| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- cos pro
- 동적계획법
- DFS
- 코딩테스트
- AndroidStudio
- 안드로이드스튜디오
- C++
- 파이썬
- Algorithm
- android
- k8s
- 코테
- Python
- BAEKJOON
- 개발
- django
- 알고리즘
- Flutter
- 백준
- 분할정복
- codingtest
- 코드품앗이
- issue
- DFS와BFS
- cos pro 1급
- 동적계획법과최단거리역추적
- DART
- cos
- vuejs
- 안드로이드
- Today
- Total
Development Artist
[VueJS Guide] #1 새로운 Vue 프로젝트 시작하기 본문
Vuejs 프로젝트를 만들고 지우기를 반복하면서, 깡통 Vuejs 프로젝트를 만드는 법을 기록하려고 한다.
Configuration
나의 OS 환경은 Window11 Pro,
터미널은 Git Bash, 편한 것을 사용하면 된다.
ex) cmd, Powershell 등등...
Setting
Vuejs 프로젝트를 만들기 전에 사전에 설치되어야 하는 것이 있다.
1. nodejs
> 버전확인
# node --version

> 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. npm
> 버전확인
# npm --version

> 설치
# 위의 nodejs 설치시 npm도 같이 설치 됨.
3. vue-cli
> 버전확인
# vue --version

> 설치
# npm install -g @vue/cli 또는 yarn global add @vue/cli
> 업데이트
# npm update -g @vue/cli
Setting reference
1. nodejs와 npm 버전은 서로 매칭이 된다. 참고 링크는 https://nodejs.org/ko/download/releases/
이전 릴리스 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 버전을 업그레이드 또는 다운그레이드 하기 전에는 캐시 비우고 진행.
# npm cache clean -f
3. 특정 버전으로 npm 설치
> 방법 1, npm install 명령어 사용.
# npm install -g npm@[특정버전]
> 방법 2, n 모듈 사용.
# npm install -g n
# n [특정버전]
Start Vuejs
# vue create [프로젝트이름]

라이브러리(node_modules)와 호환성을 위해 Vue 2로 만든다.

완성이 되었다면 해당 프로젝트 경로로 들어가 본다.
# cd [프로젝트이름]

그리고 프로젝트를 실행한다.
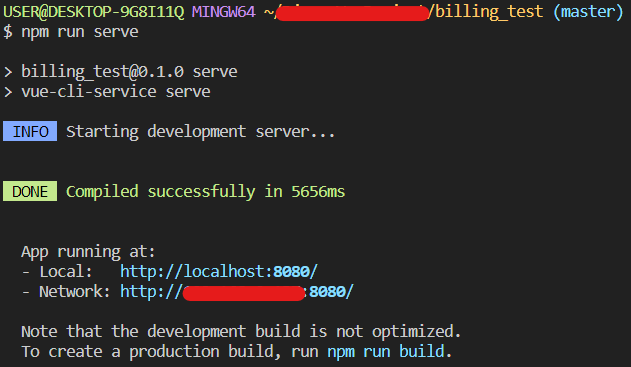
# npm run serve

http://localhost:8080/ 을 치고 들어가보면 아래와 같이 뜬다. 이게 보이면 정말 깡통 Vue 프로젝트를 생성하고 빌드까지 한 것이 된다.

'Project_Personal' 카테고리의 다른 글
| [웹 서비스 A-Z][Intro] #0 시작 (0) | 2023.02.24 |
|---|---|
| [VueJS Guide] #2 Vuetify 사용하기 (0) | 2022.09.15 |
| [Epic Device] #6. 개발 스택 (0) | 2022.01.18 |
| [Epic Device] #5. Mockup (0) | 2022.01.14 |
| [Epic Device] #4. CODE (0) | 2022.01.14 |





