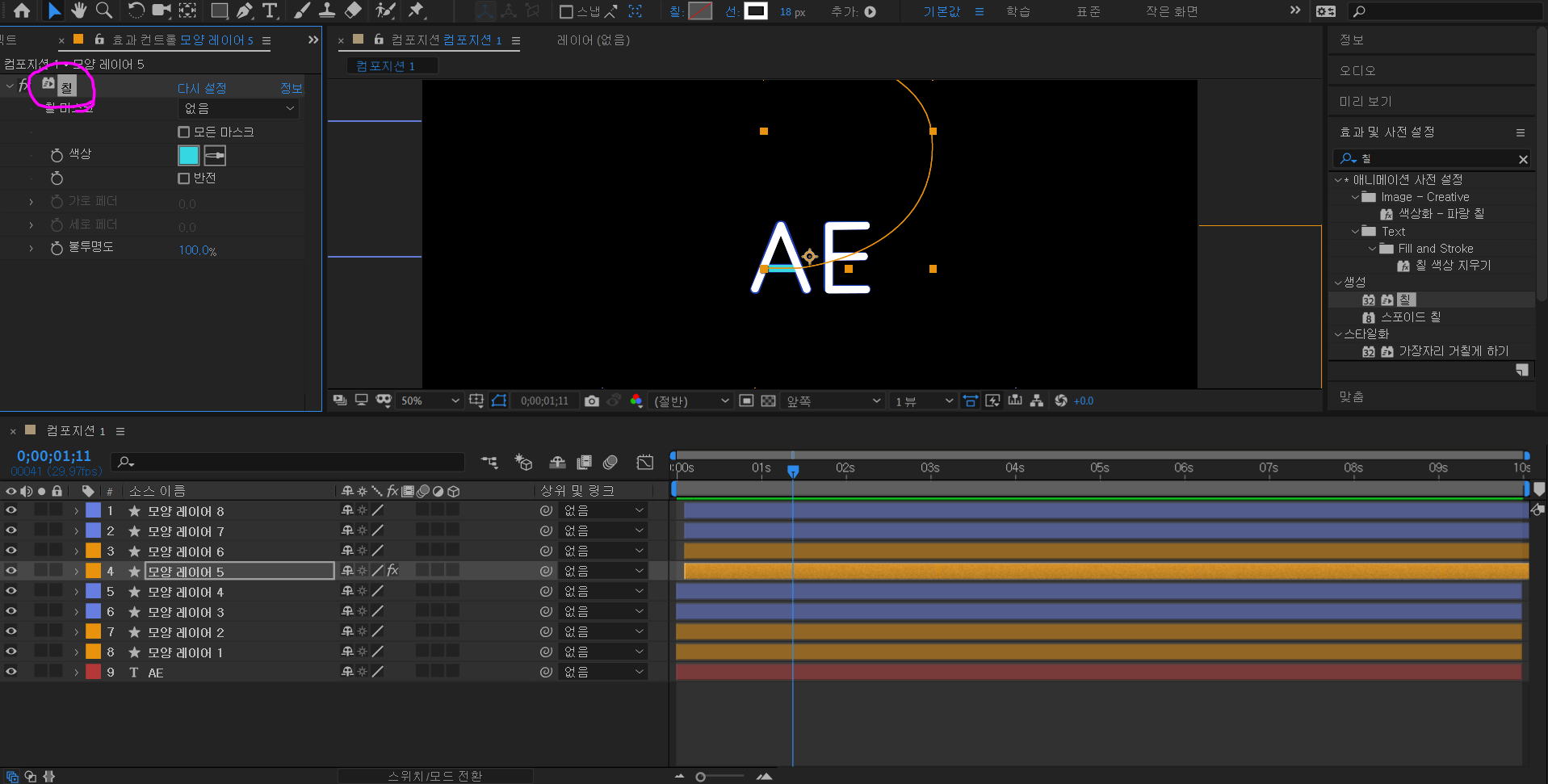
(14) 그리고 난뒤, '칠'을 누르고 Ctrl + C 로 '칠'을 복사하고 나머지 3개의 레이어에 Ctrl + V로 복사한 '칠' 속성을 넣어준다. 시점을 0초로 옮긴 뒤 space 바를 누르면?!

WOW!
여기서 방금과 같은 방식으로 [복제 - 프레임 밀고 - 색칠] 과정을 한번 더 거치겠다. 아래 보기전에 한번 스스로 해보자.

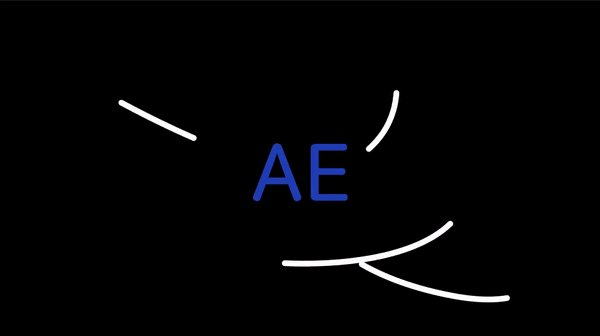
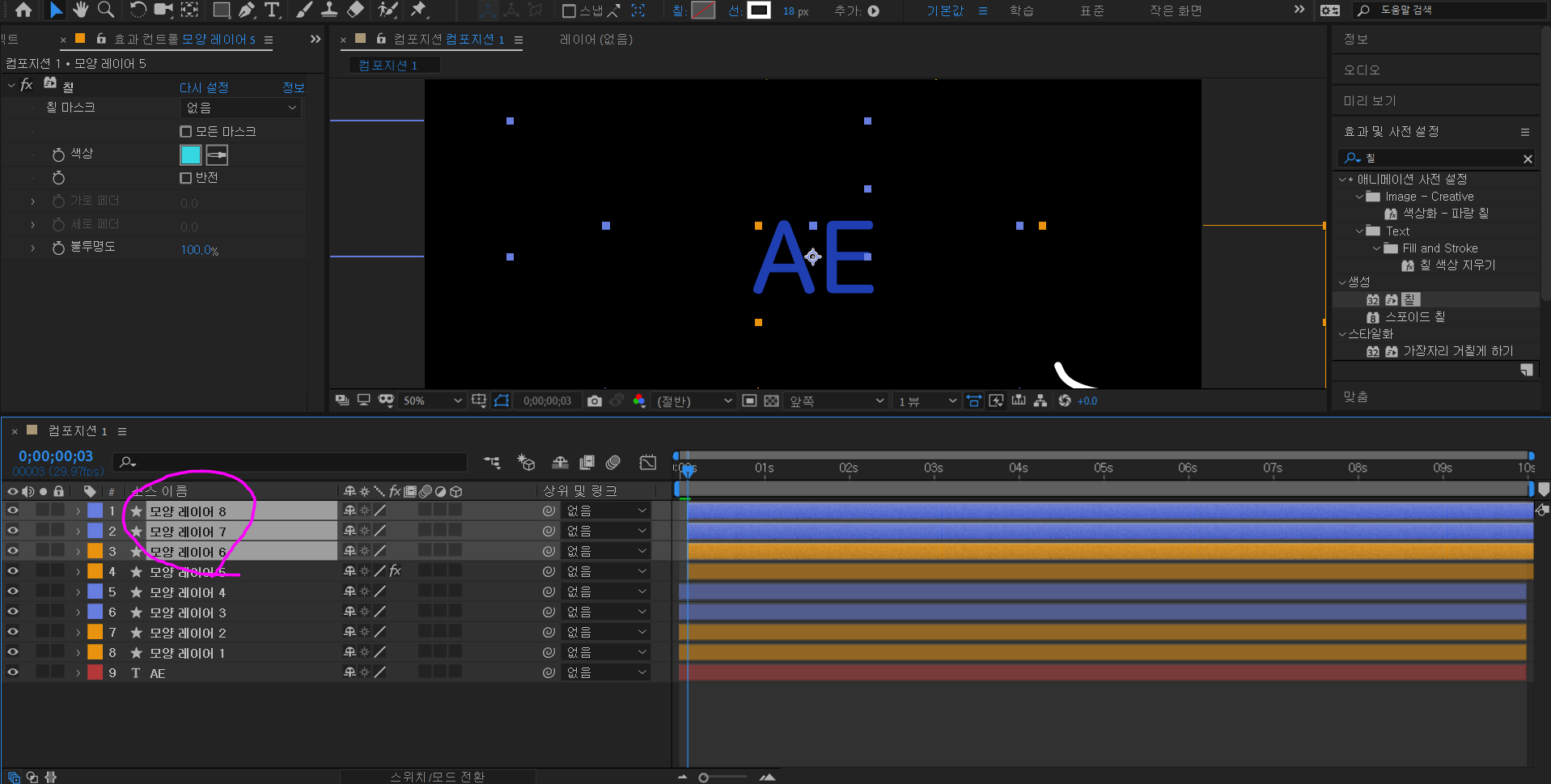
(16) 이번에는 연두색으로 칠해보겠다. 복제로 레이어 9 10 11 12를 만들고 칠의 속성을 연두색으로 한 다음에 복사 - 붙여넣기로 마무리 프레임은 2frame 뒤로 밀었다.

그리고 처음 만들었던 텍스트는 안보이게 껐다.
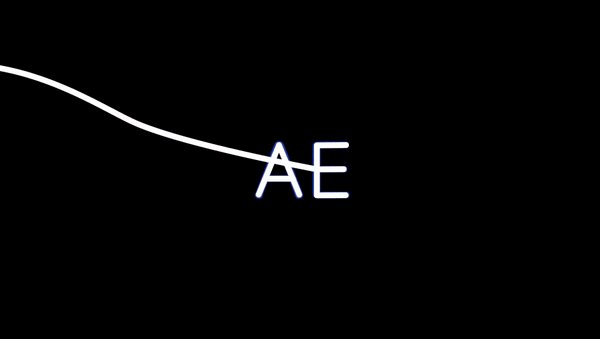
이제 0초로 간 다음에 space바를 눌러보자.

WOOOW!!
이상으로 에프터이팩트를 사용해 라인 그리기 튜토리얼을 마치도록 하겠다. 다들 즐거운 공부 되길!
'After Effect' 카테고리의 다른 글
| [After Effect] 텍스트 스트로크 효과 주기 2편 ( with Saber ) (0) | 2021.04.03 |
|---|---|
| [After Effect] 텍스트 스트로크 효과 주기 1편 ( with Saber ) (0) | 2021.03.27 |
| [After Effect] 모션그래픽 : 라인 그리기 1편 (0) | 2021.02.25 |




