| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- vuejs
- BAEKJOON
- 코딩테스트
- Python
- codingtest
- Flutter
- 파이썬
- 안드로이드
- DART
- k8s
- 개발
- 안드로이드스튜디오
- 동적계획법
- cos
- cos pro 1급
- DFS와BFS
- DFS
- 코테
- Algorithm
- android
- issue
- cos pro
- 분할정복
- AndroidStudio
- 코드품앗이
- C++
- 알고리즘
- django
- 동적계획법과최단거리역추적
- 백준
- Today
- Total
Development Artist
[Epic Device] #5. Mockup 본문
MockUp & IA 설계
다음으로는 목업을 진행할 예정이다. 학부생때 안드로이드 어플을 만드는 프로젝트가 있었는데, 디자인에도 관심이 있던지라, 그때 처음으로 Adobe XD라는 툴을 사용해서 Mockup을 진행해보았다. 생각보다 재밋었다. 물론, 퀄리티는 기대할 수 없었다.
https://github.com/Intensive-Education-Team2/HotPlace 그때 당시 진행했던 프로젝트이다. 지금보니, 디자인을 왜저렇게 핑크핑크하게 했을까 싶다.
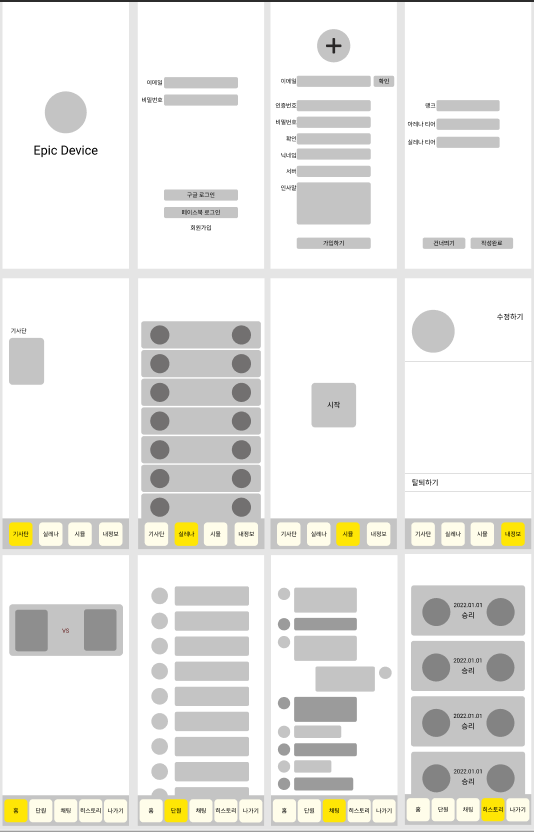
목업은 '모형' 이라는 뜻으로 실제 제품을 만들기 전 미리 모형을 만들어 보는 것을 말한다. 이런 Mockup을 바탕으로 앱개발을 했다. 해당 텍스트 또는 이미지 크기등 수치도 거의 같게끔 작업을 했었다.
또한, 웹프로젝트를 할때 IA(Interface Architecture) 라고 해서 화면설계서를 기획쪽에서 만들었는데, 화면설계서 대로 개발을 완성을 해야했다.
이렇듯, 개발에 앞서 이런 Mockup 또는 IA설계의 필요성은 충분하다.
한창 처음 XD를 접하고 신났을때즘, 아래와 같이 페이지들을 만들어 보았다. 많이 부족한 느낌이고, 지금 설계한 부분들과 다른 것들도 많이 보인다.

지금 현재에는 Figma라는 무료툴이 있다. CODEPOOMAE동아리를 운영할때, 디자인 학부생들과도 함께 작업을 했었는데, Figma를 쓰는 팀원이 있었다. XD는 유료이기 때문에 Figma가 동일한 기능을 할 수 있다면 Figma를 쓰는 것도 좋아보였다. 그래서 이번에는 Figma를 사용해보았다.

'Project_Personal' 카테고리의 다른 글
| [VueJS Guide] #1 새로운 Vue 프로젝트 시작하기 (0) | 2022.09.14 |
|---|---|
| [Epic Device] #6. 개발 스택 (1) | 2022.01.18 |
| [Epic Device] #4. CODE (0) | 2022.01.14 |
| [Epic Device] #3. ERD 설계 (0) | 2022.01.13 |
| [Epic Device] #2. 기능 설계 (0) | 2022.01.13 |





