| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- issue
- 알고리즘
- cos pro
- Python
- 파이썬
- docker
- 코드품앗이
- codingtest
- DFS
- 동적계획법과최단거리역추적
- 백준
- django
- Flutter
- 분할정복
- 안드로이드스튜디오
- BAEKJOON
- 안드로이드
- cos
- 개발
- vuejs
- AndroidStudio
- cos pro 1급
- DFS와BFS
- 코딩테스트
- Algorithm
- DART
- C++
- 코테
- android
- 동적계획법
- Today
- Total
Development Artist
[코드품앗이] '오감일기' 계획서, Low-fidelity, mockup 본문
계획서
계획서 구성은 다음과 같이 한다.
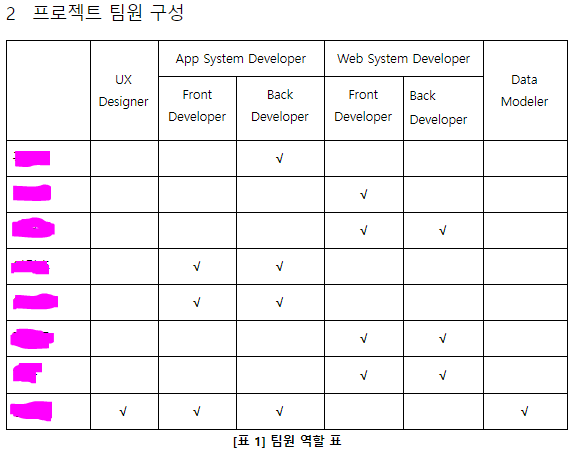
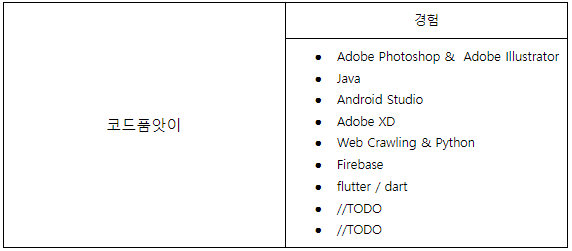
- 플젝명or팀명, 팀원역할, 팀의역량(가진기술)
- 아이디어 개요(설명), 아이디어와 관련된 현재 시장 상황, 아이디어가 해결하는 부분, 아이디어로 구현할 기능
- 타겟유저, 타겟유저의 Demographic, 아이디어와 연관될 사람들
- 어떤 데이터를 사용할 것인가, 어떻게 데이터를 모을 것인가, 데이터의 양은 어느정도인가
- 프로토타입(웹 or 앱), 사용할 tool 정리



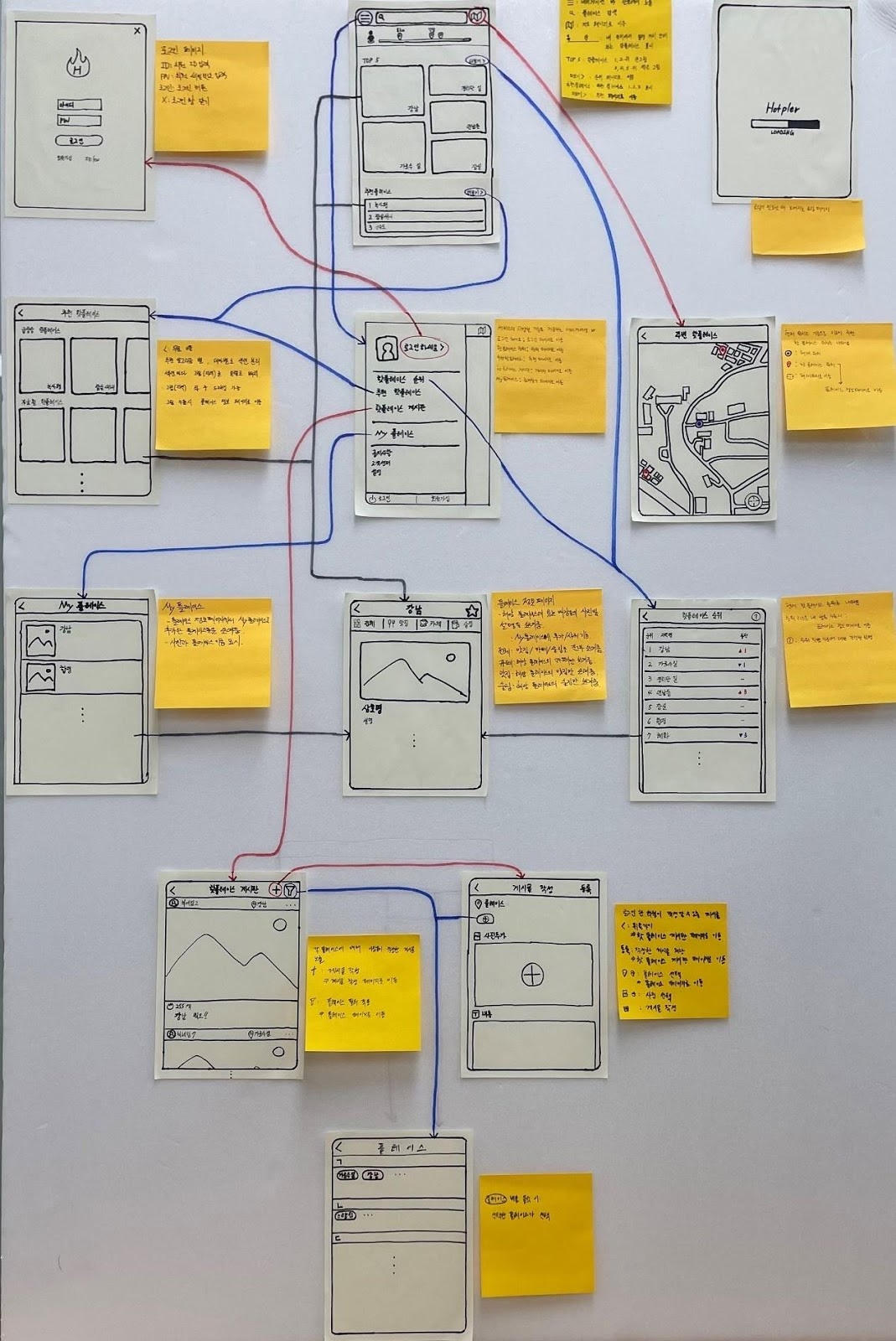
Low Fidelity


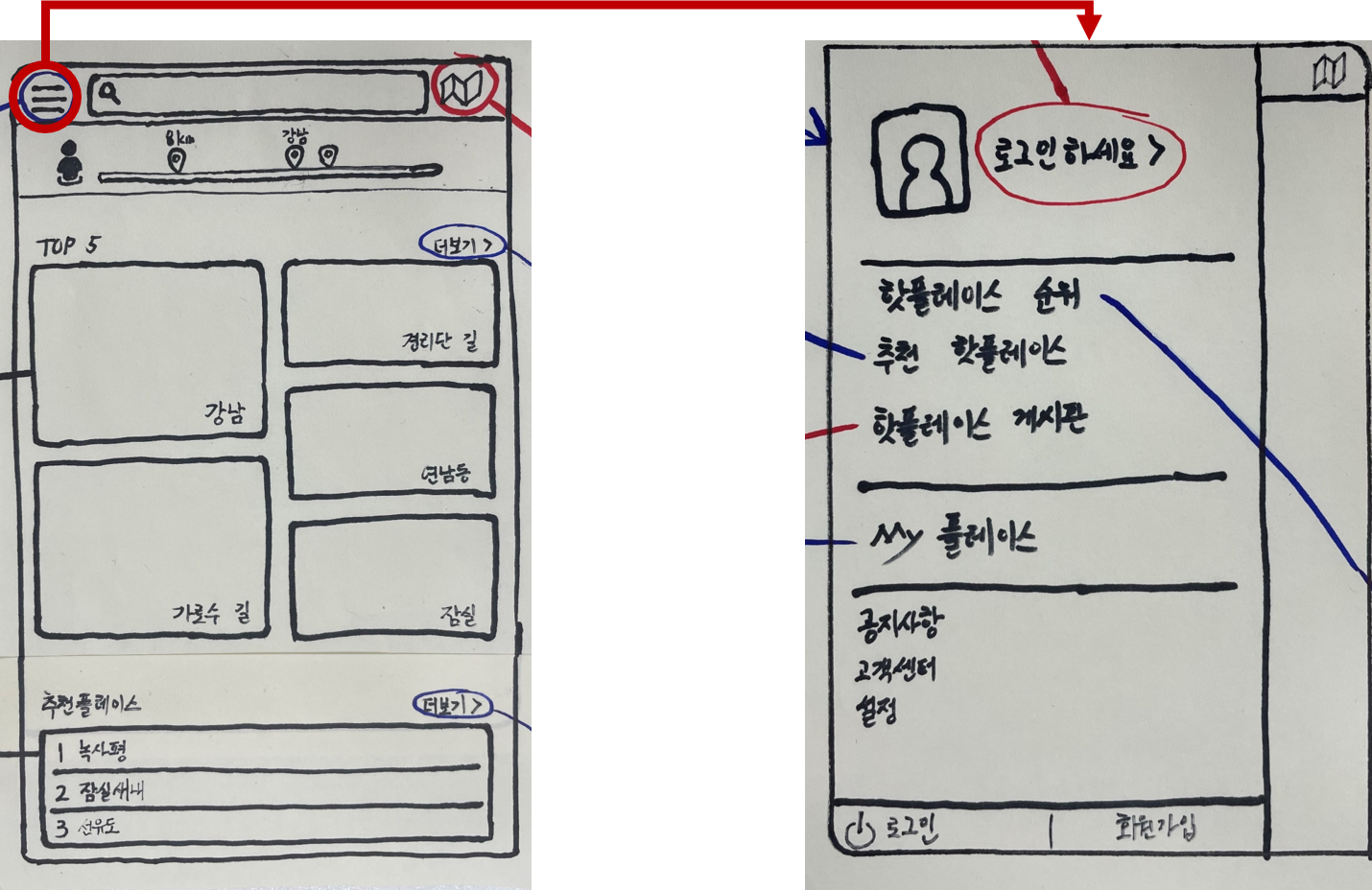
low-fidelity, 즉, 낮은 완성도의 프로토타입인데, (그림4) 처럼 구성할 수 있다. (그림4)의 예시는 앱을 그린 것이다.(이전에 했던 프로젝트의 low-fi이다). 이처럼 기능들을 특정할 수 있으면 디자인이 어떻든 상관없다. 해당 내용이 잘 구성 되려면, 이전의 계획서 단계에서 내용들이 잘 정리되 어있어야 한다. 계획서가 정리가 안되어 있으면, low-fidelity에서 '어? 이건 어떻게 구성하지?' 하거나 '어랍..이건 계획서에 없던 건데' 하는 것을 많이 느낄 수 있다. 물론 계획서 단계에서 완벽하게 할 필요는 없지만, 최대한 정리를 해줄 필요는 있다.
이번 첫 프로젝트에서는 개발쪽으로 빠르게 힘을 실어 주기 위해서 low-fi와 mockup을 동시에 진행하였다.
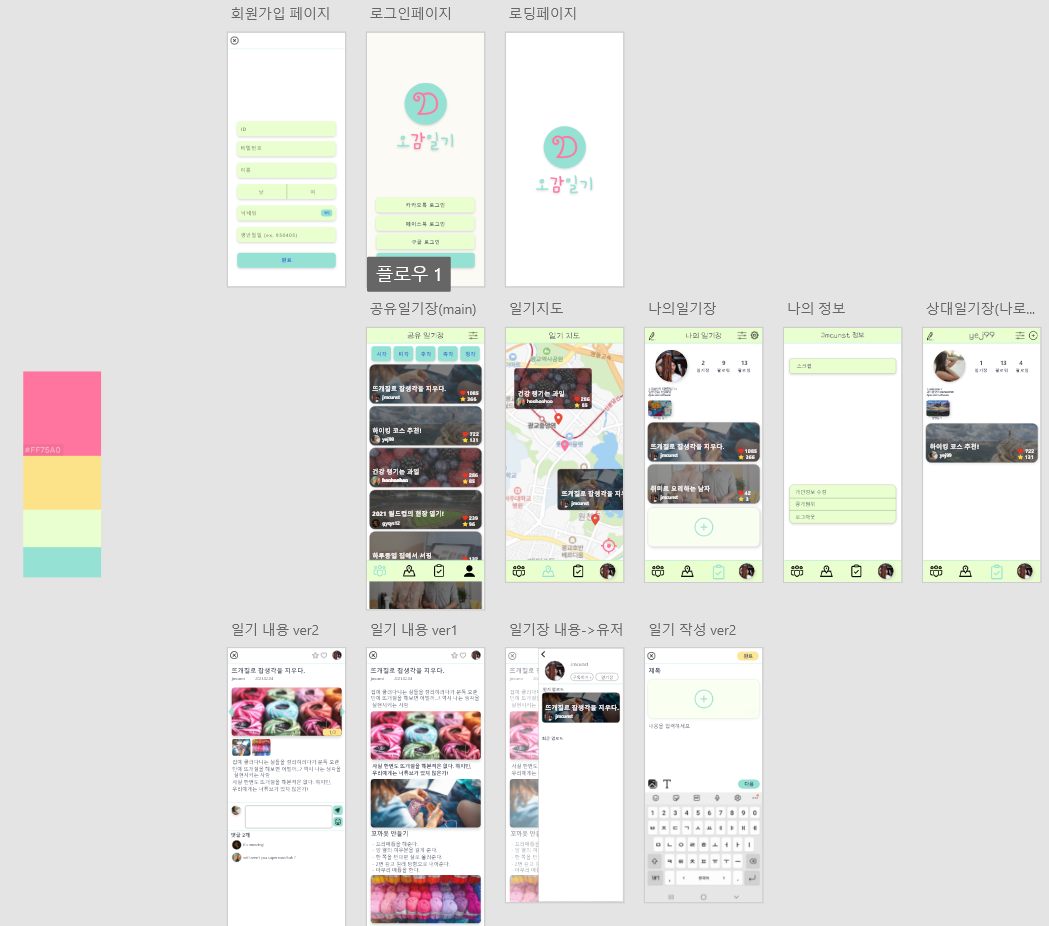
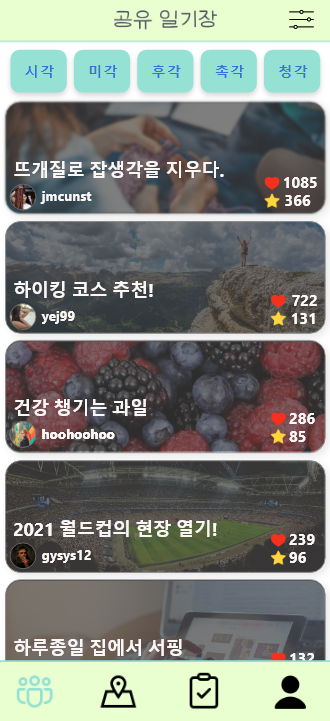
mockup (feat. Adobe XD)
오감일기라는 아이디어를 이제 개발과 어떻게 연결 시켜야 하는가하는 단계의 마지막이라고 보면 된다. 플젝 개발에서 mockup을 그대로 옮길 수도 있기 때문이다.
Adobe XD로 low-fi를 참고하여 오감일기를 mockup 해보자. 필자는 앱팀이였는데, 팀원들이 low-fi를 그려주는 것을 참고하여 간단하게 XD mockup 작업을 했다.


디자이너가 아니라서 그런지...뭔가 작업하면서 '색상의 선택', '아이콘 크기', '레이아웃 배치' 등 여러모로 부족하다. (나는 개발자다...나는 개발자다...계속 하다보면 좀 늘겄지...) 하지만, 전체적인 틀을 볼 수 있어서 좋았다. 해당 mockup은 진행 중에 캡처를 뜬 것이다. 자체 진단을 해보자면,,, 서비스 하기엔 부족한 디자인이지 않을까...? 더 심플하게 잘 디자인 하고 싶은데, 손과 머리랑은 따로 노는 이 상황 ^.^
일단 해당 mockup을 바탕으로 개발을 시작해보도록 하자!
과연 결과물은 어떨가!
'Project_Team' 카테고리의 다른 글
| [코드품앗이] 2차 아이디어 회의 및 선정 (0) | 2021.03.05 |
|---|---|
| [코드품앗이] '오감일기' 플젝 종료 (0) | 2021.03.04 |
| [코드품앗이] 프로젝트 아이디어 변경 :'1인 코스 추천' 에서 '오감일기' 가 되기 까지 (0) | 2021.02.25 |
| [코드품앗이] 프로젝트 아이디어 고찰 : '1인 코스 추천' 의 방향성 (0) | 2021.02.18 |
| [코드품앗이] 프로젝트 아이디어 회의 : 1기 첫번째 (0) | 2021.02.17 |






